
Analyse comparée entre les CMS Hubspot et Drupal
En démarrant la lecture de cet article, vous pouvez légitimement vous demander pourquoi nous comparons des choux et des carottes ! Comment, Drupal, l’un des CMS les plus performants du marché, peut être comparé à Hubspot, qui n’est, à l’origine, absolument pas un CMS ?!
Parce que, depuis quelques années, nous révisons notre jugement à l’égard d’Hubspot, qui offre de nombreux atouts dans l’édition des contenus et surtout dans leur intégration au sein d’une suite marketing complète. Et surtout parce que depuis quelque temps, des projets que nous aurions exclusivement traité avec Drupal, nous les intégrons désormais avec succès avec Hubspot !
Le choix d’un CMS (content managment system) n’est jamais simple et demande de se poser les bonnes questions. En fonction des objectifs principaux du site (se créer une base de données client, permettre à un grand nombre de contributeur d’écrire facilement du contenu sur le site, avoir un moteur de recherche performant, avoir un grand nombre de développeur formé sur cette technologie, etc.), l’option privilégiée ne sera pas la même.
L’expérience utilisateur et la facilité de contribution font partie des critères les plus importants à prendre en compte. C’est notamment sur cet aspect que nous allons comparer deux des solutions présentes sur le marché : Drupal et Hubspot.
A l’origine, Hubspot ne remplissait qu’une fonction d’Inbound Marketing, c’est-à-dire une fonction d’attraction de prospects à partir de contenus. S’il était (et c’est toujours le cas) possible de faire communiquer la plupart des CMS avec Hubspot, ce dernier a lancé son propre CMS. Ce qui en fait une solution « tout en un » qui évite d’avoir à jongler entre différentes plateformes. Et c’est là certainement l’une des raisons majeures du succès de Hubspot : avec cette solution, plus besoin de complexes interfaçages techniques entre votre CMS, votre outil de marketing automation, votre CRM, voire même votre solution de paiement en ligne (Hubspot intègre Stripe !).
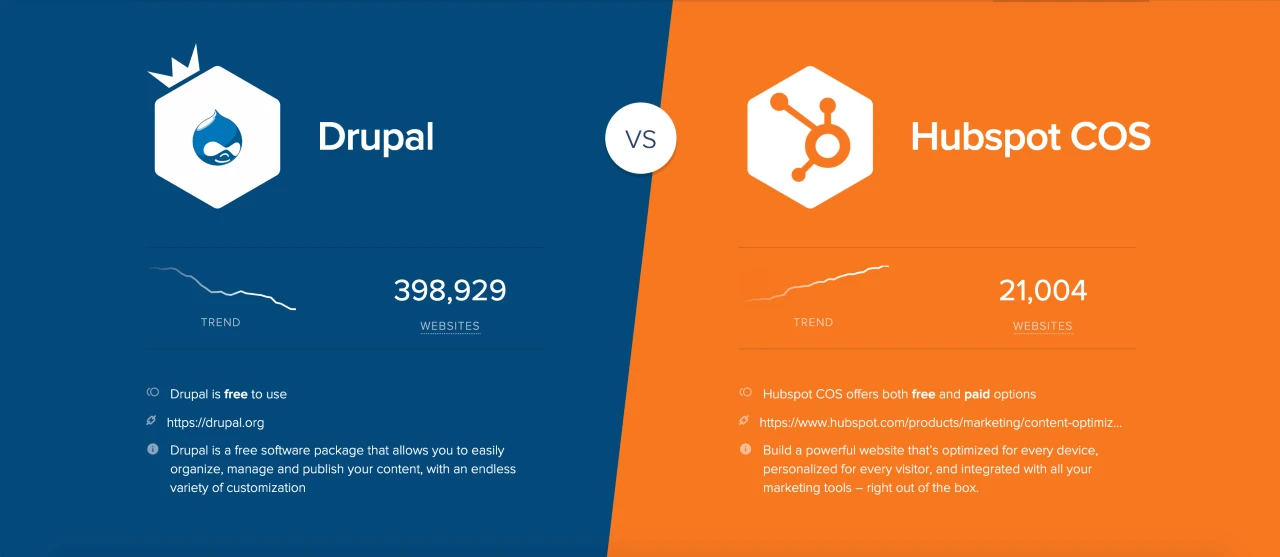
Selon le site similartech.com 21000 sites utilisent désormais le CMS Hubspot. C’est néanmoins encore très loin des 398 000 sites ayant adopté Drupal, présent depuis plus longtemps sur le marché et qui bénéficie d’une communauté d’adeptes et de développeurs bien plus importante.
 Source : https://www.similartech.com/compare/drupal-vs-hubspot
Source : https://www.similartech.com/compare/drupal-vs-hubspot
Comme nous l’expliquions plus haut, alors que Drupal est une solution Open Source et par ailleurs gratuite, Hubspot est une solution Saas (software as a service), payante, avec une échelle de prix graduée en fonction de son utilisation par l’utilisateur final. Hubspot fournit notamment dans son service l’hébergement des applications qu’il propose. Cela offre une tranquillité d’esprit non-négligeable au client qui est certain que son hébergement sera toujours adapté et performant.
Ce qui fait la grande force de Drupal, ce sont les « milliers » de développeurs cherchant à améliorer leur outil, via la création ou l’amélioration de modules. Ces modules sont en fait des fonctionnalités déjà développées et très facile à installer. Tous ces modules ne sont pas bons à prendre et il faut savoir faire le tri, mais le fait de pouvoir compter sur ces « modules contrib » et ne pas avoir à développer des « modules custom » peut faire gagner beaucoup de temps lors de la réalisation d’un projet. Par ailleurs, contrairement à Hubspot, lorsqu’un nouveau besoin se fait ressentir, il n’est pas nécessaire d’en faire la demande au service technique de la solution.
Hubspot vs Drupal : des philosophies de gestion de contenu opposées
Aavec hubspot, vous gérez les gabarits avec des modules
Avec Hubspot, chaque page est composée de modules de création de contenu administrables et réutilisables d’une page à l’autre. Cette « modularité » permet la modification dynamique d’une lame se trouvant sur plusieurs pages. Les pages pourront elles-mêmes faire l’objet de « modèles » si l’utilisateur souhaite réutiliser un template qu’il a déjà créé au préalable. Cela signifie que la structure restera la même, mais qu’il n’aura qu’à modifier le contenu de chaque module.
Par défaut, plusieurs modules sont proposés par Hubspot. Mais il est aussi possible de développer son propre module réutilisable pour ensuite l’intégrer dans différentes pages. S’il ne fallait utiliser que les modules « natifs », les possibilités en termes de conception seraient très limitées.

Un intégrateur / développeur Hubspot est donc nécessaire pour agrandir « la palette » de modules proposés. Par la suite, l’intégration de ces modules et la modification de leurs contenus à la volée est assez facile et intuitive. L’utilisateur peut directement voir le résultat de ses ajouts/modifications de contenu et en trois clics peut le publier. En effet, à la différence de Drupal, vous pouvez voir en direct l’impact des modifications de contenu.
Petit point noir, il est impossible d’ajouter des nouveaux styles dans le bloc de texte enrichi. Si le service technique de Hubspot nous a indiqué qu’il travaillait sur le sujet, à la date de publication de cet article, cette possibilité n’était toujours pas offerte.
Cette logique de module offre une grande flexibilité, mais rend plus difficile la réutilisabilité d’un contenu sur différentes pages avec différents formats d’affichage. La logique chère au CMS Drupal de « séparation fond-forme » est beaucoup moins prégnante. Ainsi, si vous souhaitez constituer automatiquement des listes dynamiques d’actualités, d’évènements, de publications (…), vous devez les gérer au travers du « HubDB » en créant des « tableaux ». Ce type de fonctionnement offre un peu moins de flexibilité quand on doit gérer un grand nombre de contenus.
Drupal : types de contenus et paragraphes pour gérer les gabarits
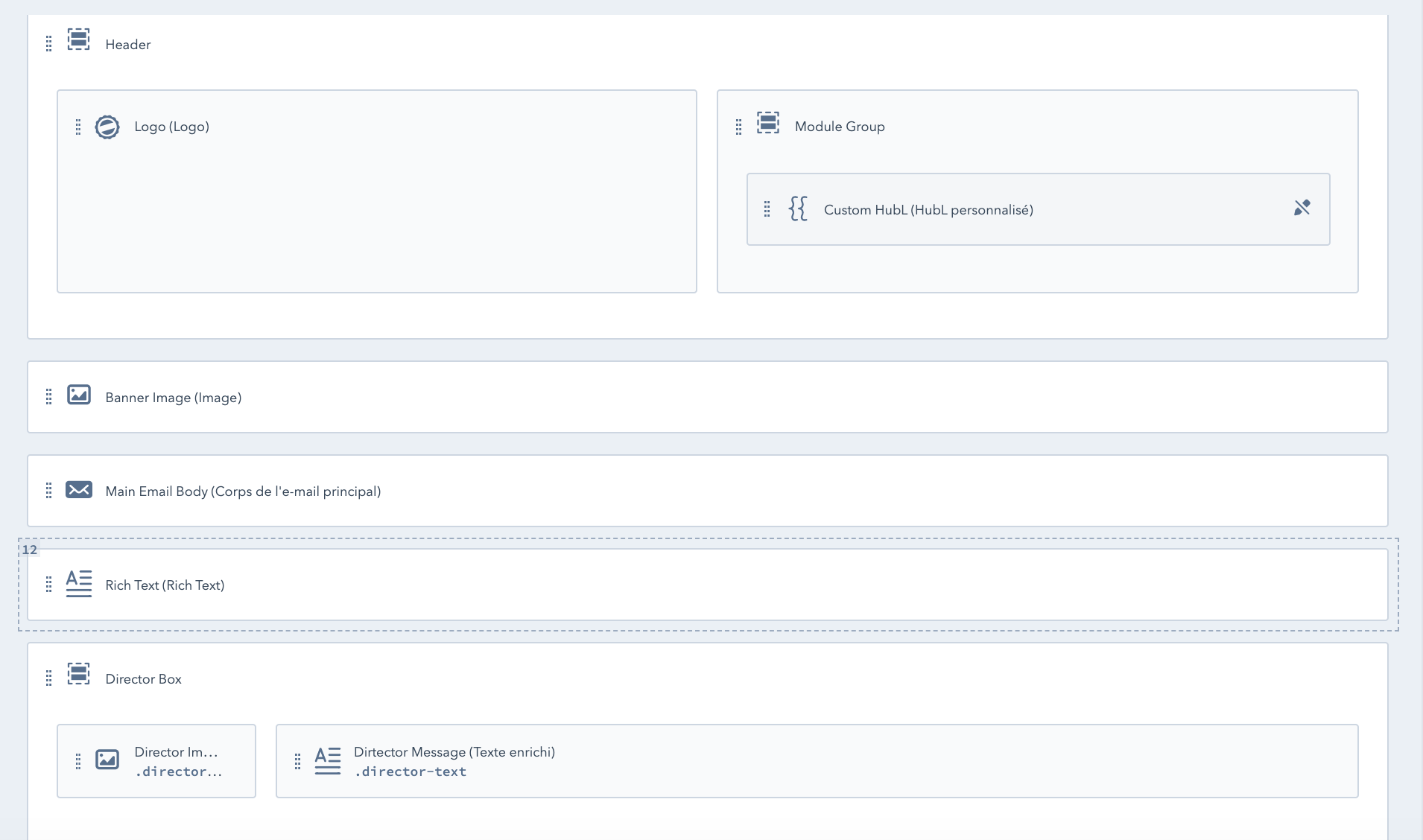
Du côté de Drupal, l’approche de contenu est beaucoup plus granulaire : vous pouvez définir des types de contenu (ex : des actualités, des évènements, des produits, …) auxquels vous associez un certain nombre de champs relativement figés. Et, vous pouvez ensuite proposer plusieurs restitutions de ces types de contenu : des listes, des zones de rebond, des pages de détail (…), et ce, sans avoir besoin de recréer du contenu à chaque fois.
On peut considérer par ailleurs que le back-office de Drupal (bien qu’un peu plus austère que celui d’Hubspot) est aussi plus rationnel. La création de différents types de contenu (article, actualité, événement, etc.) ainsi que la présence de champs aux libellés clairs et précis permettent une prise en main facile de la création de contenu.
L’utilisation du module Paragraph permet de créer différents templates de « blocs de contenu » au sein d’un même contenu, un peu à la manière de Hubspot avec ses modules. Le contributeur n’aura ensuite qu’à remplir les champs des différents blocs pour donner vie à son contenu. Autre avantage de Drupal, le WYSIWYG est aussi facilement configurable lors de la phase de développement. Il est quasiment possible d’y intégrer tout ce que l’on souhaite (médias, styles, liens, etc.).
Il n’est en revanche pas possible de modifier de manière native le contenu en front office. Si une barre d’outils est bien présente en front et permet au contributeur de revenir modifier son contenu en back-office, il ne sera pas en mesure de voir la modification directement. Il s’agit néanmoins d’une fonctionnalité prévue pour les prochaines versions de Drupal, même si encore une fois, aucune date sur son développement n’a été communiquée.
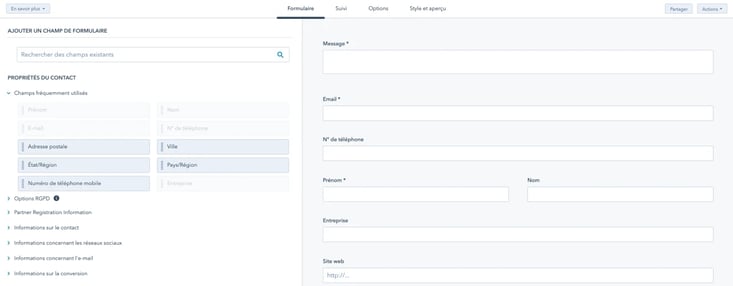
Sur les formulaires : avantage Hubspot, RGPD Friendly !
Mis à part les sites vitrines, presque chaque site internet dispose au moins d’un formulaire de contact. Sur ce point, Hubspot possède un léger avantage avec ses formulaires natifs proposant quasiment tous les types de champs. La possibilité de voir progressivement le rendu du formulaire en temps réel est aussi un véritable atout. Par ailleurs, il est très facile de créer des messages d’erreurs personnalisés lorsque l’utilisateur final ne remplit pas correctement un champ donné. La création d’un formulaire respectant les bonnes pratiques en devient très instinctive. Le petit plus étant que les contacts sont directement enregistrés dans votre CRM.

Côté Drupal, le module Webform est un petit peu plus compliqué à appréhender et demande quelques heures de pratiques avant d’en maîtriser tous les aspects. Un véritable inconvénient, alors même qu’il ne s’agit pas d’un module natif de Drupal.
Enfin, concernant la mise ne place d’une politique de confidentialité en adéquation avec les RGPD, Hubspot permet dans ses paramètres de base de réaliser les configurations nécessaires en s’adaptant à chaque type de formulaire. Alors que la pression de la CNIL se fait de plus en plus pressante sur le sujet, il s’agit d’un atout non négligeable. Le module webform permet aussi de créer des « checkbox » de validation, mais rien qui ne répond de manière précise aux impératifs fixés par la commission européenne.
Drupal vs Hubspot : des performances difficiles à évaluer
Sur le papier, Hubspot est beaucoup moins une « usine à gaz » que Drupal, réputé plus lent de nature. Cela signifie que les performances d’un site développé sous Hubspot seront meilleures. Pour autant, le système de cache mis en place par Drupal permet aux utilisateurs finaux d’avoir une expérience plus que correcte. Il est aussi en partie « injuste » de comparer deux solutions qui ne sont en général pas utilisées pour le même type de site. Les sites créés sous Drupal auront souvent beaucoup de contenus et demanderont plus de requêtes (qui pourraient certainement être mieux optimisées diront certains développeurs PHP J ).
Par ailleurs, côté Drupal, comme vous êtes maîtres de l’hébergement, du paramétrage du cache et de la façon dont vous implémentez les gabarits, vous avez potentiellement plus de marge de manœuvre d’optimisation des performances. Avec Hubspot, vous êtes souvent contraints à ne pouvoir optimiser que l’intégration HTML/CSS/JS (ce qui est certes déjà beaucoup et responsable de la plupart des lenteurs d’un site Internet).
En concluions, les deux outils ne sont clairement pas utilisés pour les mêmes objectifs : dans le cas où vous recherchez un outil simple, efficace, orienté acquisition, avec un nombre limité de contenus, et pour lequel vous ne souhaitez pas vous embarrasser de considérations techniques, Hubspot est clairement fait pour vous (un peu comme Wordpress finalement ;-))
Si vous avez besoin d’un outil plus flexible, adapté à une grande diversité de contenus, avec des besoins de fonctionnalités métier et spécifiques, et avec un nombre important de contributeurs aux droits différents, Drupal répondra à votre besoin.
En termes « d’expérience contributeur », nous aurions tendance à dire que Drupal est plus « rigoureux » et « structuré ». Hubspot se rapproche un peu plus d’une solution comme Wordpress, avec un back-office plus accessible aux néophytes (bibliothèque média simple d’utilisation, contribution front-office efficace, …). Nous considérons néanmoins que Hubspot peut cependant parfois perdre son contributeur au sein de ses multiples fonctionnalités. Il lui arrive aussi d’être un peu plus frustrant à cause de son bloc de texte riche moins adaptable que celui de Drupal. Seule la gestion des formulaires, bien plus faciles à manipuler côté Hubspot, est un élément important.






 10 minutes
10 minutes