
Comment appliquer les bonnes pratiques du GreenIT avec le CMS Drupal ?
La sobriété numérique est devenue une préoccupation essentielle dans le développement Web, avec un accent croissant sur la réduction de l'impact environnemental des sites internet.
Dans cet article, nous allons explorer les critères concrets de sobriété numérique, ainsi que les leviers offerts par le CMS Drupal pour les atteindre lors du développement de projets digitaux.

Les Critères de Sobriété Numérique
1. Les référentiels spécialisés et les outils d'analyse
Pour évaluer la sobriété numérique, plusieurs référentiels et outils sont disponibles :
- Le référentiel des 115 bonnes pratiques de l'association Green IT ;
- Le site ecoindex.fr qui permet d’évaluer rapidement les sites selon 3 critères ;
- L’extension de navigateur Green IT Analysis, qui réalise la même évaluation que le site ecoindex.fr, tout en analysant également les bonnes pratiques ;
- Le Référentiel général d'écoconception de services numériques (RGESN), issu de l'État, qui regroupe des bonnes pratiques concernant toutes les phases d’un projet informatique, de la stratégie jusqu’à la maintenance.
> Ecoindex.fr
Ce site internet permet d’évaluer une URL rapidement et simplement selon 3 critères :
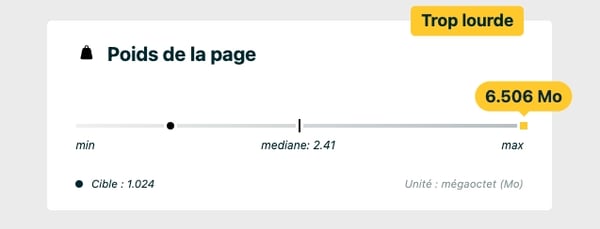
- Le poids de la page en octets ;
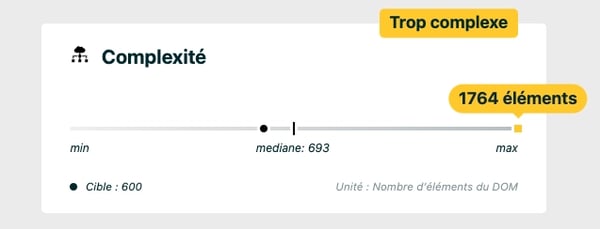
- La complexité de la page en termes de nombre d’éléments dans le DOM ;
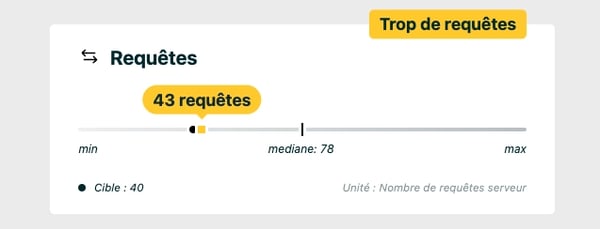
- Le nombre de requêtes.
Le résultat de l'analyse se présente sous forme d'une note comprise entre A et G. Cette dernière est complétée par un score situé entre 0 et 100. Plus la note est élevée, mieux c'est !
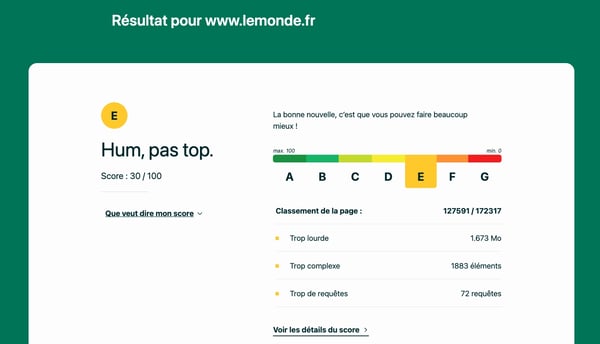
 Exemple d'un résultat d'analyse par le site ecoindex.fr
Exemple d'un résultat d'analyse par le site ecoindex.fr
Petit bémol, même si ce site est efficace dans son évaluation, il ne donne pas d'axes concrets d'amélioration.
> L’extension navigateur Green IT Analysis
Recommandée par le site ecoindex.fr, l'extension de navigateur Green IT Analysis se révèle très pratique pour une analyse plus approfondie de votre URL.
En effet, en plus des 3 critères évalués par le site ecoindex.fr, Green IT Analysis passe en revue 21 bonnes pratiques issues du référentiel de l'association Green IT. De plus, cette extension donne des pistes d'amélioration très concrètes.
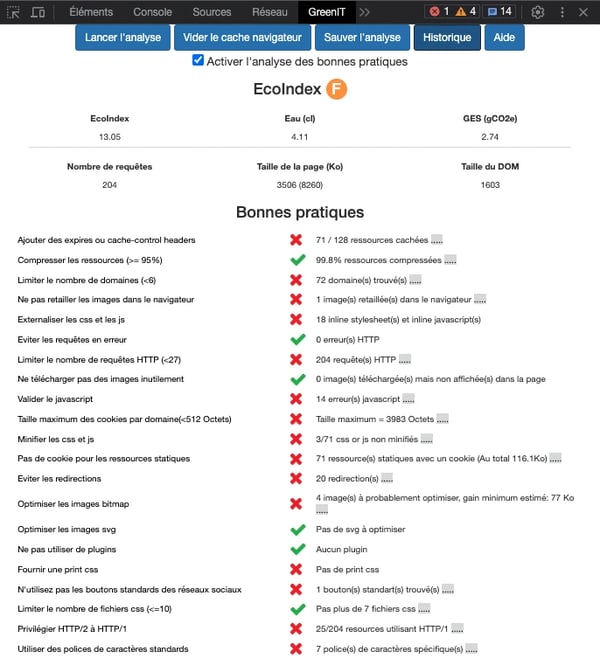
 Exemple d'un résultat obtenu avec l'extension Green IT Analysis
Exemple d'un résultat obtenu avec l'extension Green IT Analysis
Et cette extension a 2 autres avantages :
- Elle permet d’évaluer des pages non indexées ;
- Et, grâce à une fonctionnalité de conservation des analyses, elle peut de comparer des résultats dans le temps.
Attention, les autres extensions installées sur votre navigateur et le cache navigateur peuvent fausser vos résultats. Pour que ceux-ci soient précis et homogènes, il est donc conseillé d'utiliser un navigateur complètement vierge de toutes autres extensions, dédié uniquement à l’analyse, et vidé de son cache navigateur à chaque analyse.
2. La qualité et les performances Web
Dans une démarche de sobriété numérique, il est intéressant d'utiliser des outils et des référentiels liés à la qualité Web et aux performances.
Google PageSpeed Insights permet par exemple d'approfondir l'analyse des problèmes de performances.
Autre solution avec le Référentiel Opquast, qui favorise une qualité transverse allant dans un sens d'interaction plus simple et plus efficace avec les utilisateurs des sites internet, et qui indirectement, contribue à une démarche d'éco-conception.
Les leviers de la sobriété numérique avec Drupal

1. Limiter la complexité des pages

Selon le site ecoindex.fr, la cible est de 600 éléments dans le DOM. Ainsi, plus le DOM comporte d’éléments, plus la page est complexe à déchiffrer et par conséquent plus longue à afficher dans le navigateur.
> Qu’est-ce que le DOM ?
Le DOM ou Document Object Model est la représentation de la source HTML, sous forme d’API, créée par le navigateur. Il permet par exemple au JavaScript de modifier dynamiquement les éléments de la page.
> Quelles sont les actions possibles ?
- Réduire le contenu éditorial et fonctionnel au minimum ;
- Ne pas dupliquer des éléments, pour la version mobile notemment ;
- Adopter une structure HTML la plus efficace possible (attention au CMS qui en génère beaucoup) ;
- Faire attention au SVG sous forme de balise dont les éléments vont être intégrés dans le DOM. Si un SVG n’a pas matière à être altéré par un script JS ou un tracé précis colorisé dynamiquement, il vaut mieux une balise image, mais attention aux nombres de requêtes, ou une police d’icône.
L’essence de la sobriété numérique, c’est de ne plus rien avoir à enlever, en contenu ou en fonctionnalités ! |
> Les actions possibles avec le CMS Drupal pour limiter la taille du DOM
1. Limiter le HTML généré par défaut
La solution que nous avons mise en place est de créer des thèmes sur mesure, qui simplifie de nombreux templates de Drupal, afin de produire un HTML sémantique, léger et accessible.
Drupal 10 a amené son lot de nouveautés, dont la possibilité de générer des thèmes complets via le « Starterkit theme ». L’objectif est de mettre en place un thème de base aussi épuré que possible et d’en générer un clone pour chaque projet afin de l’adapter au plus près de ses besoins.
2. Limiter la taille des contenus
- En mettant des limites de caractères dans les éditeurs de texte ;
- En mettant une limite du nombre de paragraphes possibles sur une page ;
- En réduisant le contenu à l’essentiel.
3. Réduire la taille des menus et des pages de liste
- Ne pas afficher plus de 2 ou 3 niveaux d’arborescence ;
- Opter pour une pagination avec peu d’éléments par page et éviter les fonctionnalités de scroll infini ;
- Le module du core « Views », qui permet, par exemple, de créer des pages de liste, est très verbeux d'un point de vue HTML. Il imbrique de nombreux templates les uns dans les autres. Chez Adimeo, nous limitons toutefois son utilisation, car il génère beaucoup de niveaux de templates et donc de balises HTML inutiles.
2. Optimiser le Poids des Pages

Toujours selon le site ecoindex.fr, la cible est de 1 024 Mo. Par conséquent, moins la page est lourde, moins elle sera énergivore. Mais alors, comment faire pour optimiser le poids d'une page ?
> Faire attention aux images
Bien souvent, le principal facteur du poids d'une page Web est... les images. Moins la page a de photos, plus elles seront optimisées, et mieux c'est.
Que faire pour les images ? Il est préconisé de :
- Travailler vos images en fonction de leur taille et format d’affichage ;
- Utiliser une balise « picture », qui balise indique au navigateur que, pour une même image, plusieurs tailles et formats sont disponibles. Le navigateur choisira le fichier le plus approprié selon le contexte d’affichage ;
- Utiliser un format optimisé pour le Web comme « WebP ».
Et plus globalement ? Il est recommandé de :
- Éviter les vidéos et fonds vidéo ;
- Utiliser des bibliothèques de code légères et spécialisées ;
- Compresser les fichiers (HTML, CSS, JS, SVG) ;
- Remplacer autant que possible les images d’interface par des styles CSS, des icônes SVG ou des fonts.
La meilleure façon d’optimiser une image est de ne pas l’afficher ! |
> Les actions possibles avec Drupal pour réduire le poids des pages
1. La gestion avancée des images
- Nativement, Drupal propose une fonctionnalité de gestion de styles d’image. Automatiquement, il est possible de recadrer et de changer la taille d’une image, et d'obtenir plusieurs variantes pour différents affichages ;
- Le module « Responsive Image », du core lui aussi, permet de combiner plusieurs styles d’images pour générer une balise « picture ». Il optimise l’affichage en mobile, tablette et ordinateur ;
- Le module contribué « WebP », comme son nom l’indique, convertit toutes les images en .webp, tout en gérant les navigateurs non compatibles.
2. Limiter le JS et le CSS non utilisé
Une librairie est une collection de fichiers CSS et JavaScript qui peut ensuite être associée à un template. Les librairies de Drupal permettent d’adopter une approche composant. Il est donc possible de ne charger que les CSS et JS nécessaires.
Par exemple, si votre site Web comporte un bloc Carrousel, nous utiliserons la fonction Twig « attach_library » dans son template. Ainsi seul son code JavaScript sera chargé sur les pages où il est présent.
Dans la version 10.1 de Drupal, le module expérimental « Single Directory Components » permet d’aller plus loin dans cette approche.
3. Minifier et compresser
En plus de la compression côté serveur, il est important de « minifier » les feuilles de style et les scripts JavaScript.
Minifier signifie réduire la taille d’un fichier en enlevant les caractères inutiles, les commentaires, voire en transformant les noms des variables et des fonctions pour les réduire à des lettres.
Le module contribué « Advanced CSS/JS Aggregation » offre de nombreuses options dont la minification et la compression.
3. Limiter le Nombre de Requêtes

Ici, selon le site ecoindex.fr, la cible est de 40 requêtes. Ce critère prend en compte l'effort que le serveur fait pour afficher une page. Plus le nombre de requêtes est important pour une page Web, plus il faudra de serveurs pour gérer cette page. Mais, comment faire pour limiter le nombre de requêtes ?
> Attention aux ressources externes
Le nombre de requêtes qu’effectue le navigateur pour afficher une page Web peut facilement exploser si on n’y fait pas attention.
Alors, que pouvons-nous faire pour limiter le nombre de requêtes ? Dans ce cas de figure, il est possible de :
- Mettre en place du lazyloading pour ne charger que ce qui est réellement vu par l’internaute ;
- Agréger les fichiers CCS et JavaScript pour réduire leur nombre ;
- Ne pas appeler des librairies externes via des CDN (JavaScript) ;
- Limiter le nombre d’images, même si elles sont optimisées ;
- Éviter l’utilisation de widget intégré ou JS (chatBot, météo, etc.) ;
- Favoriser des polices standards et/ou limiter, le nombre de variantes utilisées ;
- Réduire l’utilisation de requêtes asynchrones pour dynamiser des parties de pages, sans recharger l’ensemble de la page, comme du scroll infini qui pourrait être déclenché sans action consciente de l’internaute.
Moins de requêtes, c’est moins de consommation énergétique côté serveurs et des pages plus rapides côté navigateur ! |
> Les actions possibles avec Drupal pour limiter le nombre de requêtes
1. Agréger le CSS et le JavaScript
Nativement, Drupal agrège les CSS et JavaScript, et le module contribué évoqué précédemment, « Advanced CSS/JS Aggregation », permet d’aller encore plus loin.
2. Faire du lazyloading
Les navigateurs les plus populaires, dans leurs versions récentes, implémentent déjà cette fonctionnalité. Pour les autres navigateurs, il est conseillé de le mettre en place. Le module contribué « Lazy-load » ajoute le lazyloading pour les iframes.
4. Limiter les Sollicitations Serveur
Réduire la puissance informatique sollicitée pour afficher les pages d’un site est un enjeu majeur, mais difficile à mesurer. Ce qui est certain, c’est que les mécanismes de mise en cache sont essentiels dans cette démarche.
Quelles sont les actions possibles ?
- Mettre en place un cache frontal statique pour les utilisateurs anonymes ;
- Mettre en place un cache dynamique pour les utilisateurs connectés ;
- Éteindre les serveurs non utilisés. Par exemple, pour un serveur qui ne sert qu'en préproduction et quand il n'y a pas d’évolution de prévue, il est judicieux de l'arrêter la nuit, durant les weekends, etc. ;
- Ajouter des entêtes « expires » ou « cache-control » ;
- Éviter les requêtes en erreur ;
- Éviter les redirections ;
- Privilégier HTTP/2 à HTTP/1 ;
Mettre une page en cache, c’est économiser des ressources, tout en offrant une expérience Web plus rapide ! |
> Les actions possibles avec Drupal pour limiter les opérations côté serveur
1. Les Caches natifs
Drupal propose nativement deux types de cache :
- Le premier, « Internal Page Cache », est un cache statique par page qui ne fonctionne que pour les utilisateurs anonymes. La première fois qu’un utilisateur anonyme demande une page, celle-ci est stockée puis réutilisée.
- Le second, « Dynamic Page Cache », met en cache les pages demandées par les utilisateurs (anonymes ou authentifiés), mais les parties dynamiques sont exclues et traitées séparément.
2. Interfaçage avec un cache frontal (reverse-proxy)
Bien que le module « Internal Page Cache » ait un rôle similaire à un cache frontal, ses performances sont limitées, et son utilisation sollicite Drupal. C’est pourquoi il est fortement conseillé, notamment pour les sites ayant une majorité de visiteurs anonymes, d’utiliser un cache frontal dédié.
Varnish est, par exemple, une très bonne solution qui fonctionne bien avec Drupal grâce aux modules contribués « Purge » et « Varnish purger ».
3. Stocker le cache applicatif efficacement
Le cache de Drupal est nativement stocké dans sa base de données. Or, cela peut rapidement devenir un problème pour un site avec un trafic important ou beaucoup de contenus.
La solution est de stocker le cache dans un système externe comme « Memcached » ou « Redis ». Les modules contribués « Redis » et « Memcache API and Integration » rendent leurs mises en place très simples.
Si vous voulez aller plus loin sur le cache Drupal, nous avons écrit un article très détaillé sur le sujet, avec notamment les notions liées à l’invalidation avec les cache-tags et autres.
Pour résumer Drupal et le GreenIT
Des points de vigilances…
> Le HTML généré par défaut
- Avoir un thème totalement sur mesure ou surcharger les templates principaux ;
- Éviter les modules comme Views qui génèrent beaucoup de HTML.
> L’utilisation de trop de modules
L’abstraction est inévitable dans des projets Web construits sur des Frameworks ou des CMS. Afin de limiter l’abstraction, nous recommandons fortement de s’appuyer sur des modules contribués de qualités, en quantité limitée.
Pour le reste, il suffit de développer sur mesure en s’appuyant sur les API de Drupal, tout en respectant les bonnes pratiques.
… Et des points forts
> La gestion des assets CSS et JS
Drupal offre nativement les outils pour combiner les deux exigences suivantes :
- Éviter le CSS et le JavaScript inutilisé ;
- Agréger au maximum les CSS et JavaScript.
Cela nécessite que les équipes de développement appliquent un fonctionnement par librairies, mais le jeu en vaut la chandelle.
> La gestion des images
Drupal offre une gestion très avancée des images avec des styles paramétrables et la possibilité de générer facilement des balises « pictures ». Sans oublier les possibilités offertes par les modules contribués comme « WebP ».
> La gestion du cache
Là encore, Drupal nous fournit des fonctionnalités très avancées. Alors que la gestion du cache, et surtout son invalidation, est toujours un défi dans un projet informatique, Drupal nous offre une API très mature, qui gère du tag, des durées, des contextes et qui peut également être interfacée en frontal.
En conclusion, Drupal garantit un environnement propice à la sobriété numérique, avec des outils intégrés et une flexibilité accrue pour personnaliser les développements. Cependant, il est crucial de rester vigilant sur le HTML généré par défaut et de limiter l'utilisation excessive de modules contribués.
Combiner ces précautions avec les fonctionnalités puissantes de Drupal assure de créer des projets Web sobres et performants. En adoptant une approche consciente de la sobriété numérique, les développeurs Drupal peuvent significativement contribuer à la durabilité environnementale du Web.
Crédit photo : Oleksandra Troian








 12 minutes
12 minutes