
Exemples d'ateliers pour une démarche UX réussie
Avez-vous déjà pensé à organiser des ateliers UX ? Ces ateliers représentent une étape essentielle dans une démarche UX. L'atelier UX repose sur un moment collaboratif où les besoins utilisateurs sont au cœur des débats. Mais quels outils et méthodes utiliser pour organiser ce genre d'atelier ? Petite revue, non exhaustive, de méthodes utilisées chez Adimeo afin de vous aider dans votre recherche.
Si vous êtes intervenant de la direction digitale, ou chef de projet, vous êtes déjà conscient qu'un tel projet doit être centré sur les besoins utilisateurs.
La démarche de co-conception est le gage d'une démarche UX réussie. En effet, en impliquant les utilisateurs et toutes les parties prenantes dès le début, vous facilitez l'identification du problème et la découverte des solutions possibles. Dans cette démarche de co-conception, vous menez notamment de nombreux tests permettant de valider vos hypothèses (voir l'article Quand faire des tests utilisateurs ?). Ce travail itératif est le fondement des démarches de type lean UX que nous avons décrites plus en détail dans un article récent.
Dès lors, comment mettre en place une réflexion participative ? Quels ateliers mener avec ces utilisateurs et vos publics internes ? Voici quelques conseils pour vous guider vers la réussite.
.webp?width=460&name=atelier%20ux%20-%20conception%20collaborative%20(1).webp)
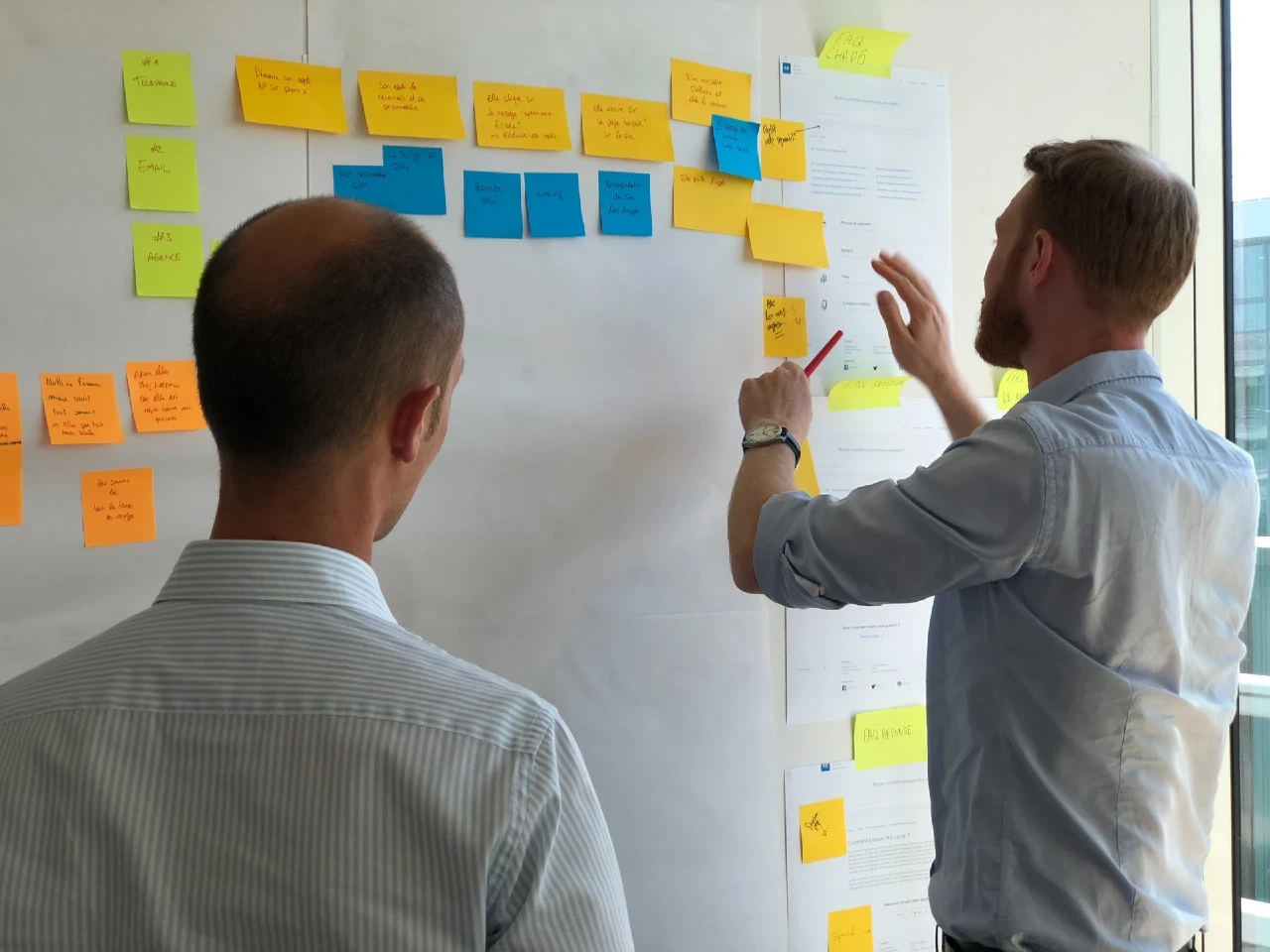
Une conception "User Centric"
Le Design d’expérience Utilisateur (UX Design) favorise la confrontation de la conception théorique avec le monde réel. Cette rencontre permet de révéler dès le lancement d'un projet des tendances d’usages, des erreurs de conception, des ressources non-identifiées, etc. La méthode UX requiert donc l’implication de toutes les parties prenantes clés d’un projet durant ces phases de conception.
Dans la bien connue approche de design thinking (késako ?), chaque étape peut faire l’objet d'une réflexion collective. Voici quelques unes des méthodes que nous utilisons pour organiser ces ateliers.
1. Phase de recherche et de définition
En phase de recherche, bien évidemment, les entretiens utilisateur, les enquêtes et études ethnographiques sont précieuses. Vous pouvez également, faute de temps ou de ressources, travailler sur la vision et les objectifs du projet en identifiant les cibles :
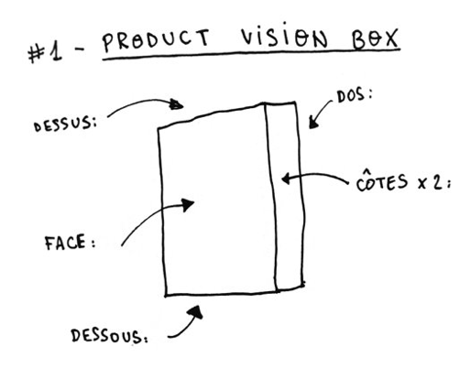
Atelier product vision box : concevoir une boîte physique promouvant le projet

En phase de démarrage d'un projet, il est essentiel de définir les objectifs, enjeux et contraintes d'un projet. Utiliser la méthode de la "product vision box" permet de matérialiser pour les participants la vision du projet. En amont de l'atelier, l'animateur prépare une boite, par exemple une boite de céréales, pour permettre d’y annoter des informations et illustrations sur chaque face. Au fur et à mesure des échanges, l’animateur sollicite le groupe de travail pour compléter chacune des faces. Les différentes faces de la boite permettent de mettre en exergue : les valeurs, contraintes, objectifs, fonctionnalités et propositions de valeur du projet.
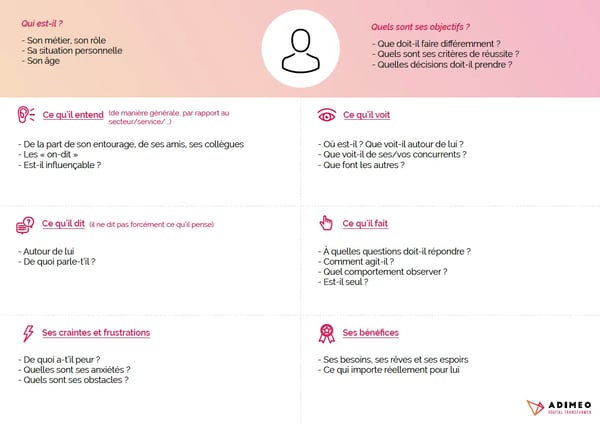
Atelier "empathy map"

Cet atelier permet de se mettre dans la peau de vos utilisateurs. En ayant en amont défini vos proto-personas (ou cibles principales - article à venir à ce sujet), vous pourrez organiser un atelier interne pendant lequel les participants génèrent une carte d'empathie avec leurs utilisateurs cible. Cette carte d'empathie permet de comprendre la psychologie, les objectifs et attentes, points de friction, frustrations de vos utilisateurs.
Idéalement, vous avez défini en amont vos proto-personas (nous reviendrons sur ce sujet plus en détail dans un prochain article), ou vous avez mené des entretiens avec vos utilisateurs (des méthodes telles que job to be done sont d'excellents guides dans ces entretiens de découverte).
Cet atelier peut déboucher sur la construction d’une "expérience map" ou "user journey" prospective identifiant les étapes par lesquelles l’utilisateur passe (avant / après une commande en ligne par exemple) et son état d’esprit avec les opportunités associées. On utilisera, pour la réalisation de cet atelier, une timeline et des post-it.
Si vous voulez en savoir plus, nous avons rédigé un article entièrement dédié à l'Empathy Map.
Atelier cadavre exquis pour construire des parcours utilisateurs
Traditionnellement, la conception des parcours utilisateur passe par un atelier post-it pendant lequel les utilisateurs positionnent des moments d'interaction avec des post-it, tout au long d'une timeline. Ce type d'atelier fonctionne bien et permet de matérialiser les questions, les états émotionnels et les besoins des utilisateurs.
Chez Adimeo, lorsque les parcours utilisateurs ne font pas l'objet d'une vision commune ou doivent être repensés, nous sommes assez friands de l'atelier "cadavre exquis".
Le jeu du cadavre exquis est un jeu d'écriture collectif inventé par les surréalistes vers 1925 à Paris. Ce jeu porte ce nom car la première phrase réalisée de cette façon fut : « Le cadavre / exquis / boira / le vin / nouveau. »). La démarche est la suivante :
- Chaque feuille pliée en accordéon représente un parcours pour un persona donné
- Chaque participant écrit en secret les points de contact idéaux du persona à chaque étape du parcours. Il le dissimule à la personne suivante en repliant le papier. Ainsi, chacun fait une proposition sans savoir ce que les autres participants ont écrit avant lui.
- Quand la feuille a fait le tour des participants, on la déplie et on partage les différents avis pour dresser les attentes d'omnicanalité pour les personas.
- On fait une stratégie unique provenant de tous les avis
2. Phase d'idéation
La phase d'idéation comprend ce que l'on appelle l'atelier d'idéation. Ateliers de brainstorming, focus group... Ce sont des excellents outils pour faire émerger des solutions aux problèmes rencontrés. Ci-dessous quelques variantes intéressantes :
Atelier Cartes Cognitives : synthétiser l'expérience des différents personas de manière structurée
Les cartes cognitives, permettent d’illustrer de manière radiale (le sujet au centre et les concepts autour) les associations d’idées. Ils vont ainsi révéler les dynamiques propres à chacun. Ces cartes permettent de mieux comprendre l’expérience ressentie des participants.
.webp?width=460&name=cartes-cognitives(1).webp)
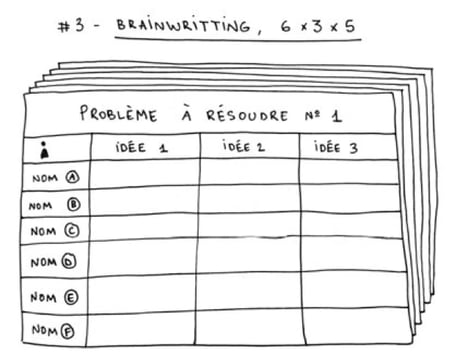
Brainwriting 6X3X5 : générer un maximum d'hypothèses pour renforcer le backlog
A partir de problématiques définies et sélectionnées en amont de l’atelier d'idéation, six participants, experts de leur domaine, vont générer des pistes de solutions pour 6 problèmes. Chaque participant à 5 minutes pour générer 3 idées pour un problème (cf illustration). A la fin des 5 minutes, les participants font circuler leur feuille à leur voisin et l’exercice recommence. Au bout de six tours, l’exercice est terminé et une centaine d’idées ont été générées.

Crazy 8 (ou six-to-one)
A partir de problématiques définies en amont chaque participant va générer des idées de fonctionnalités, de parcours, d’interfaces ou d’interactions. Cette phase dure 8 minutes durant lesquelles chaque participant illustre une idée par case pendant 40 secondes, suivies de 20 secondes de pause. Lorsque tous les participants ont présenté leurs idées, on vote en attribuant des gommettes aux idées de son choix. Idem pour un second tour. Les idées retenues pourront être intégrées au prototype interactif.
Des cartes visuelles sont des outils très efficaces pour animer un atelier d'idéation ou un atelier d'évaluation : celles de Carine Lallemand sont particulièrement bien pensées.
3. Phase de conception
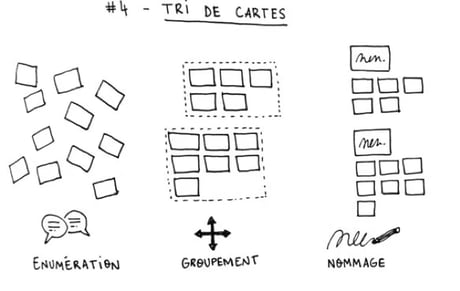
Le tri de cartes

Le tri de cartes est utilisé pour organiser des thématiques, un backlog, une arborescence. L’atelier commence par une phase de Nommage. Les cartes sont lues et des précisions sont apportées. Il est possible d’ajouter ou supprimer des cartes. De manière libre, les participants groupent les cartes jusqu’à ce qu’un consensus soit trouvé. Il est possible de dupliquer des cartes au besoin. Enfin, lorsque les groupes sont stabilisés, la dernière étape consiste à les nommer.
Le "Wireframing live"
Les parties prenantes sont invitées à participer à la création des interfaces. Au départ avec un simple paper-board et un stylo, chaque moment de l’"experience map" est associé à une ou plusieurs interfaces. Au fur et à mesure de l’expérience, les zonings deviennent des wireframes qui sont progressivement transformés en prototypes interactifs, pouvant ensuite être testés par des vrais utilisateurs.
Nos conseils pour réussir vos ateliers
- Prévoir en préambule des périodes de 10 minutes qui permettront aux participants de faire connaissance ("icebreaker").
- Proposer à la fin un ROTI (Return on Training/Time investment) en notant de 1 à 5 l’atelier (0 = perdu son temps. 5 = super content).
- Eventuellement, faire plusieurs groupes qui planchent sur la même idée et faites une phase de convergence/restitution.
- Prenez des pauses, toutes les deux heures !
Et merci à Karine Marasligiller pour ses illustrations d'ateliers !







 9 minutes
9 minutes


