UX Design Patterns : quoi, pourquoi, comment ?
Ces modèles intègrent les meilleures pratiques de conception pour chaque fonctionnalité, qu’il s’agisse de formulaires, d’outils de navigation ou d’éléments de navigation mobile.
Ce principe de design pattern est directement issu des pratiques de design pattern en développement, afin de capitaliser sur l’expérience et améliorer la productivité des développeurs.
Les design patterns UX peuvent être regroupés en 4 principales catégories :
- La saisie des données,
- La structuration du contenu,
- La navigation,
- La gestion de la hiérarchie.
Que sont les design patterns ? Pourquoi sont-ils importants ? Et comment les designers peuvent les utiliser ?
Que sont les UX design patterns ?
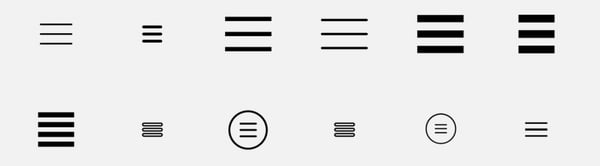
Les UX design patterns sont en quelque sorte des modèles, des solutions réutilisables aux problèmes d’utilisabilité courants. Lorsque les designers résolvent des problèmes, ils proposent des solutions. Certaines solutions fonctionnent si bien que les designers commencent à les utiliser à plusieurs reprises. Lorsque les utilisateurs voient la même solution mise en œuvre sur différentes interfaces, cette solution ne leur est pas simplement familière, elle est également attendue. L’un des design pattern devenu un principe de conception est ainsi le burger menu :

Pourquoi ne faut-il pas passer à côté ?
Certains principes de conception sont tellement passés dans les usages que proposer des alternatives de navigation aux pratiques courantes conduit à l’échec. On a souvent vu ainsi des tentatives de « design innovantes » sur les questions des menus, de la navigation, du partage des contenus (…), être rejetées par les utilisateurs, malgré leur qualité esthétique.
Il faut savoir ainsi que l’un des principaux freins à l’usage de nouvelles applications mobiles réside dans le changement d’interface : à chaque téléchargement, les utilisateurs doivent apprendre à en comprendre l’usage. Ce temps d’apprentissage génère une frustration qui peut conduire, si elle est trop importante, à ne plus utiliser l’application en question.
Les critères de Bastien et Scapin identifie ce facteur de réussite UX comme la « charge de travail », c’est-à-dire tous les éléments de l’interface qui ont un rôle dans la diminution de la charge cognitive de compréhension de l’usage.
Ainsi, les UX designers compétents et les ergonomes expérimentés refusent souvent de « réinventer la roue ». Si un design s'écarte trop des conventions attendues, l’utilisateur devra passer plus de temps à comprendre comment utiliser l’interface.
Gardez à l’esprit que l’utilisateur sait en moins de 10 secondes s’il restera ou non sur un site. Si la conception de votre application mobile l’oblige à apprendre à l'utiliser, cela augmente les chances qu'il ferme votre application et ne l’ouvre plus.
L'utilisation de design patterns rend-elle le design ennuyeux ?
Non. Même lorsque les designers intègrent un modèle particulier, ils ont suffisamment de liberté pour la créativité.
Prenons comme exemple un concept simple de liens Web. Initialement, tous les liens sur le Web étaient des textes soulignés en bleu qui passaient du bleu au violet après une visite. Mais aujourd'hui, les développeurs Web utilisent différentes couleurs pour indiquer l'interactivité, et cette approche fonctionne tout aussi bien. Pourquoi ? Parce que les utilisateurs se souviennent davantage du comportement des modèles que des spécificités de leur conception visuelle. Et ils peuvent rapidement faire correspondre le nouveau look au comportement qu’ils connaissent déjà.
Par ailleurs, les design patterns UX, en définissant un cadre commun, participent à l’homogénéité d’un design, permettant, pour une même action, d’avoir un design et une interaction identique, quelle que soit la page ou l’endroit de consultation.

Comment trouver le bon design pattern ?
Les design patterns sont avant tout des solutions aux problèmes qui se produisent lors d'une interaction homme-machine.
Pour trouver le design pattern adapté à votre problématique :
- Énoncez clairement un problème qui nécessite des solutions. Le modèle est-il vraiment la meilleure solution au problème ?
- Recherchez des sites Web / applications mobiles qui résolvent le même problème ou un problème similaire.
Rassemblez les informations sur les solutions qu'ils utilisent, analysez chaque solution dans le contexte de votre interface et choisissez celle qui vous convient (effectuez un test pour vous assurer que la solution fonctionne correctement pour votre produit).
Comment utiliser les UX design patterns ?
Chaque fois que les utilisateurs visitent un nouveau site Web ou lancent une application récemment installée, ils analysent l'écran pour comprendre comment interagir avec le produit. Ils recherchent les éléments qui les aideront à atteindre leur objectif. Les design patterns simplifient cette tâche : lorsque les utilisateurs voient des objets communs, ils comprennent immédiatement comment interagir avec ces éléments.
La saisie des données (data input) dans le design pattern
Les modèles de saisie des données sont utilisés pour gérer la saisie de données et fournir un retour d'information aux utilisateurs.
Voyons comment fonctionnent les modèles de saisie de données dans le concept de bouton.
En tant qu'utilisateur, nous identifions généralement si un objet particulier est interactif ou pas, simplement en le regardant. La forme de l’élément joue un rôle essentiel dans le processus d’identification. C'est pourquoi la règle de base de la conception des boutons est la suivante : "Faites en sorte qu'un bouton ressemble à un bouton".
Votre bouton aura beau être magnifique, si vous obtenez un design que vos utilisateurs ne peuvent pas identifier comme un bouton, votre taux de transformation sera nécessairement mauvais.
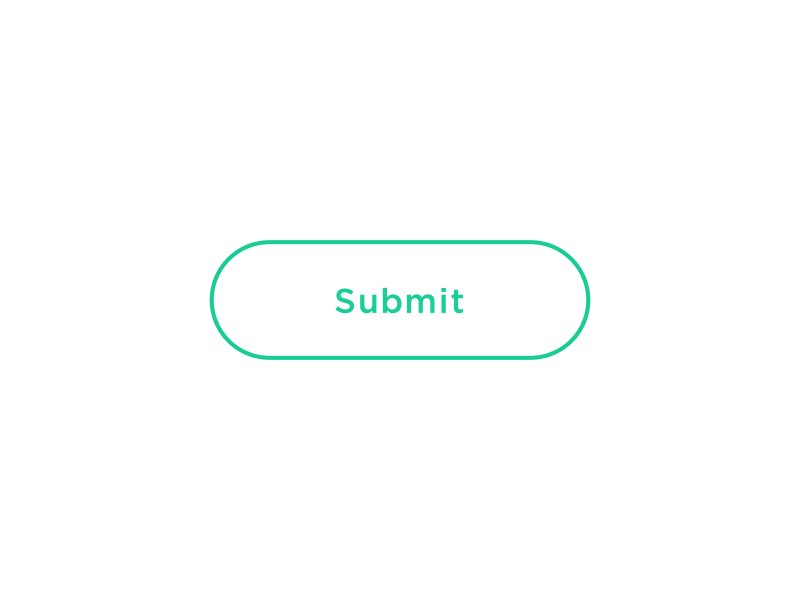
Créer un bouton facile à identifier ne représente que la moitié du combat. Vous devez également fournir un retour d'informations approprié sur les saisies de l'utilisateur. C’est ce que le référentiel de Bastien et Scapin identifie comme étant le « feedback immédiat ». Il est possible d’atteindre cet objectif en utilisant l’animation.
Ci-dessous un exemple de retour animé que l'utilisateur voit lorsqu'il envoie des données :

N'hésitez pas à lire notre article sur l'ergonomie des formulaires qui concerne davantage les bonnes pratiques dans la saisie des données !
Structuration du contenu et hiérarchie
Les design patterns UX vous aident à créer une hiérarchie visuelle afin que vos utilisateurs puissent rapidement analyser des pages et trouver toutes les informations ou actions requises.
Cette hiérarchie visuelle est d’autant plus indispensable quand on sait que les utilisateurs ne lisent en moyenne que 15 mots par page.
Lorsqu'il s'agit de créer une hiérarchie visuelle, les designers doivent limiter l'encombrement visuel (supprimer tous les éléments inutiles) et regrouper les éléments associés. Le principe de proximité dit que les gens perçoivent les éléments proches comme étant liés.
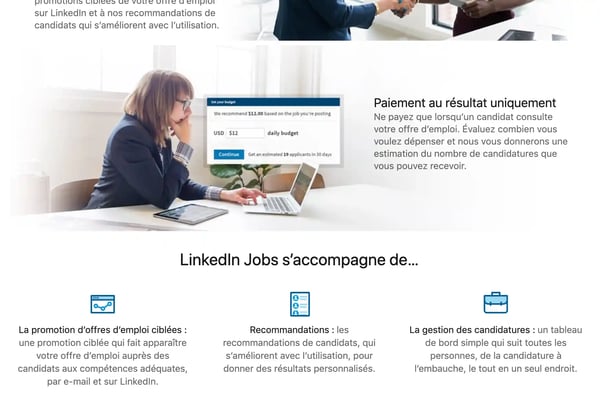
Les designers ont dans leur boîte à outils un outil puissant appelé « espace négatif » ou « espace vide » qui nous permet d’appliquer le principe de proximité dans les conceptions crées. En utilisant une quantité d'espace différente, il est possible d’écarter certains éléments ou d’en faire une partie d’un même bloc. Plus besoin de lignes ou autres indicateurs visibles pour indiquer clairement aux utilisateurs que les objets sont regroupés ou non.
Dans l’exemple ci-dessous (LinkedIn) aucune ligne ou autre limite visible n’apparait et pourtant la structure du contenu est claire :

La navigation
La navigation est la pierre angulaire de l'expérience utilisateur. Elle répond aux questions clés suivantes : Où suis-je sur le site ? D'où je viens ? Où puis-je aller ensuite ?
Prenons par exemple le concept du menu principal sur un site Web. Les utilisateurs s'attendent à trouver la navigation principale dans quelques endroits courants : en haut de la page ou derrière un menu hamburger… Si les utilisateurs ne trouvent pas la navigation à ces endroits, cela peut être source de confusion et de frustration.
Le menu principal fonctionne correctement pour les sites Web de petite et moyenne taille. Les sites Web avec de nombreux niveaux de profondeur nécessitent une navigation supplémentaire qui assiste les utilisateurs tout au long de leur parcours. Une des solutions ? Le fil d'Ariane ! Cet élément indique le chemin parcouru par l’utilisateur depuis la page d'accueil jusqu’à la page actuelle.
Dans l’exemple qui suit, l’utilisateur se trouve sur la page Piscine. Au-dessus du nom de la page apparaît le fil d’Ariane, chemin parcouru depuis la page d’accueil du site jusqu’à la page Piscine.

Ainsi, dans certains sites avec une faible profondeur d’arborescence, on peut se passer de fil d’ariane, mais dès que le contenu dépasse la cinquantaine de pages, il devient impératif.
Les design patterns UX sont des solutions éprouvées pour un type de problème particulier et les utilisateurs se sont adaptés à leur utilisation. Avec les design patterns UX, le designer exploite de nombreux éléments déjà capitalisés par des millions d’interfaces : il peut donc se concentrer à encore optimiser et définir la meilleure expérience possible, dans le contexte de son projet.
L’introduction de design patterns dans la conception des interfaces contribue à réduire la charge cognitive de l’utilisateur et améliore son expérience de navigation.
Article librement inspiré de : https://www.mockplus.com/blog/post/ux-design-pattern







 12 minutes
12 minutes