
A/B Testing sur un site e-commerce : comment et quoi tester ?
Lors de la création ou la refonte d'un site e-commerce, il n’est pas toujours simple de connaitre à l’avance ce qui marche ou non, c'est-à-dire ce qui transforme le mieux et encourage vos clients à finaliser leurs achats. On sait que ce qui fonctionne chez un concurrent ne fonctionne peut-être pas de la même manière chez vous. Aussi, la confrontation avec le réel, les tests, est le juge de paix pour mesurer l'impact réel d'une modification graphique, textuelle (...) sur votre taux de transformation. Certaines modifications augmenteront significativement votre taux de transformation, d'autres non.
Et dans la catégorie des tests, les tests A/B occupent une place particulière : ce sont eux les plus fiables pour mesurer l'amélioration incrémentale d'un site Ecommerce déjà existant. Avec les tests A/B vous validez progressivement toutes les modifications apportées sur votre site Internet.
Par exemple, vous choisissez de changer la couleur d'un bouton d'ajout au panier, mais comment mesurer les conséquences d’un tel changement ? C’est la réponse que cherche à apporter les solutions d’A/B testing. C’est une démarche simple pour vous permettre de valider vos hypothèses et optimiser le ROI.
Le fonctionnement de l'A/B Testing

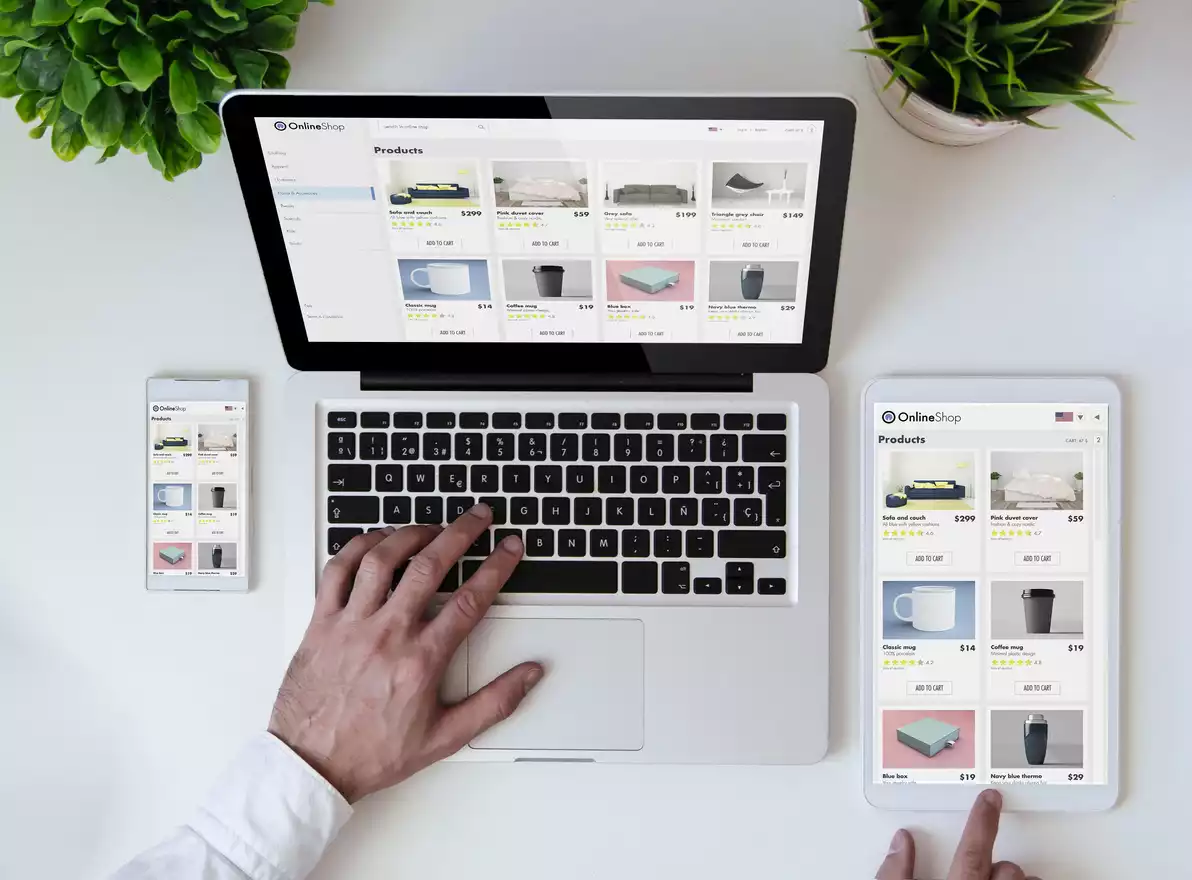
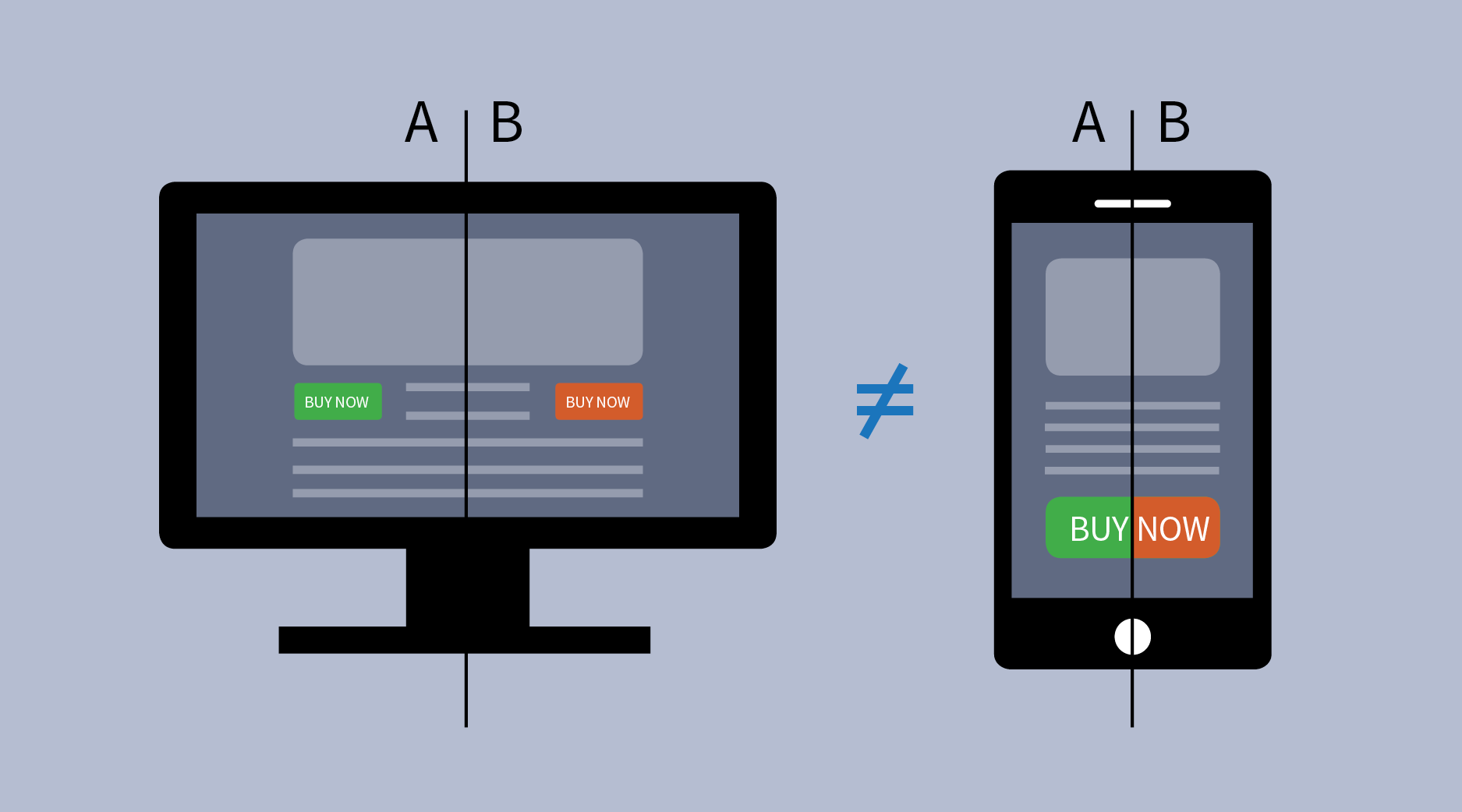
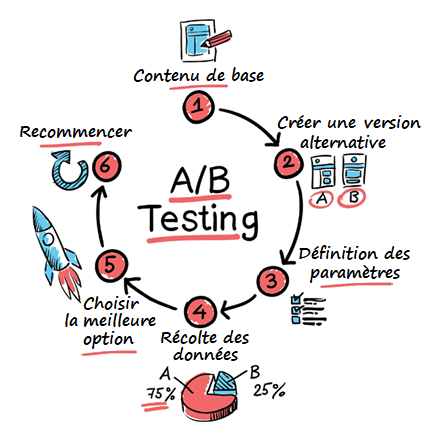
Il existe de nombreux outils d’A/B testing qualitatifs. Bien que le fonctionnement puisse varier d’un outil à un autre, le principe de base reste le même : proposer aux utilisateurs deux versions d’une même page (ou plus), qui diffèrent selon un seul critère.
Les visiteurs tombent sur la version A ou B (ou C, D…) de cette page. Le but est d’analyser les résultats et de définir celle qui fonctionne le mieux, que ce soit en termes de taux de conversion ou d’autres indicateurs comme le nombre de clics sur un lien ou un Call to Action (bouton).
Il faut insister ici sur le fait que les tests A/B doivent se pratiquer sur une seule modification. En effet, si plusieurs modifications sont testées en même temps, il est impossible de déterminer quel est l'élément impacté.
De nombreux critères peuvent être ainsi étudiés : le wording d’un call to action, son positionnement, le design d’un module, d’une bannière, l’ajout d’une fonctionnalité ou d’un bloc.
A/B Testing de votre page d'accueil
La page d’accueil (ou home page) est généralement la page la plus visitée de votre boutique en ligne. Elle reste le point d’entrée privilégié vers votre site E-commerce. C’est le cas pour les internautes qui découvrent votre boutique depuis les moteurs de recherche, les annonces payantes ou des posts sur les réseaux sociaux. Elle est d’importance stratégique dans le succès de votre activité. Son contenu doit être pertinent et optimisé, et un changement peut modifier drastiquement la perception de vos visiteurs.
Il semble donc primordial de tester des versions différentes de cette page pour améliorer votre conversion et réduire le taux de rebond. Après tests, conservez la page qui encourage le plus vos visiteurs à poursuivre leur parcours sur le site. Voici quelques idées de tests à mener :
- Tester une page peu chargée, où seuls les éléments essentiels apparaissent et où les boutons d’inscription, chatbots ou autre pop-in seraient cachés ou moins visibles. Laissez le choix à l’internaute des éléments auxquels il souhaite avoir accès.
- Au contraire, créer une version de la page au contenu beaucoup plus direct qui présente des offres et promotions dès l’arrivée sur le site.
A/B Testing des pages de catégorie
.jpg?width=356&name=Page%20Cate%CC%81gorie%20(1).jpg)
Ces pages catégories ont une grande importance sur les sites e-commerce, elles sont capitales pour les internautes à la recherche d’information mais également pour la performance Search Engine Optimisation SEO.
Une étude présentée au cours du salon SMX West 2020 a démontré que les pages catégories sont à prioriser pour la visibilité SEO d'un site e-commerce. Elle représentent plus d'opportunités de positionnement et de trafic que les pages produits.
Les éléments à analyser peuvent être le taux de conversion, le taux de rebond, les pages les plus visitées après la page catégorie, le temps sur ces pages. Pour jouer sur ces indicateurs, vous pouvez effectuer les tests suivants :
- Faire remonter les produits avec le plus de succès dans les premiers résultats,
- Ou alors mettre en avant les produits en promotion,
- Montrer tous les produits de la catégorie sur une seule page ou plusieurs,
- Proposer une fonctionnalité pour guider les visiteurs (chatbot, guide d’achat…) et voir l’impact sur la navigation / conversion.
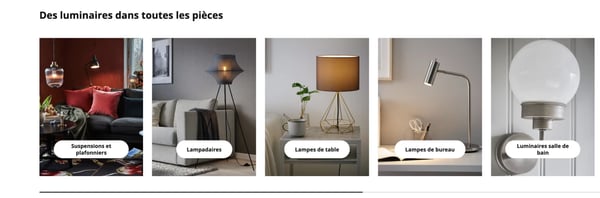
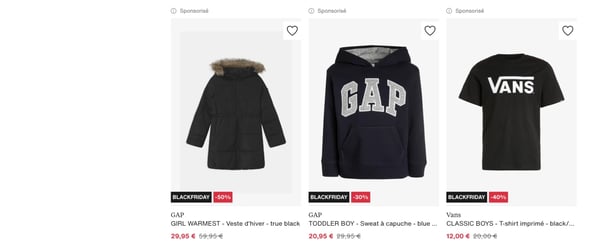
Exemple de page catégorie

 @Ikea
@Ikea

 @Zalando
@Zalando
A/B Testing des pages produits
Les pages produits sont au cœur d’une boutique en ligne, elles sont l'un des moments clé de conversion. Ces pages sont également les plus nombreuses sur un site e-commerce. Ainsi, leur optimisation est primordiale et stratégique. Pour ces pages, les variables sont très nombreuses et pour comprendre les impacts, il faut s’intéresser au taux de conversion, au panier moyen ou au taux de rebond. Voici quelques tests intéressants :
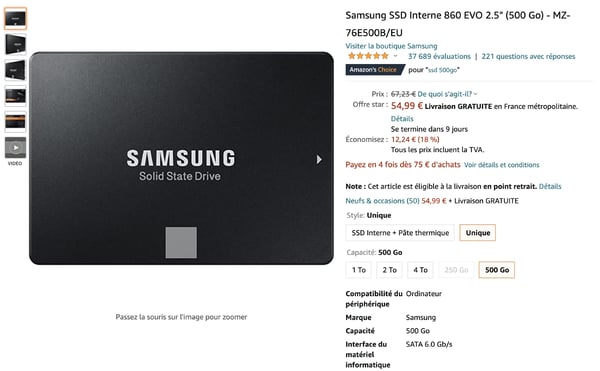
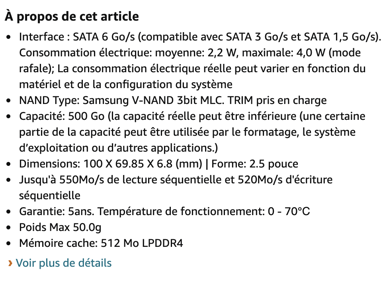
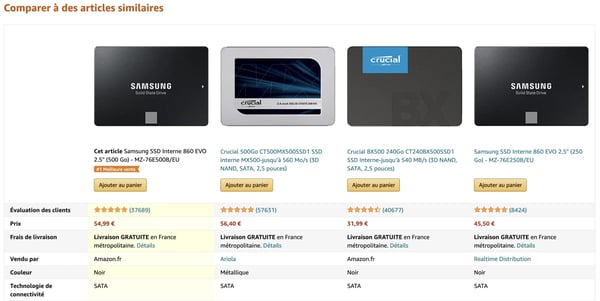
- Fournir beaucoup d’informations à l’internaute et évaluer si cela un effet positif ou négatif sur la conversion, sur le nombre de pages vues ou le temps passé sur chacune d’elles. C’est par exemple le parti-pris d’Amazon dont les fiches produits sont « bourrées » d’informations. Cependant cette méthode n’est pas applicable ni même souhaitable pour chaque secteur ou entreprise.

- La manière de rédiger les descriptions, utiliser plutôt des bullet points ou alors des textes plus rédigés.
- Dans les visuels de vos produits, des images sur fonds neutres ou des photos mettant en scène les articles.
- Ajouter des vidéos ou autre photos 360° à la galerie des visuels.

A/B Testing du tunnel de commande
La page de récapitulatif de commande est l’une des dernières étapes du parcours du client, elle intervient au moment du paiement. Il est là aussi primordial que cette page soit optimisée, pertinente et donne suffisamment confiance pour que le visiteur passe à l’acte d’achat. Bien que le contenu de cette page soit limité et relativement simple, certains tests peuvent également être effectués, les résultats se baseront alors sur le taux de conversion et le panier moyen :
- Faire des recommandations vers d’autres produits avant de finaliser sa commande (produits complémentaires, cross selling, up selling).


- Proposer toutes les étapes du paiement sur une seule et même page ou au contraire sur plusieurs.

- Limiter les champs à remplir et voir si le taux de complétion des formulaires est influencé.
- Supprimer toutes les distractions de la page (menu principal, Clic To Action, barre de recherche, publicités, recommandations…) pour éviter que l’utilisateur détourne son attention du paiement.
👉 Consultez notre article « 10 conseils pour réduire l'abandon de panier sur votre site e-commerce » 👈
Attention, point de vigilance : quand vous testez une modification d'un élément sur une des pages du tunnel de conversion, mesurez en parallèle le taux d'abandon sur la page en elle-même mais également sur l'ensemble du tunnel de conversion. Il est ainsi parfois possible de constater une baisse du taux d'abandon sur la page modifiée, mais une hausse de celui-ci sur la suivante, avec parfois une dégradation au total du taux de conversion.
Pour conclure sur les tests A/B d'un site e-commerce
Dans la continuité du concept de "learning by doing" en pédagogie, l’A/B testing est un outil d’apprentissage par essai/erreur appliqué aux sites web. Il permet de développer un site optimisé et surtout adapté à sa clientèle. Il existe plusieurs outils d’A/B Testing qualitatifs comme A/BTasty, Optimizely (avec une version de découverte gratuite pour les petits volumes), Visual Website Optimizer ou encore Kameleoon.
Apprenez de vos utilisateurs, écoutez-les et agissez en conséquence pour leur proposer une expérience utilisateur conforme à leurs attentes et augmentez ainsi vos ventes.







 9 minutes
9 minutes