Optimiser l'architecture de l'information de votre site web pour optimiser l'UX
Si vous avez optimisé l'expérience utilisateur de vos sites, en suivant les conseils donnés dans nos articles précédents, vous disposez d'un socle efficace pour le développement de votre activité et votre transformation digitale. Toutefois, il reste un point à optimiser en priorité, quelle que soit la taille de votre entreprise et de votre projet : l'architecture de l'information.
L'architecture de l'information de votre site web : les enjeux et les étapes pour l'optimiser
Dans la conception UX d’une plateforme digitales, les wireframes (ou maquette ergonomique) sont les partie les plus visibles des travaux. L’architecture de l’information est le point de départ de la création des wireframes et constitue en quelque sorte la colonne vertébrale de votre projet.
Comme son nom l’indique, l’architecture de l’information consiste à organiser l’information d’un site web (ou autre plateforme digitale), et à hiérarchiser des contenus. L’objectif est de permettre à ses utilisateurs de trouver tout ce qu’ils y cherchent, simplement. Le SEO du site en est également impacté puisque la profondeur de l'arborescence et le wording des termes impacte la performance de votre référencement.

1. L'architecture de l'information : qu'est-ce que c'est ?
L’architecture de l’information de votre site web doit répondre à des impératifs d'intelligibilité et d’usabilité. Toutes les informations présentes sur votre site Internet doivent être accessibles depuis l'arborescence (ou les arborescences !), dans des libellés compréhensibles par vos cibles.
Cette arborescence peut être visible : il s'agit du menu de votre site Internet, ou invisible : on pourra alors parler de taxonomie qui permet de gérer des catégories de contenus qui sont reliés par un maillage interne de type : "vous pourriez être intéressé aussi par tel ou tel contenu".
Pour y parvenir, il est donc important de faire la synthèse entre les objectifs marketing et de communication (territoire de marque, positionnement et objectifs SEO d'acquisition) d’une part et les attentes des utilisateurs (recherches utilisateurs, tests utilisateur, ...) d’autre part.
2. Comment comprendre vos cibles pour construire votre architecture d'information ?
Les travaux d'analyse de vos cibles, de vos utilisateurs, de vos clients, permet d'identifier leurs besoins, leurs questionnements et les réponses que vous pourriez apporter au travers de votre site Internet. Pour mieux connaître vos cibles, trois outils intéressants :
- Personas
La définition de personas permet de compléter les contenus, en tenant compte des attentes des utilisateurs ciblés. Ces personas peuvent être créés à partir d'interviews, d'enquêtes/sondages ou d'ateliers d'empathy map.
- Parcours utilisateurs
Pour chaque persona, il sera ensuite essentiel de définir leur parcours sur le site, et également en dehors du site (on parle alors de phygital) pour identifier tous les points d'interactions et de potentielle friction. On pourra en déduire le niveau de précision attendu dans les libellés et la profondeur de l’information nécessaire.
- Benchmark et audits SEO et statistiques
L’analyse statistique et de référencement de votre site et des contenus des sites concurrents permettent également d’enrichir la connaissance de vos utilisateurs, de leurs attentes (ex : quels mots-clés tapent-ils dans le moteur de recherche et quels mots-clé n'obtiennent aucun résultat ?).
3. Organiser le système de navigation
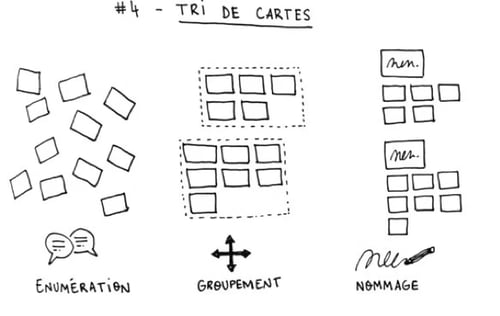
On pourra à ce stade utiliser la technique de « Tri de cartes », idéalement via des ateliers avec les parties prenantes à la conception du site. Cela consiste à :
- Enumérer et expliciter l’ensemble des contenus
- Organiser les contenus sous forme d'ensembles cohérents
- Nommer et catégoriser les ensemble contenus avec des libellés qui parlent à vos utilisateurs

On peut opposer une hiérarchisation « verticale » de l’information qui favorise une sous-catégorisation multi-couches, à une hiérarchisation « horizontale ou plate » qui limite la profondeur de sous-catégorisation à 2 ou 3 couches. Il est préférable de favoriser une architecture horizontale. Pour des raisons d’UX (on limite le nombre de clics) et de référencement (les bots n’indexent pas les pages « profondes »).

Ensuite, on va faciliter l’accès de ces contenus aux utilisateurs. Il est important de prendre en compte les différentes typologies d’accès à l’information par les utilisateurs selon leur approche :
- navigation précise (recherche ciblée d’information) et savent exactement ce qu'ils veulent,
- navigation imprécise (pas de recherche ciblée), ils découvrent votre site ,
- mot-clé sur les moteurs de recherche.
On pourra alors définir les interactions les plus adaptées (boutons, menus/sous-menus, moteur de recherche, liens contextuels, etc.).
Il faut prêter attention aux terminologies utilisées car il existe des usages et conventions qui doivent être pris en compte. C’est vrai de manière générale en matière d’UX. On peut alors parler d'UX Pattern.
Une adaptation permanente est nécessaire
Le travail et la réflexion sur l’architecture d’un site n'est jamais réellement terminé. On doit rester dans une démarche lean, via des tests utilisateurs ou d’autres moyens pour challenger l’existant (ABtest, Heatmap, Analytics, test d'arborescence, etc.).
Cette démarche permet d’adapter en continu la plateforme aux utilisateurs et d’améliorer ses performances :
- Les attentes des utilisateurs, on le sait, guident fondamentalement les choix des UX designers,
- Il semble presque impossible de trouver la solution parfaite dès la conception d’une plateforme digitale,
- Les contenus d’un site sont rarement statiques. Les contenus proposés s'enrichissent progressivement et les stratégies des organisations amènent parfois à transformer des architectures.
A retenir !
L’architecture de l’information de votre site web est la première étape de votre démarche UX, elle est incontournable. La complexité de cette étape tient au fait qu’elle est guidée à la fois par une stratégie marketing (acquisition) et par la nécessaire réponse aux attentes des utilisateurs (bien différente d'une vision interne !). Il faut adopter une approche holistique, sans cesse challengée et optimisée pour en mesurer la performance, car il n’existe pas de solution qui soit définitive en matière de digital. N'hésitez pas à en discuter avec nous !







 12 minutes
12 minutes