
30 bonnes pratiques pour réussir l’ergonomie de vos formulaires Web
Vous devez améliorer les taux de conversion d’un site Web ? Vous cherchez à diminuer le taux d’abandon dans un tunnel de vente ? Vous cherchez à simplifier des saisies de formulaires longs et complexes ? Les formulaires Web sont indispensables et irremplaçables. Ils sont l’outil clé pour passer d’une relation de masse à une transaction individuelle et personnalisée.
Comment s’assurer que les formulaires que vous mettez en place correspondent aux bonnes pratiques ? Comment garantir pour vos utilisateurs une saisie simple, facilité, quel que soit le support d’utilisation ? Comment faire pour que vos internautes, en utilisant votre service se disent : « Ah, ça c’est enfin un site qui me simplifie la vie ! ».
Dans cet article, identifiez les clés d’un formulaire efficace, explicite et fluide :
Structurez votre formulaire
La loi de proximité (ou loi de Gestalt) est une règle essentielle en ergonomie. La loi de proximité indique que les éléments qui sont placés à proximité les unes des autres ont tendance à être perçus comme une seule unité.
Aussi :
#1. Positionnez l’ensemble de votre formulaire sur une seule colonne
- Ne faites pas de colonnage dans lequel l’utilisateur est amené à zigzaguer entre les champs ;
- Positionnez vos libellés de formulaire au-dessus du champs ou sur la même ligne mais aligné à droite (pour que le libellé du champ colle le champ en lui-même) ;
- Évitez de positionner vos libellés à l’intérieur des champs de saisie : l’utilisateur commence à saisir le champ et perd en cours de route l’information de ce qu’il doit saisir (oui, les internautes peuvent être des poissons rouge 😉).
#2. Regroupez en différentes zones visuelles votre formulaire s’il est composé de nombreux champs
Cela évite une liste indigeste de champs sur lesquels l’œil ne sait pas où se poser.
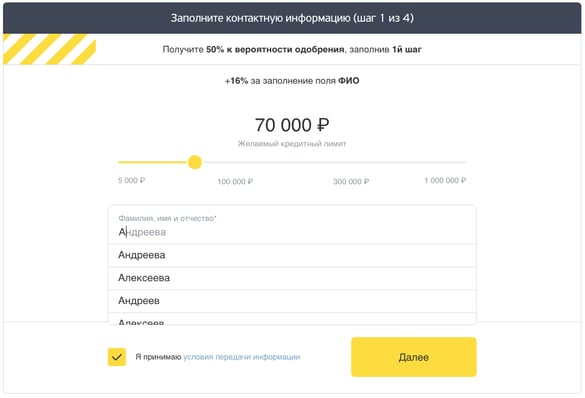
#3. Créez un formulaire en plusieurs étapes
On appelle ça aussi la fonction « Wizard ». Dans ce cas, veillez à positionner un chemin de fer explicite en tête du formulaire pour donner à voir le nombre d’étapes prévues, et permettre la navigation au sein de ces étapes pour retourner corriger une éventuelle erreur.
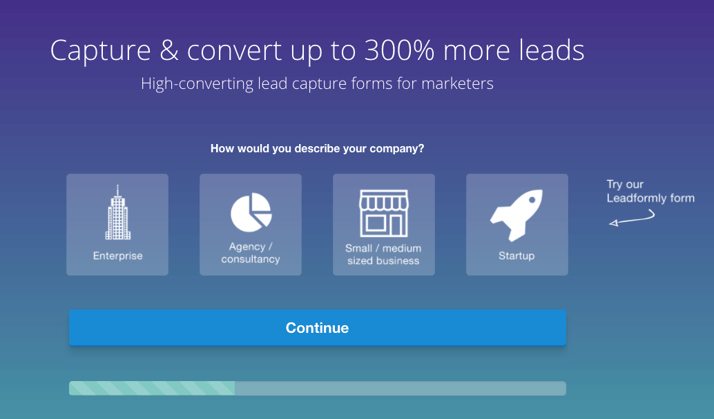
Voici un exemple :

Si vous chargez également plusieurs étapes, veillez également à sauvegarder chaque saisie en cache. En effet, de tels formulaires sont plus susceptibles de générer des erreurs (par le nombre de champs à saisir), et si l’utilisateur sort malencontreusement du site ou rencontre une perte de connexion, cela lui évite la frustration d’avoir à tout ressaisir. Veillez également sur ces formulaires en plusieurs étapes à diminuer au maximum les temps de passage d’une étape à une autre (tout faisant néanmoins comprendre la transition avec des micro-interactions. L’utilisateur peut sinon être déstabilisé).
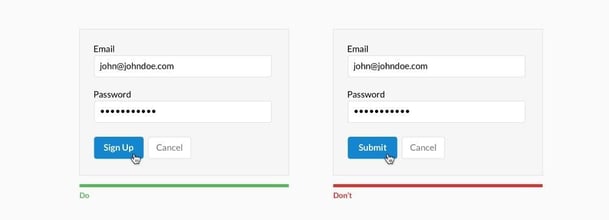
#4. Hiérarchisez visuellement vos différents boutons d’action
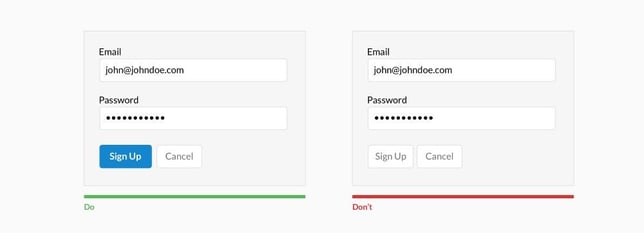
Entre un bouton « Je m’inscris » qui est le bouton principal, et l’action de retour en arrière, les hiérarchies doivent être respectées. Le bouton primaire doit être d’une couleur contrastée par rapport à son environnement immédiat de façon à faciliter son identification, comme nous le voyons sur l'image ci-dessous proposée par le guide de CrazyEgg.

#5. Assurez-vous que la touche TAB permet de passer d’un champ à un autre
C’est un raccourci de plus en plus utilisé et qui, lorsqu’il n’est pas disponible, agace les utilisateurs avertis.
#6. Ne mettez pas le bouton « annuler » à côté du bouton d’action principal
L’utilisateur peut hésiter entre les conséquences de ces deux actions placées côte à côte. Et, de manière générale, ne proposez pas à votre internaute d’effacer/d’annuler. C’est souvent mal compris et source d’erreur. Proposez simplement un retour en arrière.
#7. Partez du général pour arriver au particulier
Demandez les principaux champs en premier et posez ensuite les questions plus particulières ou complexes. Il est plus facile de demander une action complexe une fois que les action perçues comme faciles ont été réalisées.
Utilisez des types de champs bien pensés
#1. Utilisez des boutons radio / des cases à cocher / listes déroulantes à bon escient !
- Les boutons radio doivent être utilisés en cas de choix unique, tandis que les cases à cocher sont à utiliser lorsque plusieurs choix sont possibles ;
- Les listes déroulantes sont toujours complexes et nécessitent plusieurs clics. Utilisez-les avec modération et privilégiez toujours les boutons radio ou cases à cocher lorsque le volume d’alternative le permet (généralement jusqu’à 5/6 alternatives) ;
- Illustrez les alternatives par des images cliquables. Une image explicite est toujours plus engageante ;
- Si vous proposez champ avec un choix binaire indiquant un principe d’activation/désactivation, utilisez pourquoi pas une fonction toggle (interrupteur) ;
- Les libellés doivent être explicites. Ainsi, plutôt que de proposer un libellé de type : « Acceptez-vous les conditions générales » et deux boutons oui et non, indiquez plutôt pour chaque libellé : « J’accepte les conditions générales » et « Je n’accepte pas les conditions générales ».
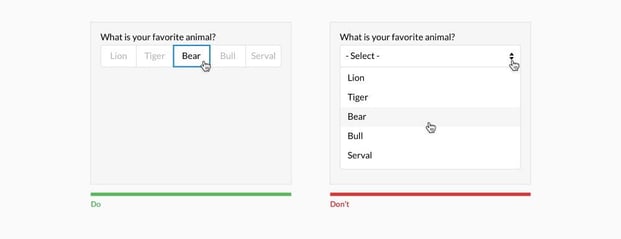
#2. Alignez verticalement les options et les choix
L’alignement horizontal oblige l’œil à lire une longue ligne qui ne matérialise pas bien les différences entre chaque option. Avec l'exemple ci-dessous, nous pouvons voir que l'alignement vertical est favorable à la compréhension des options et des choix proposés dans un formulaire :

#3. Utilisez des images pour remplacer les alternatives
Le choix d’images cliquables est souvent plus engageant que des cases à cocher ou des boutons radio. À condition bien sûr que l’image soit suffisamment représentative et accompagnée d’un libellé explicite.
#4. Dimensionnez la taille de vos champs en fonction de la longueur de la réponse attendue !
Ainsi, pour la saisie d’un code postal, raccourcissez le champ, cela donnera une information implicite à l’utilisateur que le champ ne doit contenir que 5 chiffres.
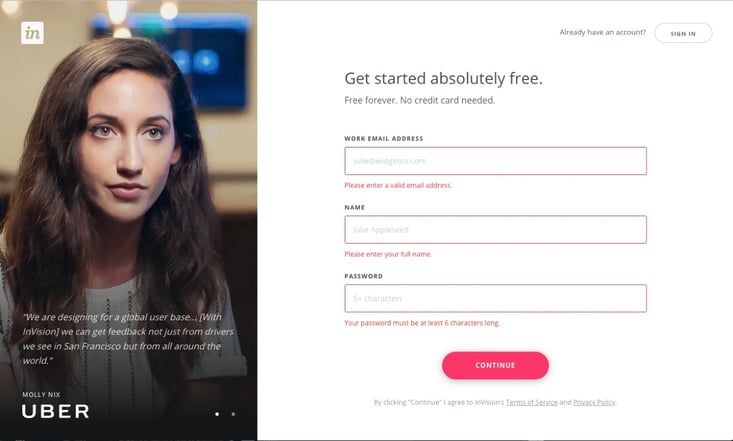
#5. Indiquez les champs obligatoires
Cela paraît évident, mais les erreurs générées par ces absences d’indication provoquent une très grande frustration chez vos utilisateurs ! Le symbole * est bien intégré, mais doit être positionné au niveau du libellé. La légende associée au symbole utilisé doit être positionné au début du formulaire et non à la fin. Évitez d’utiliser la couleur pour distinguer les champs obligatoires des autres (si vous êtes daltonien, vous ne verrez pas la différence).

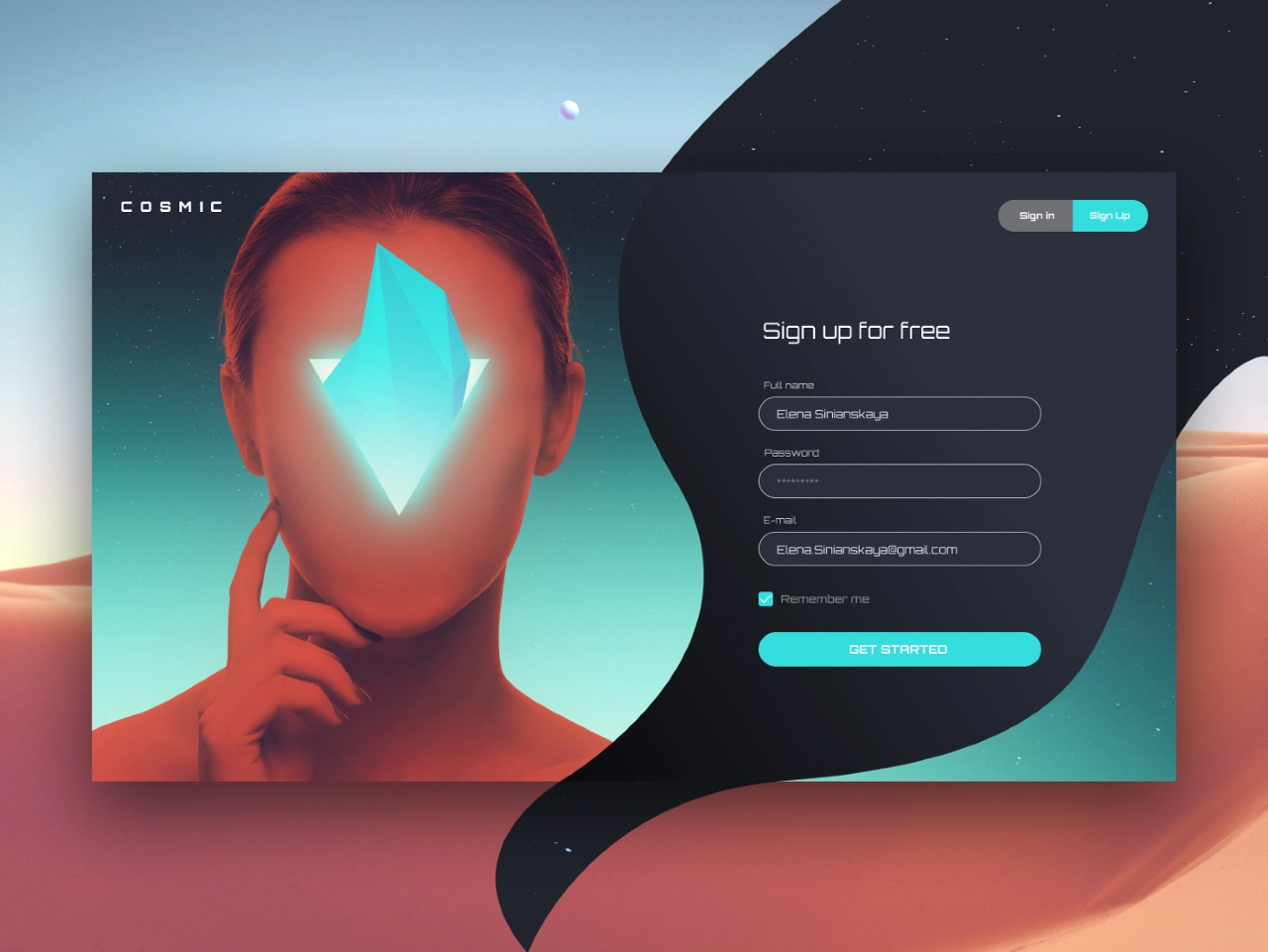
Ici, le formulaire a choisi d'utiliser la couleur pour distinguer les champs, mais il explique aux utilisateurs ce qu'ils doivent insérer dans chaque champ de manière distincte.
Et, si vos formulaires comportent plus de champs obligatoires que l’inverse, n’hésitez pas non plus à indiquer qu’un champ est facultatif. La redondance d’information est utile pour les utilisateurs distraits.
#6. Utilisez des fonctions de captcha simples !
Le Recaptcha de Google est aujourd’hui la solution la plus ergonomique. Cela évite à l’utilisateur de s’arracher les cheveux sur un captcha qu’il doit saisir vingt différentes fois. Mais, de manière générale, si vous pouvez l’éviter, n’utilisez pas de captcha. De très nombreuses études démontrent l’impact très négatif des captcha sur les taux de conversion.
#7. Si vous utilisez des listes déroulantes longues, proposez toujours une fonction d’auto-complétion
L’utilisateur accède directement au libellé souhaité en saisissant simplement les premières lettres de sa sélection. Cette fonction est ainsi hyper efficace pour le choix d’un pays/langue (surtout quand l’ordre alphabétique n’est pas respecté). Vous pouvez constater un exemple d'une fonction d'auto-complétion ci-dessous :

#8. Supprimez les champs inutiles !
Chaque champ supplémentaire diminue votre taux de conversion. Les formulaires qui convertissent le mieux sont ceux qui ont le moins de champs (à condition de respecter toutes les autres règles de cet article aussi).
Gérez les erreurs et les validations de manière efficace
#1. Indiquez les erreurs au niveau du champ lui-même et de manière explicite
La mention « votre formulaire est incorrect » est agaçante au plus haut point. Intérieurement, vous vous dites : « oui, ok, mais où ?! ». Le message d’erreur doit être situé au niveau de l’erreur, avec un message explicite du type « Votre adresse e-mail est incorrecte. ».
Idéalement, mettez en place une validation en temps réel des champs de formulaire : à chaque fois que l’utilisateur passe au champ suivant, le précédent champ fait figurer une coche de validation ou affiche le message d’erreur.
#2. Mettez en valeur le champ qui est en cours de saisie
Vous pouvez changer la couleur de bordure du formulaire, mettre un fond de couleur sur l’ensemble de la ligne,… Cet indicateur visuel est utile particulièrement pour les utilisateurs multitâches.
#3. Utilisez des aides et des légendes visibles
Dans certains cas, les libellés des champs doivent être explicités. Quand il s’agit du téléchargement d’un document, mentionnez explicitement les formats autorisés et le poids maximum. Quand il s’agit d’une demande qui est complexe, donnez des exemples. Ce message doit être à proximité du champ en question, et ne doit pas nécessiter d’ouvrir une nouvelle page (ou ressembler à un lien), l’utilisateur peut alors avoir peur de perdre la saisie déjà réalisée s’il est redirigé vers une nouvelle page (l’utilisateur ne peut présumer que le lien que vous proposez s’ouvre dans une pop-in ou dans un nouvel onglet).

Il est toujours recommandé d'inscrire des verbes d'action précis pour les boutons d'un formulaire.
#4. Ne créez pas des conditions de validation trop rigides !
Ainsi, pour les numéros de téléphone, ne forcez pas la saisie avec un format de type « +33612… », mais utilisez des règles de programmation permettant de comprendre les différents formats de réponse.
#5. Arrêtez de demander la saisie de champs deux fois
Vous pensez qu’un formulaire qui vous demande votre mot de passe ou votre adresse email deux fois est bien conçu ? Non, il est beaucoup plus simple ainsi dans le cas des mots de passe de proposer une fonction de visualisation en clair de celui-ci.
#6. Autorisez le pré-remplissage des formulaires
Avec la fonction AutoFill, les utilisateurs exploitent les fonctions de leur navigateur ou de leur gestionnaire de mot de passe. Selon Google, cela aide vos utilisateurs à remplir 30% plus vite vos formulaires.
Optimisez vos formulaires pour les mobiles
En mobilité, l’utilisateur est comme un nageur en apnée, alors qu’il dispose d’une bouteille d’oxygène lorsqu’il est face à un écran desktop. Ses doigts sont gourds, il est pressé et il jongle difficilement entre différentes applications.
Aussi, un utilisateur ne vous remerciera jamais assez d’avoir fait un formulaire parfaitement adapté pour mobile et limitant au maximum l’usage du clavier.
#1. Concevez vos formulaires en mobile first
L’approche mobile first est clé pour garantir l’efficacité en situation de mobilité. Il est toujours plus facile de décliner ensuite pour desktop que de passer au mobile après avoir réalisé un formulaire desktop.
#2. Évitez au maximum les listes déroulantes
Encore plus sur mobile, les listes déroulantes sur mobile sont difficiles à utiliser. Voici un exemple à faire et un autre à ne pas faire :

#3. Proposez des claviers de saisie adaptés aux champs
Proposer un clavier numérique pour saisir un montant est ainsi très apprécié.
#4. Concevez des zones tactiles larges
Les cibles doivent être d’une largeur de 9mm au minimum et les espaces entre les boutons doivent être augmentés pour éviter des mauvais clics.
Travaillez l’UX writing de votre formulaire
#1. Travaillez les wordings de vos boutons de soumission
L’erreur la plus courante est d’afficher un bouton de soumission avec le libellé « Envoyer » ou encore « Ok ». Terme bien trop vague, ce mot ne reflète pas l’action réelle de l’internaute. Certes, il envoie des données, mais quelle est l’action sous-jacente ? Il s’inscrit ? Il paye ? Il télécharge ?...
Utilisez des verbes d’action reflétant la finalité du formulaire.
#2. Expliquez l’enjeu et les bénéfices du formulaire dès le début
Face à un formulaire, l’internaute peut avoir de nombreuses réticences : Vais-je être spammé ? Combien de temps ça va me prendre ? Faudra t-il que je saisisse mon numéro de carte bleue ?…
Toutes ces interrogations, si elles ne sont pas désamorcées dès le début, peuvent créer un frein à la saisie. Indiquez la contrepartie et le bénéfices de la saisie : « Un contenu unique, gratuit,… ».
Par ailleurs, pensez à lire notre article sur quand faire des tests utilisateur pour éviter lesdites réticences des internautes.
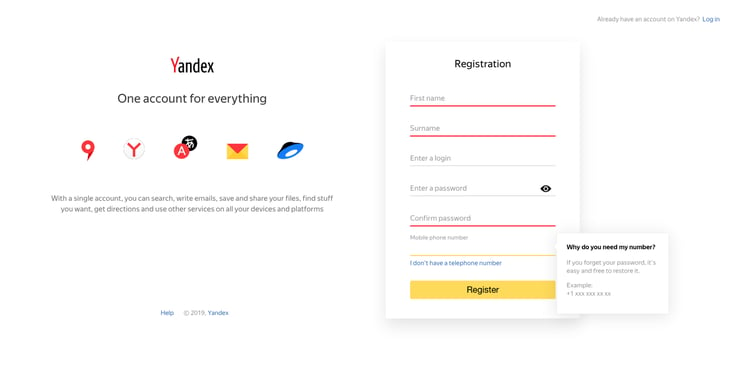
#3. En cas de demande d’informations sensibles, expliquez pourquoi !
Désamorcez les réticences des utilisateurs lorsque vous leur demandez des informations personnelles. Expliquez à quoi elle va servir et comment vous l’utiliserez. Donnez confiance en précisant vos engagements RGPD, comme cet exemple :

#4. N’utilisez pas de majuscule pour les labels des formulaires
C’est agressif et cela se lit mal.
L’optimisation de formulaires web s’articule autour des sujets de lisibilité, d’organisation visuelle et de gestion des erreurs. De nombreux principes sont simples à mettre en œuvre et paraissent évidents une fois qu’on les énonce. Vous pouvez dès demain optimisez ainsi les wordings de vos formulaires. D’autres nécessitent un peu plus de travail mais peuvent aussi avoir un impact considérable sur la perception de vos utilisateurs. N’oubliez cependant pas que le maître mot reste l’expérimentation. Testez vos formulaires avec vos utilisateurs et mettez en place des tests A/B.







 12 minutes
12 minutes