Comment mesurer la qualité de l'UX et de l'ergonomie de votre site web ?
Le travail "esthétique" réalisé sur un site web ou une application ne suffit pas à garantir une expérience utilisateur satisfaisante. Vous devez principalement travailler l'ergonomie web afin de garantir le confort, la sécurité et l’efficacité de votre site pour les utilisateurs. Il s'agit d’améliorer l’interface homme-machine (l'écran de mobile et l'écran d'ordinateur) en réduisant les erreurs et en facilitant l’utilisation pour l’internaute. Il doit être en mesure d'utiliser votre site simplement, sans avoir à être formé pour comprendre son fonctionnement.
Vous devez également vous intéresser aux concepts d'UX design, qui, au-delà des questions d'utilisabilité, questionnent l'expérience utilisateur, la manière dont l'utilisateur perçoit le produit, l'utilise et l'apprécie, au regard de son contexte personnel.
La qualité de l'ergonomie de votre site web repose sur son utilisabilité, le design et également sur votre stratégie de contenus.
Pourquoi doit-on mesurer l’expérience utilisateur ?
Selon Newflux.fr, 88 % des consommateurs ne sont plus enclins à revenir sur un site web après une mauvaise expérience utilisateur. C’est pourquoi il est primordial d’intégrer les meilleures pratiques et méthodes UX dès le départ.
Il est notamment important de tester et mesurer l’UX afin de s’assurer que vos clients arrivent à saisir toutes les intentions données à votre site.

Mesurer l'ergonomie n'a rien de subjectif. L’efficacité de l'UX d'un site Internet, c’est justement sa prise avec le réel et la manière dont les internautes perçoivent votre site.
Certains éléments ergonomiques peuvent frustrer l'utilisateur, comme :
- les colonnes de texte trop larges qui rendent sa lecture trop difficile,
- une page d’accueil au chargement long,
- des formulaires avec des messages d'erreur mal conçus,
- des polices illisibles,
- une barre de moteur de recherchetrop petite…
Mais vous pouvez aller au-delà ! Certaines fonctionnalités, dont l'ergonomie est pourtant efficace, peuvent être remises en question au regard de l'usage et du besoin de vos utilisateurs cible : un ado n'aura nécessairement pas les mêmes attentes qu'une mère de famille !
Ces éléments sont à prendre en considération lors de la conception de votre site.
Mettez-vous à la place de vos utilisateurs ! Tentez d'identifier ce qui peut les gêner dans leur navigation, les bloquer, ou parfois même les agacer ...
Comme on vous l'indique dans cet article sur les UX design patterns :
Si un design s'écarte trop des conventions attendues, l’utilisateur devra passer plus de temps à comprendre comment utiliser l’interface
L'utilisateur doit pouvoir trouver facilement ce qu'il cherche sur votre site. Si ce n'est pas le cas, il ira chercher l'information sur un autre site (probablement celui d'un concurrent ...)
Pour parvenir à l'amélioration des taux de conversion, vous devez analyser le comportement des utilisateurs aussi bien d'un point de vue quantitatif que qualitatif.
Les outils pour mesurer la qualité de l'ergonomie web
Mesurer l'efficacité d'un point de vue quantitatif en mesurant les résultats...

Pour vous assurer de la qualité de l'ergonomie de votre site web, vous pouvez dans un premier temps vous appuyer sur des mesures statistiques. Ces mesures ne contrôlent pas réellement la qualité et l'efficacité de l'ergonomie, mais permettent d'analyser les résultats obtenus : si vos scores de conversions / fidélisation /... sont élevés, vous pouvez logiquement présumer que l'ergonomie a été suffisamment efficace.
Il est notamment intéressant de tracker le temps que les internautes ont passé sur votre site internet dès sa mise en ligne, notamment le temps passé à remplir des formulaires.
Certains données statistiques sont à intégrer, presque systématiquement, dans votre analyse car elles peuvent révéler facilement des erreurs de conception :
- le taux d’abandon. C'est le nombre d'utilisateurs abandonnant un processus avant qu’il soit terminé. Il peut s'agir par exemple d'un visiteur qui commence à compléter un formulaire de contact mais qui arrête le processus avant d'avoir effectivement soumis le formulaire.
- le taux d’erreur. Ne vous est-il jamais arrivé de compléter un champs de formulaire et de voir apparaître une erreur vous indiquant que vous n'avez pas respecté le bon format (numéro de téléphone, adresse mail...) ? Ce type d'erreur, s'il est trop fréquent, révèle un problème de conception évident.
- Autre point important : le CRO ! Il s'agit de l'optimisation du taux de conversion. Une "conversion" (ou "transformation") désigne simplement ce qui se produit lorsque votre client potentiel, votre utilisateur, fait ce que vous attendez de lui. Ce que vous considérez comme une conversion dépend de vos objectifs.
Dans le cas d'un site e-commerce par exemple, la conversion est souvent l'achat. Mais il peut s'agit aussi d'une soumission de formulaire, le téléchargement d'un document sur votre site, une inscription ... Le CRO est un ensemble de méthodes et de processus qu'on utilise pour améliorer les taux de conversion, pour inciter les visiteurs à effectuer l'action qui vous intéresse.
La mise en place d'un plan de taggage (que l'on retrouve avec Google Analytics) peut s'avérer très utile pour suivre le trafic de votre site web mais aussi pour analyser les interactions des internautes avec votre contenu. Un plan de taggage est un document qui vous accompagne dans le déploiement de tags placés dans le code source de votre site. Vous pouvez ainsi suivre le nombre de clics sur un CTA, les pages vues, le remplissage de vos formulaires, les ajouts au panier pour les sites e-commerce...
Mesurer l'efficacité ergonomique d'un point de vue qualitatif
Alors que Google Analytics vous apporte plutôt les données quantitatives, des outils comme Hotjar vous permettent de visualiser comment les internautes se comportent sur les pages de votre site web.
Les fonctionnalités proposées sont :
- les Heatmap, ou cartes de chaleur, qui mettent en exergue les zones chaudes d'une page web. Par "zones chaudes" en entend les zones les plus cliquées, les plus survolées à la souris ou même les plus scrollées.
- l'eye tracking : on suit le regard de l'internaute et on mesure le parcours sur la page, les points de fixation et le temps de fixation sur les éléments de la page.
- le recording de session : les sessions des internautes sont enregistrées et vous pouvez suivre l'entièreté du parcours qu'ils ont réalisé depuis leur arrivée sur votre site jusqu'à leur départ.
On peut également citer Crazy Egg comme alternative à Hotjar.

Les grilles de mesure de l'ergonomie
Au-delà des outils d'analyse de l'ergonomie, il existe de nombreuses grilles de mesure de l'ergonomie. Ces échelles de mesure de l'utilisabilité ont été créées afin de systématiser et cadrer les évaluations. Elles reposent essentiellement sur des questionnaires d'évaluation subjective auxquels les utilisateurs répondent eux-mêmes. L'avantage de ces échelles réside dans le fait de pouvoir comparer plusieurs versions dans le cas d'un cycle de conception itératif, comparer des systèmes entre eux, tester sur plusieurs catégories d'utilisateurs, ..., telles que :
- Le SUS (System Usability Scale) est un questionnaire pour répondre à un besoin de mesure rapide de votre site. Il se compose de dix questions permettant de recueillir le point de vue subjectif de l’utilisateur.
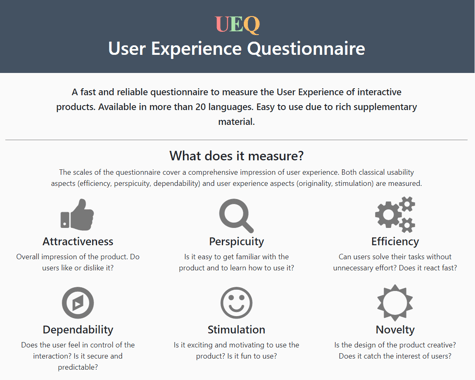
- L'UEQ est un autre type de questionnaire qui permet de mesurer l’expérience utilisateur des produits. Il mesure différents aspects dits :
- d’utilisabilité, comme l’efficacité (si les utilisateurs peuvent résoudre leurs tâches sans effort) et la perspicuité (la facilité à se familiariser avec le produit),
- de l’expérience utilisateur, comme l’originalité et la stimulation (si le produit est motivant et amusant à utiliser).

- Le NPS (Net Promoter Score), quant à lui, est un indicateur de satisfaction client globale ou du rapport client/marque. Le NPS est un score, calculé à partir d’une question spécifique concernant l’intention de recommandation de votre produit ou service par l'internaute.
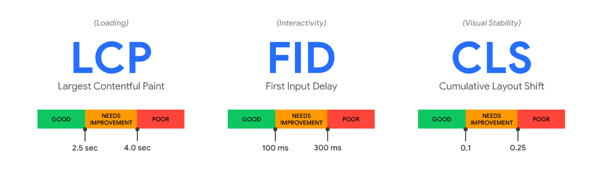
- Google avec VITALS a récemment lancé un référentiel de mesure de la qualité de l'expérience utilisateur à travers des signaux quantitatifs (LCP, FID et CLS). Ce référentiel mesure la performance, l'interactivité et la stabilité.

- Et plein d'autres : WAMMI, QUIS, DEEP, ...
La mesure objective de la qualité, de la performance de l'ergonomie et de l'UX est possible et indispensable. C'est le seul moyen d'avoir une approche lean UX, qui recherche la performance de vos applications Web par des itérations successives. La mesure de l'ergonomie Web s'appuie sur des méthodes quantitatives et qualitatives et des échelles de mesure. Mais la mesure de l'ergonomie n'est pas la seule approche ! Il faut aussi s'intéresser au contexte de l'utilisateur, à ses besoins et ses frustrations. C'est ici que l'UX design prend tout son sens.






 12 minutes
12 minutes