
Prototypes : 5 bonnes raisons d'en faire pour la refonte de votre site web
Essayer, se tromper, recommencer ... Cette logique est propre à une démarche de conception centrée sur l'utilisateur. Mieux, elle lui est essentielle. Dans un projet de création ou refonte de site web, il faut faire des hypothèses, les tester, les valider ou les modifier, et recommencer. Le prototype est votre meilleur allié pour faire valider vos choix de conception UX !
À quoi va ressembler mon nouveau site web ? C’est la première question qu’on se pose dans un projet de refonte de site web. Le graphisme et le design doivent, dans un premier temps, laisser place aux questions de conception de l’expérience utilisateur ou UX design. Dans le cahier des charges, la phase de conception UX est souvent réduite à un seul livrable : « wireframe », « prototype », « UX des pages » ou encore « l’ergonomie des pages ». Tous ces termes désignent en fait la même chose…
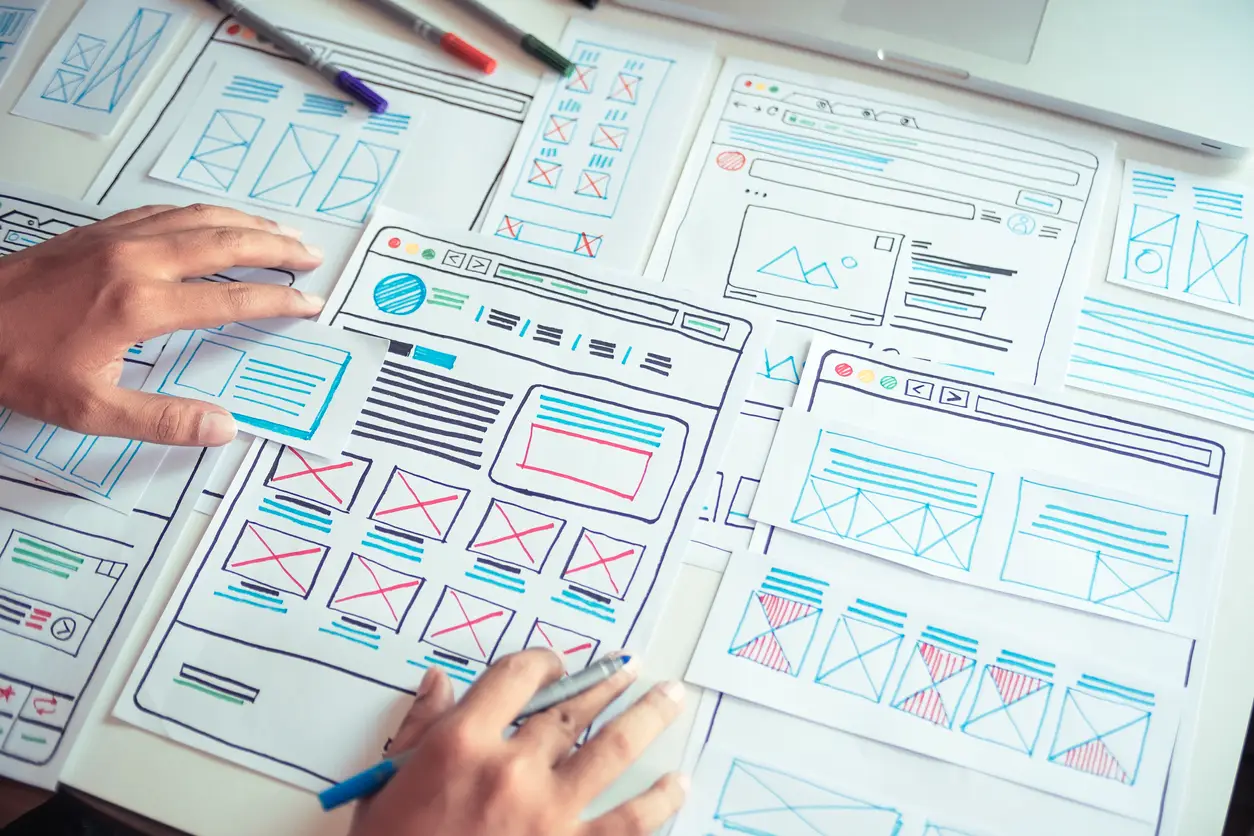
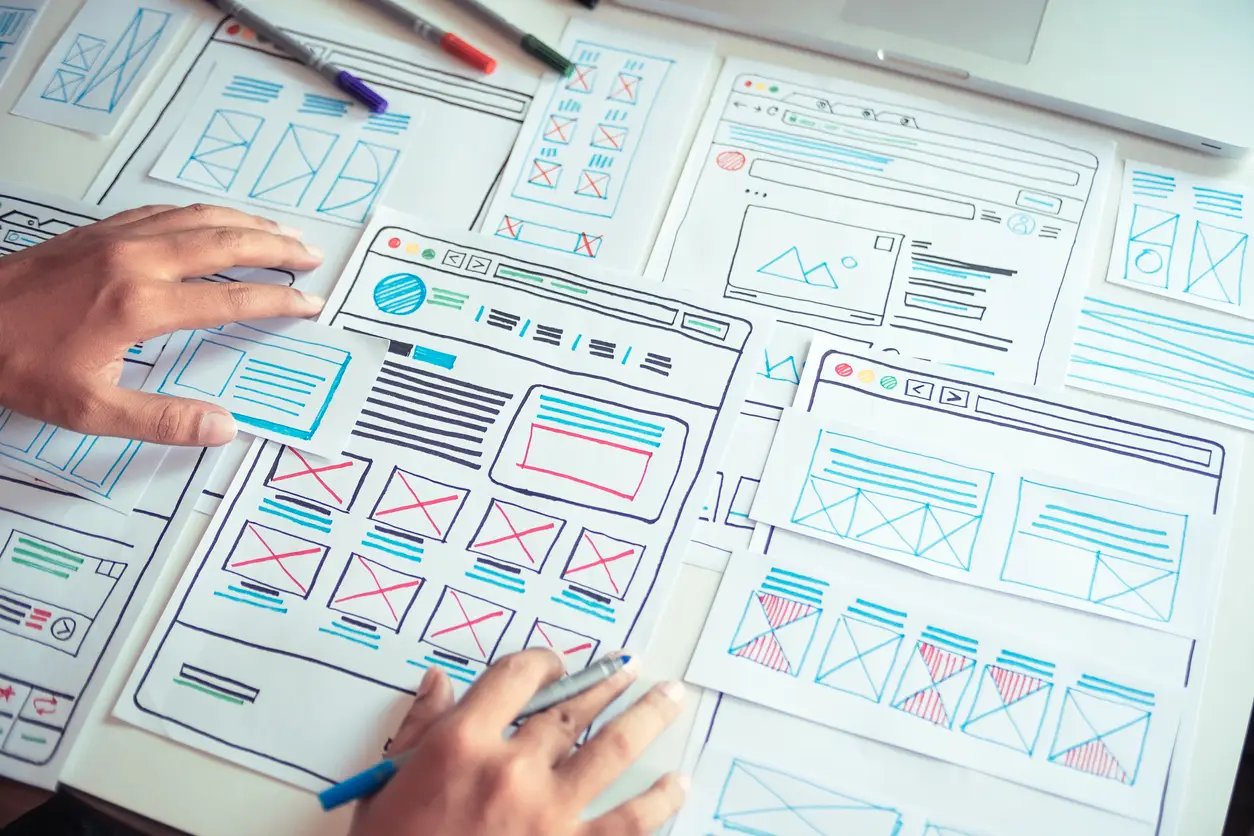
Le prototype (qu’on aime appeler « maquette moche » chez Adimeo) est une représentation de l’emplacement de chaque bloc de contenus : textes, images, vidéos… L’étape de prototypage permet de réfléchir à l’aspect fonctionnel pour définir avec précision l’organisation et la structure des éléments du site web.
Le prototype ne doit pas être confondu avec les maquettes graphiques. Les maquettes s’inscrivent dans la phase de conception graphique ou UI Design et permettent de travailler le ressenti et l'émotion des utilisateurs. Le prototypage, quant à lui, permet de répondre à des questions plus concrètes : comment faciliter l’utilisation du site ? Où positionner les éléments visibles à l’écran ? Comment organiser l’information ?
Le prototypage est une étape indispensable pour votre projet de refonte de site web. Voici 5 bonnes raisons de se lancer. 
Un outil pour donner vie à l’architecture de l’information
Vous avez déjà réfléchi à l’arborescence de votre site web et aux grandes entrées qui composent votre menu ? Le prototypage vous aide à définir comment s’articule votre menu de navigation. Des erreurs de navigation, des libellés peu explicites ? Des tests utilisateurs effectués sur un prototype permettent souvent de révéler des erreurs de conception préjudiciable à la navigation de vos internautes.
En amont des phases de conception créative et de développement, vous devez impérativement avoir défini l’ensemble des gabarits de votre site et avoir imaginé l’enchaînement entre les différentes pages.
Le prototype est un bon outil de validation de l’architecture de l’information des pages. Il permet de définir entre autres l’ordre d’apparition des blocs ou des écrans intermédiaires d’une fonctionnalité (les différentes étapes du tunnel de commande par exemple).
Un outil de test pour vous faire gagner du temps et maîtriser votre budget
Créer des prototypes permet de limiter le temps passé par vos équipes de développements sur la correction de bugs. Le prototypage évite aussi à votre service client d’être noyé sous le traitement des erreurs de commandes.
Les difficultés liées à des erreurs de conception impactent certes vos équipes mais surtout vos utilisateurs ! On sait aujourd’hui que 68 % des internautes quittent un site en raison d’une mauvaise expérience utilisateur. Pire encore : 44 % des internautes déçus partagent cette mauvaise expérience… Attention aux avis clients négatifs !
Réaliser des tests utilisateurs sur des prototypes permet de révéler le plus tôt possible les points à améliorer pour arriver à une solution aboutie. Corriger les erreurs de conception avant la phase de développement est bien moins chronophage qu’une correction après la mise en ligne de votre site !
Un outil pour mettre en lumière les parcours utilisateurs de vos fonctionnalités
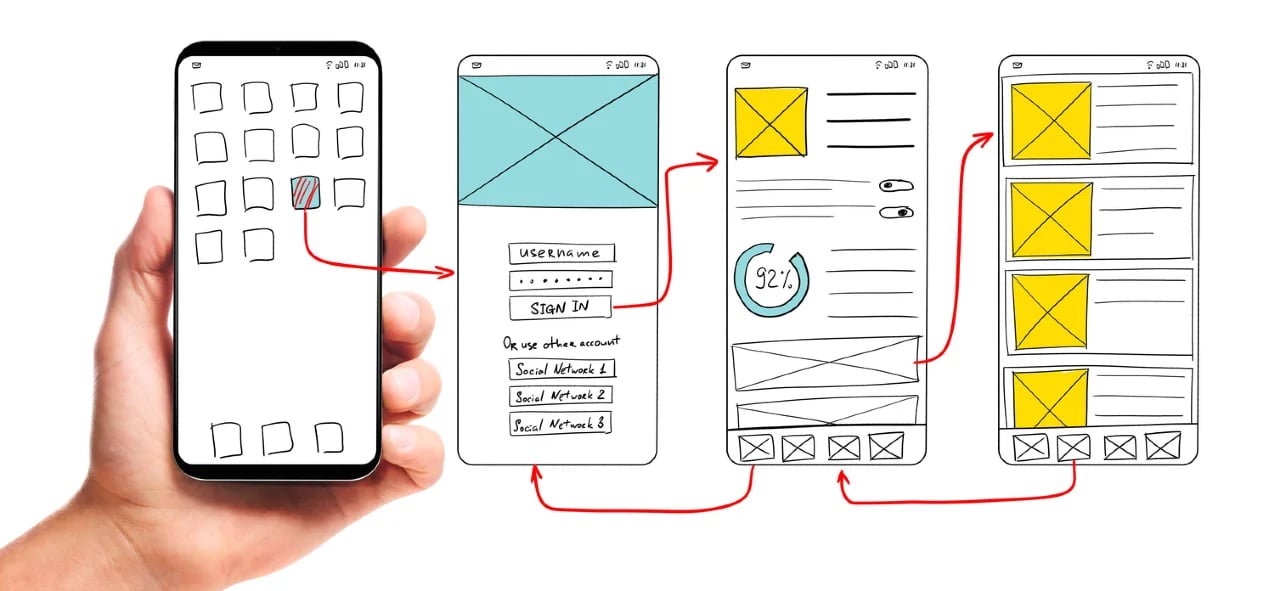
Le parcours utilisateur est le chemin, le scénario, que suivent vos utilisateurs pour atteindre leur objectif sur votre interface digitale. Les wireframes ou prototypes aident à visualiser les grands principes d’interaction de vos utilisateurs avec votre interface.
Recherche, tunnel d’achat, bibliothèque de ressources... Le prototypage met en musique, de manière concrète, les différents écrans et actions intermédiaires que l’utilisateur rencontre sur son parcours. Le prototype aide à se faire une idée précise des parcours proposés aux utilisateurs finaux.

Un outil pour cadrer votre brief et d'aide à la décision
Un prototype, même sommaire, issu d’une réflexion UX cohérente oblige toutes les parties prenantes du projet à se positionner sur les pages types du futur site. Le prototype est le livrable qui permet de faire valider l’état de la conception du futur site par les décideurs.
Les embarquer au stade du prototypage, avant la surcouche graphique, vous assure de mener le projet sereinement et de tenir le bon cap. Il est important que la définition de l’expérience utilisateur ne soit pas influencée par des éléments de design qui sont assez peu objectifs. Présenter une maquette graphique plutôt qu’un prototype en phase de décision est assez risqué : les commentaires seront principalement portés sur le design/l’esthétisme du projet au détriment d’une réflexion plus centrée sur l’expérience utilisateur.
Vous avez fait un brainstorming et un compte-rendu pour lancer la conception d’une nouvelle rubrique ou d’une nouvelle fonctionnalité ? De nombreuses idées intéressantes en sont sorties, mais vous ne savez pas comment briefer vos équipes ou votre agence ? Le prototype est un bon outil pour donner vie à cette ébauche de vision.
Un outil au service du storytelling de votre page
L’Homme est mieux disposé à comprendre les informations sous forme narrative. Le prototype est en ce sens une démonstration un peu trop brute de l’interface que vous concevez. Les prototypes peuvent ainsi intégrer les titres et contenus écrits des pages. Cette approche permet de visualiser l’orchestration du storytelling des pages et améliore l’absorption des messages que vous souhaitez véhiculer.
Une touche de storytelling sur vos prototypes permet de mieux s’identifier au projet, d’en faire le récit pour mieux l’appréhender. Le storytelling augmente aussi la capacité d’empathie des équipes envers l’utilisateur.
Vous lancez un nouveau projet de site web ou une nouvelle fonctionnalité pour votre interface digitale ? Pour satisfaire les attentes exactes de vos utilisateurs vous devez d’abord réaliser des prototypes, les soumettre aux décideurs, recueillir des commentaires, apporter des modifications pour enfin valider vos choix de conception avec les utilisateurs finaux.
En UX Design, on ne peut pas se fier à des suppositions ! Les tests utilisateurs doivent être menés sur de vrais utilisateurs dès la phase de conception UX, sur les prototypes. Il est plus simple, et donc moins coûteux, d’apporter des modifications à votre produit à un stade précoce plutôt qu’après son développement ou sa mise en ligne.







 9 minutes
9 minutes


