
Optimisez l'expérience utilisateur (UX design) de votre site web !
La conception des projets Web a pris un nouveau tournant ces dernières années. D'une vision parfois auto-centrée sur l'organisation, dans laquelle les développements se concentraient sur la satisfaction du commanditaire, on est passé à une vision User Centric, une démarche centrée utilisateur. Les utilisateurs sont désormais au coeur des projets. L'expérience utilisateur ("user experience" en anglais) cherche à concevoir des produits au service des utilisateurs. Il s'agit alors de confronter la conception théorique (ce que l'on imagine de nos utilisateurs, les hypothèses d'usage du produit) avec le monde réel. Cette rencontre permet de révéler des tendances d'usage, des comportements inconnus, des erreurs de conception, des frustrations non identifiées et des besoins non couverts.
De la subjectivité d'un client qui préfère un bouton vert à un bouton bleu, on est passé à l'objectivité d'une démarche scientifique : on pose l'hypothèse que l'utilisateur préfère/comprend/utilise/aime les boutons verts, et si l'expérience ne le confirme pas, on testera un bouton bleu !
C'est ainsi que sont nées les notions d'expérience utilisateur et UX design !

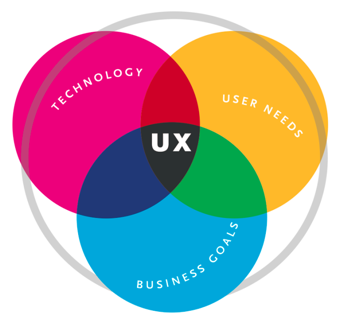
Qu'est ce que l'UX ?
L'UX (User Experience), ou Expérience utilisateur, désigne la qualité de l'expérience globale vécue par l'utilisateur en interaction avec votre produit ou service, et dans notre cas avec votre dispositif digital (site Web, application mobile, etc.)
Ces statistiques résument à elles-seules l'importance de l'UX :
88 % des utilisateurs sont moins enclins à revenir sur un site si leur expérience était mauvaise.
70% du business en ligne échoue à cause d'une mauvaise expérience client.
(source - Gomez Report : why web performance matters )
L'UX design ne se limite pas à l'aspect graphique et visuel de l'interface. Il s'agit de concevoir un site Web au service de l'utilisateur final afin qu'il s'adapte au mieux au parcours type de l'utilisateur et qu'il réponde à ses attentes.
De nombreux critères sont à prendre en compte :
- L'architecture de l'information : comment organiser hiérarchiser et organiser l'information ;
- Le design graphique et l'Interface Utilisateur (UI) qui rend l'interface attractive et désirable ;
- Les fonctionnalités : celles-ci sont déterminées par la stratégie, le business, qui doit recouper les besoins des utilisateurs pour être utilisées ;
- L'utilisabilité ou l'ergonomie des interfaces (l'UX design ce n'est pas que de l'ergonomie !) ;
- La stratégie de contenu ;
- Le design d'interaction, qui définit l'enchaînement des écrans, des interactions entre l'utilisateur et la machine.
L'expérience utilisateur commence dès le premier contact et se poursuit tout au long des interactions de l'utilisateur avec votre produit ou service. Et même (surtout ?) après !
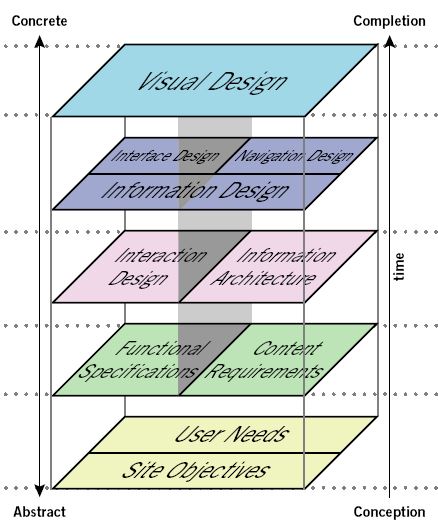
Jesse James Garret résume en 5 éléments l'Expérience Utilisateur, du plus abstrait au plus concret :
 Voir la version pdf des 5 éléments de l'expérience utilisateur
Voir la version pdf des 5 éléments de l'expérience utilisateur
L'UX designer
Vous vous demandez en quoi consiste le métier d'UX Designer ? On l'appelle ainsi aujourd'hui mais il y a quelques années on l'appelait plutôt "ergonome web". Pourquoi ? Parce que l'ergonomie, ou utilisabilité, est une composante très importante de l'UX. Toutefois, dire qu'un UX designer fait de l'ergonomie est très réducteur ! Il est technicien et psychologue, artiste et ergonome... Il lie l'ergonomie à l'esthétique, la raison à l'émotion, la praticité à la maniabilité, et l'efficience à l'attractivité... C'est la maîtrise globale de tous ces éléments qui fait un bon UX designer.
L'UX designer a pour missions l'amélioration et l'optimisation de l'expérience utilisateur.
Il a pour objectif de rendre votre site ou votre application facilement utilisable par tous, quelque soit le support utilisé (tablette, smartphone, desktop, etc.). Il définit les scénarios et parcours d'usages les plus adaptés à l'utilisateur cible. Il adopte alors le point de vue de l'utilisateur et privilégie des interactions sans difficulté ou effort, sans pour autant perdre de vue les enjeux techniques et business du produit proposé. L'UX designer doit ainsi être capable de dialoguer avec les métiers (le business), les utilisateurs (besoins utilisateurs) et les "techniciens" (pour intégrer les contraintes techniques dans sa conception).

Quelle différence avec l'UI ?
Web Designer, UX Designer, UI Designer ? On s'y perd un peu... Disons, pour faire simple, que Web Designer est un terme plutôt générique et que UX et UI désignent quant à eux une "spécialité". (Vous souhaitez en savoir plus sur les différents métiers de l'UX et de l'UI design, lisez cet article : 6 métiers de l'UX & UI Design).
L'UI et l'UX sont souvent confondus et finalement assez indissociables l'un de l'autre. Bien que leurs rôles soient différents, l'UX et l'UI designer travaillent en étroite collaboration.
Alors que l'UX tend à l'amélioration de l'expérience utilisateur dans sa globalité, l'UI (ou User Interface) est plus axée sur les interfaces en tant que tels et se limite aux aspects esthétiques, ergonomiques, techniques et éditoriaux des interfaces. L'UI designer réfléchit au positionnement des éléments graphiques et du contenu texte de l'interface web. Il s'agit en fait d'organiser l'information pour rendre le site le plus intuitif possible.
Implémenter une stratégie UX
Quand faire de l'UX ?
On pourrait répondre simplement à cette question par "Tout le temps !" et on ne serait pas loin de la vérité ... Qu'il s'agisse d'un projet de création ou de refonte de votre site web, vous devez être particulièrement vigilant quant à la qualité de l'expérience utilisateur sur votre site. C'est un enjeu clé de votre performance Web.
L'UX doit être intégrée à votre projet dès la réflexion initiale et tout au long de la vie du site.
L'UX intervient à tous les stades du projet :
- En amont de la définition des fonctionnalités pour comprendre les besoins des utilisateurs et définir les objectifs du projet ;
- Pendant les étapes de zoning/wireframing/prototypage pour faciliter les tâches utilisateurs, définir l'architecture de l'information, positionner les éléments au meilleur endroit, structurer les éléments visibles à l'écran, ... ;
- Lors des étapes de conception créative/graphique pour travailler le ressenti et les émotions des utilisateurs ;
- Avant les développements et tout au long de la vie du projet pour valider les hypothèses de conception par des tests utilisateurs.
- Etc.
Les grandes étapes de l'UX
Pour mener à bien votre stratégie UX, vous devez suivre plusieurs grandes étapes. Vous trouverez pléthores de ressources sur le web qui abordent ce sujet et vous verrez que si la manière d'aborder le sujet est différente d'un article à l'autre, les grandes étapes sont toujours assez similaires :
- La recherche utilisateur : comprendre qui est l'utilisateur, quels sont ses besoins et attentes ?
- L'idéation, le prototypage et le design en tant que tel : faire émerger des idées et concevoir des solutions, un produit, destinés à répondre aux attentes des utilisateurs ;
- Les tests utilisateurs pour valider ou invalider vos choix de conception.
Bien que datant un peu, cet article consacré à la cartographie de l'UX reste toujours valable. L'auteur nous montre une représentation des méthodes, livrables et savoirs nécessaires à une bonne stratégie UX tout au long du déroulement d'un projet web :
Pour expliquer, brièvement la construction de cette carte, à l’horizontal vous avez le déroulement d’un projet de la découverte à la production. A la verticale, un axe qui va du plus pragmatique au plus scientifique sans toutefois opposer les deux. Les flèches représentent les liens les plus fréquents entre deux phases de la conception.
Les méthodes de design de l'expérience utilisateur
Mettre en oeuvre une expérience utilisateur fluide est complexe et nécessite des méthodes adaptées à chaque contexte.
Audits et études quantitatives, recherche utilisateur qualitative, définition des personas, ateliers product vision box, ateliers exploratoires, atelier de conception... les méthodes de design de l'expérience utilisateur sont nombreuses et variées !
Le lean UX pour les projets agiles
Lorsque le développement se fait par des itérations rapides (méthodes agiles), il est parfois difficile de conjuguer agilité des sprints de développements et réflexion nécessaire aux travaux d'UX. Faute de temps entre chaque itération, on se tourne vers la méthode Lean UX.
L'objectif est le même que pour des méthodes plus traditionnelles : offrir la meilleure expérience utilisateur possible. C'est simplement la méthode de travail qui diffère. On se concentre sur l'expérience en cours de conception et moins sur les livrables pour que les éléments générés soient utilisables à chaque itération. Ainsi, on cherche à apporter des changements qui améliorent l'expérience utilisateur progressivement et à petite touche.
Évidemment, comme pour toute méthode agile, la méthode Lean UX implique un haut niveau de collaboration entre tous les membres de l'équipe projet.
Les autres disciplines proches
> Stratégie éditoriale / stratégie de contenus
Vous vous demandez quel est le lien entre votre stratégie éditoriale et une démarche UX ?Les organisations ne peuvent pas se contenter d'un discours commercial. Les qualités intrinsèques d'un produit/service ne suffit plus à convaincre ! Vous devez adopter un discours transparent, honnête, sincère, apporter des preuves et montrer que votre produit répond aux besoins de l'utilisateur. C'est précisément là qu'intervient votre stratégie de contenus.
L'UX repose sur la connaissance des utilisateurs. Connaître sa cible c'est aussi savoir identifier les mots qu'elle utilise, le ressenti à la lecture d'une tournure éditoriale particulière et les intégrer dans le processus de conception de votre interface web.
Pour rédiger les bons contenus pour votre site web ou application, vous devez être en phase avec les besoins et attentes de vos personas et avoir leurs problématiques en tête.
Cette approche ne se limite pas à la rédaction de vos articles de blog ou autres contenus longs. Elle s'applique aussi aux contenus courts, voire très courts : les boutons/CTA, les menus, titres de rubriques... Vous voyez maintenant le lien avec une démarche UX ? 😉
> UX writing
 Dans la continuité des questions de stratégie éditoriale, il nous semble nécessaire de vous présenter une discipline plutôt récente qu'on appelle l'UX writing.
Dans la continuité des questions de stratégie éditoriale, il nous semble nécessaire de vous présenter une discipline plutôt récente qu'on appelle l'UX writing.
L'UX writing est une pratique qui lie des compétences rédactionnelles à des notions d'UX. Il s'agit de rédiger pour le design d'interface.
Un rédacteur, qu'on peut aussi appeler UX writer dans ce cas précis, travaille les textes dans le but de concevoir une interface digitale efficace. Les interactions sont ainsi facilitées et l'utilisateur suit un parcours intuitif pour accéder à l'information qu'il recherche.
On aime illustrer cette pratique par l'exemple typique de l'erreur 404. Vous visitez un site web et cliquez sur un lien. Vous arrivez sur une page erreur qui vous indique que la page que vous recherchez n'existe pas ou n'est pas disponible. Habituellement, sur ce genre de page vous lisez un message de type "Erreur. Cette page n'existe pas..." Pas très sexy hein ? 🤔 Un UX writer vous proposerait plutôt ce type de message "Oops, vous vous êtes perdu(e) !"
> Ergonomie
On en parlait un peu plus haut : l'ergonomie et l'UX design sont des notions différentes et trop souvent confondues (bien que très liées). Alors quelles différences ?
L'ergonomie est l'étude scientifique visant à concevoir des interfaces utiles et pratiques. On cherche à réaliser la meilleure adéquation possible entre l'utilisateur et la machine. Elle est du domaine de la technologie et de procédés techniques.
L'UX vise à améliorer la satisfaction des utilisateurs et leur fidélité. Ainsi, on cherche à concevoir une interface la plus agréable, conviviale, simple, etc. Vous noterez que la notion d'UX design inclut une dimension humaine et emphatique que l'ergonomie ne saurait satisfaire.
À lire également : Comment mesurer la qualité de l'UX et de l'ergonomie de votre site web ?
Où trouver l'inspiration
Qu'il s'agisse d'UX ou d'UI, il faut sans cesse être à l'affût des dernières tendances pour répondre aux besoins d'utilisateurs toujours plus exigeants.
La veille est absolument essentielle. Sites, blogs, annuaires, etc., les ressources sont nombreuses pour trouver l'inspiration en matière d'UX design.
La recherche utilisateur
La recherche utilisateur se fait dès le démarrage, en amont, de votre projet.
Elle porte sur des aspects tant quantitatifs que qualitatifs. Tout est expliqué dans cet article 👉 Quelles recherches mener pour (mieux) comprendre vos utilisateurs ?
Dans le cas de la refonte d'un site internet, il est essentiel de recueillir un maximum d'informations quant à l'existant. Comment ? En réalisant :
- Un audit ergonomique : vous pouvez ainsi vous aider d'un certain nombre de référentiels, des grilles de critères UX à respecter, dont celui de Bastien & Scapin (deux français, internationalement reconnus, pour leur maîtrise de l'UX).
- Un benchmark UX, bien que très souvent oublié, peut vous être bien utile : inspirez vous de ce qui se fait en matière d'UX ! De nombreuses ressources et sites de veille UX sont disponibles sur la toile. 😀 Par exemple, vous pouvez trouver facilement des templates de landing page optimisés pour faciliter la conversion.
- Un audit statistique : Quelles sont les pages les plus vues de votre site actuel ? D'où proviennent vos visiteurs ? Quel comportement ont les visiteurs sur vos pages ? Quels équipements utilisent-ils pour accéder à votre site : plutôt mobile, tablette... ?
Google Analytics vous permet évidemment de mener cet audit statistique mais vous pouvez aussi vous tourner vers d'autres outils : Semrush, Alexa, etc. - Un audit des comportements : une multitude de plugins très simples à installer permettent d'analyser le comportement de vos utilisateurs. Cartes de chaleur, scrollmap, confetti map, enregistrement de sessions, ... : les possibilités sont nombreuses (et toutes intéressantes 👍).
- Ou encore des sondages d'utilisabilité, de qualification des personas ou le Net Promoter Score (NPS), etc.
Les personas
Un marketeur chevronné ou la meilleure agence digitale, aussi compétents soient-ils, ne peuvent pas vous garantir une bonne expérience utilisateur sur votre site Web sans savoir qui est votre cible, qui sont vos utilisateurs.
Il nous semble essentiel d'insister sur l'importance de la connaissance de l'utilisateur et de la définition des personas en amont de votre projet.
Qu'est ce qu'un persona ? C'est une représentation fictive de votre client idéal.
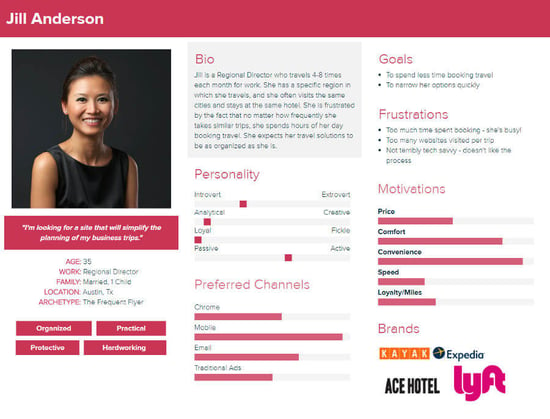
 Un exemple de persona
Un exemple de persona
Le persona représentant votre cible doit renseigner :
- Des données démographiques (âge, situation familiale, profession, etc.),
- Ses besoins et motivations profondes de la cible,
- Ses objectifs,
- Ses freins à la décision d'achat et ses craintes,
- Et vous pouvez y ajouter une photo pour humaniser tout ça (et on vous le conseille !)
Il est primordial d'adopter une approche tant interne (ce que vous savez déjà de votre cible ou que vous pensez savoir) qu'externe (sondage, interviews des utilisateurs...) dans la définition des personas. Idéalement, vous devez aussi vérifier vos hypothèses en les testant !
Une approche exclusivement interne n'est pas toujours complète. En effet, en interne vous vous limitez à VOTRE perception du client idéal et vous risquez ainsi de passer à côté de quelques notions importantes que seuls vos utilisateurs peuvent vous révéler.
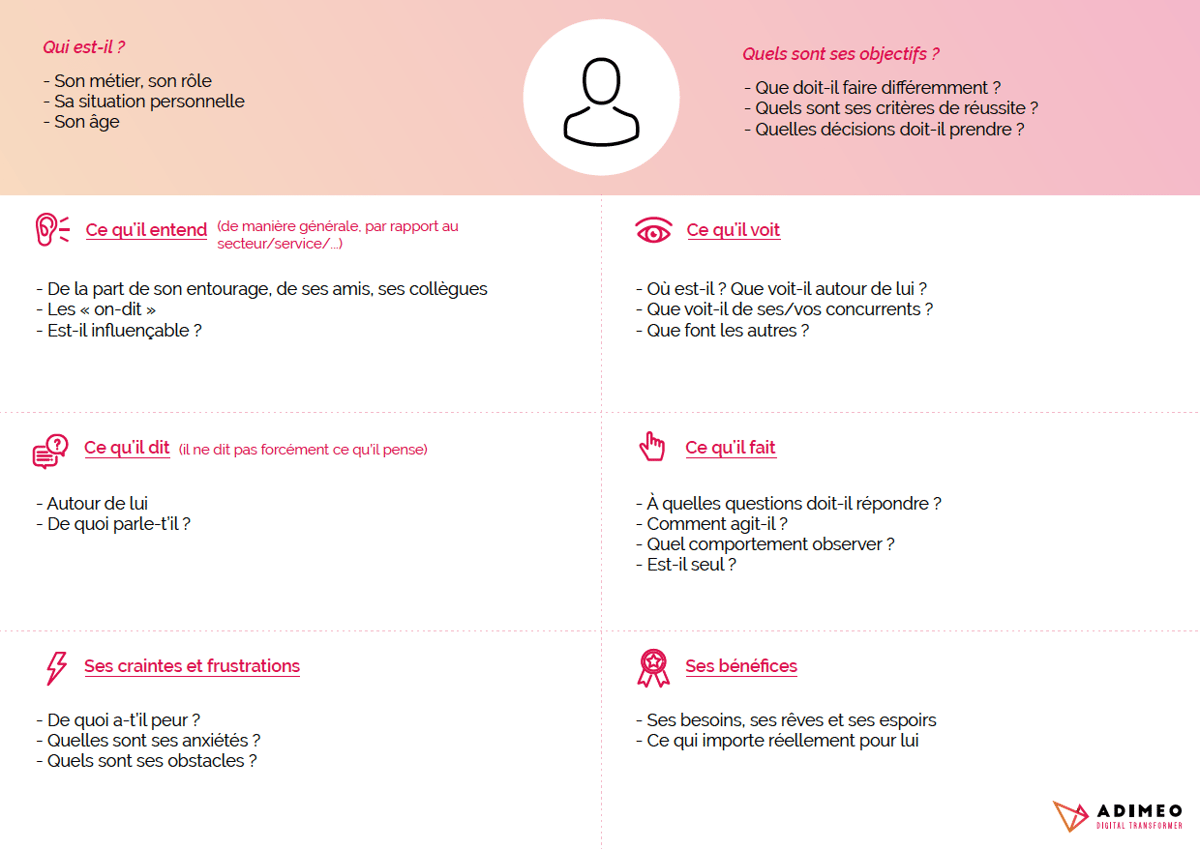
Les cartes d'empathie
Pour mieux connaître vos utilisateurs, vous pouvez aussi vous aider d'une carte d'empathie (ou empathy map).
 Notre exemple d'empathy map
Notre exemple d'empathy map
C'est un outil visuel et collaboratif qui décrit les comportements et attitudes des utilisateurs :
- Que voit-il ?
- Qu'entend-il ?
- Que dit-il ?
- Que fait-il ?
- Et dans un registre plus émotionnel : que ressent-il ? que pense-t-il ?
Le processus de cartographie permet de synthétiser les observations issues de la recherche utilisateur et révéler des informations plus approfondies sur les besoins d’un utilisateur.
Attention : la cartographie de l'empathie ne remplace en aucun cas la cartographie du parcours utilisateur !
Parcours utilisateurs
La notion de parcours utilisateurs (ou Customer Journey) répond en fait aux questions : Comment ma cible recherche-t-elle l'information ? Quelles étapes suit-elle pour trouver les informations qu'elle cherche à obtenir ? Quel parcours type, quel chemin, suivent mes utilisateurs dans leur relation avec mon entreprise/ mon produit ?
C'est une étape primordiale dans un processus de conception centré sur l'utilisateur.
Si vous connaissez le chemin que suit votre utilisateur, vous pouvez facilement anticiper les obstacles qu'il pourrait rencontrer sur ce chemin et le rendre plus agréable. 🚀
Vous devez en amont identifier tous les points de contacts. Et ils sont nombreux ! Le parcours que suit le client est jonché de points de contact, aussi bien off-line (visite du magasin, appel au service commercial...) que on-line (visite du site Web, abonnement à une newsletter, etc.).
Vous ne devez en négliger aucun ! Il y a potentiellement au moins autant de points de blocage que de points de contacts (voire bien plus ...)
Le rôle de l'UX design est alors de définir les différents scénarios possibles et les modèles qui permettent d'accompagner l'utilisateur tout au long de ses interactions (son chemin) avec votre dispositif digital. Il doit imaginer des parcours susceptibles de permettre à votre cible de réaliser une action de la manière la plus fluide possible. Les solutions/options sont nombreuses mais c'est votre utilisateur qui impose la stratégie à suivre !
Faire de la co-conception
L'efficacité d'un dispositif digital est directement liée à son processus de réalisation. La dimension sociale ne doit pas être écartée : les utilisateurs finaux doivent être sollicités et intégrés à chaque étape de la réalisation du projet qui leur est destiné. On parle alors de co-conception.
Évidemment, la co-conception est une démarche essentielle lorsqu'il s'agit de veiller à fournir à votre cible l'expérience utilisateur globale la plus satisfaisante.
Avec des ateliers (Design thinking)
La co-conception (ou co-design) intègre une notion essentielle : la collaboration ! Cette démarche implique la mutualisation des expériences et expertises.
Partager des insights, confronter des idées, construire ensemble la solution la plus pertinente... voilà ce qu'on attend d'un atelier de co-conception.
Le client apporte la connaissance métier, la prise en compte de la réalité du terrain, tandis que le prestataire, l'expert en digital, est force de proposition sur le dispositif adéquat.
La notion d'atelier de co-conception est étroitement liée à celle de Design Thinking. Cette méthodologie s'articule autour d'un réel intérêt pour la compréhension des personnes pour lesquelles on conçoit le produit ou le service.
Il s'agit de :
- Développer de l'empathie pour les utilisateurs cible,
- Définir et comprendre qui sont les utilisateurs et ce qu'ils attendent,
- Identifier les problèmes qu'ils peuvent rencontrer dans l'utilisation du produit/service,
- Émettre des hypothèses et les questionner,
- Innover,
- Prototyper,
- Tester !
Une bonne pratique du design thinking implique une expérimentation continue : prototyper, tester des concepts et idées, modifier si besoin, re-tester... jusqu'à viser la satisfaction totale de l'utilisateur.
Avec des utilisateurs
Vous l'avez compris : l'utilisateur est au coeur de la démarche ! Ainsi, si vous envisagez de réaliser de vous lancer dans une démarche de co-conception vous devez absolument y intégrer vos utilisateurs.
Limiter la co-conception à vos ressources internes vous permet effectivement de profiter de l'expertise et de la connaissance du digital de vos collaborateurs mais vous risquez de passer à côté de nombreuses informations que seuls vos utilisateurs peuvent vous révéler.
Architecture de l'information
La qualité de l'UX sur un site internet dépend notamment de la manière dont l'information est structurée : l'architecture de l'information. Il s'agit de mettre en place l'information, l'organiser, afin qu'elle soit facile à comprendre par l'utilisateur. Il faut aussi anticiper les besoins des utilisateurs cibles pour leur fournir des informations clés à l'endroit où ils s'attendent à les trouver.
Parmi les éléments essentiels à une bonne architecture de l'information, on trouve :
- L'organisation même des contenus,
- La navigation,
- La terminologie et les labels : les menus, titres de pages, libellés de liens, etc., doivent être nommés de manière cohérente pour inciter l'utilisateur à parcourir le site web,
- Le choix d'un moteur de recherche interne : sa localisation sur le site, la page de recherche, la présentation des résultats de la recherche, les options de recherche avancée, etc.
Tri de cartes
Le tri de cartes est souvent associé à l'architecture de l'information.
C'est une technique de brainstorming. Les participants ont entre les mains des cartes (quoique certaines logiciels permettent de le faire de manière dématérialisée) ; chaque carte représentant une page du site web. L'objectif est de les regrouper pour façonner une arborescence naturelle et pertinente.
Le tri de cartes peut être :
- Fermé, avec un lot de cartes à trier sans possibilité de les modifier,
- Ouvert, où les participants peuvent définir eux-mêmes les libellés des catégories de regroupement,
- Hybride avec des libellés préétablis mais la possibilité de les modifier.

UX design patterns et prototypage
En UX design on évite de réinventer la roue à chaque projet. Pourquoi ? Parce ce qu'on sait ce qui fonctionne ou non. Inutile de perdre du temps à l'étape du prototypage pour recréer à chaque fois les outils de navigation, les formulaires, etc.
Ainsi l'UX designer utilise des UX design patterns pour concevoir des solutions pratiques aux problèmes d'interfaces couramment rencontrés. Ce sont simplement des solutions réutilisables pour palier à des problèmes d'utilisabilité fréquents.
Des designers des plus créatifs ont mené plusieurs tentatives d'innovations en matière d'UX design sur les outils de navigation, les menus, le partage de contenus, etc. Bien que ces éléments soient souvent très esthétiques, ils sont rejetés par les utilisateurs car ce n'est pas ce à quoi ils s'attendent. Un design s'écartant trop des conventions, oblige l'utilisateur à passer plus de temps à comprendre comment utiliser l'interface. Avec un design plus conventionnel, l'utilisateur comprend immédiatement comment interagir avec les différents éléments du site web.
Les tests utilisateurs
Très peu d'entreprises effectuent des tests utilisateurs, et croyez-nous, c'est une grosse erreur !
En quoi consiste un test utilisateur ? Il s'agit de faire tester votre produit/votre site à un panel d'utilisateurs représentatif de votre cible.
Vous pouvez ainsi observer et interviewer les utilisateurs pendant l'utilisation de votre site et repérer d'éventuelles difficultés d'utilisation. Les tests utilisateurs vous permettent de confirmer (ou infirmer) vos hypothèses et identifier les points de blocage. Ils capturent ce que vivent vos utilisateurs, vos cibles.
Un test utilisateur, s'il est bien effectué, permet d'identifier 90 % des problèmes d'ergonomie sur un site ou une application.
La méthode pour conduire des tests utilisateurs
Une session de tests utilisateur ne s'improvise pas : cela demande une grande préparation.
On a détaillé ici les bonnes pratiques à suivre pour réussir ses tests utilisateur.
Vous devez notamment accorder une importance particulière au recrutement des participants. Le meilleur moyen est de vous baser sur vos personas.
Pour ce qui est du déroulement, choisissez bien l'animateur ! Il est garant du bon déroulement des tests utilisateurs.
Vous pouvez mener deux types de tests :
- Des tests en laboratoire faisant appel à des outils de mesure comme l'eye-tracking. Ils sont menés par des experts mais sont plutôt couteux et l'environnement peu naturel peut stresser l'utilisateur ;
- Des tests non modérés, en conditions réelles. Ils peuvent être lancés rapidement, sur un grand nombre d'utilisateurs et pour un coût mesuré.
Évidemment, les résultats des tests doivent être analysés avec soin ! Cette analyse permet de révéler de nombreux axes d'amélioration. Vous définissez ensuite les points les plus critiques sur lesquels vous souhaitez vous concentrer.
Notez aussi que les tests utilisateurs s'inscrivent dans un processus d'amélioration continue et doivent être menés tout au long de la vie du projet.
Vous souhaitez lancer des tests utilisateur ? Visionnez le replay de notre webinar "Comment réussir ses tests utilisateurs ?"
En termes d'expérience utilisateur, il est difficile, voire impossible, d'atteindre l'excellence. Malgré tout, de nombreuses méthodes et techniques permettent de s'en approcher. Mais cela implique de connaître ses utilisateurs pour être capable d'anticiper leurs besoins. L'UX étant une démarche de conception centrée sur l'utilisateur, vos choix doivent être exclusivement tournés vers votre cible.
Le terme "UX design" peut prêter à confusion. Par "design" on n'entend pas simplement "esthétique". L'expérience utilisateur ne se limite pas à l'aspect visuel de votre interface.
La notion d'UX est large et il difficile de l'enfermer dans une définition unique. Il s'agit d'un ensemble de pratiques et de nouveaux usages qui ne cessent de se réinventer pour répondre à des exigences toujours plus grandes et concevoir une expérience toujours plus mémorable.








 9 minutes
9 minutes


