
Comment garantir l'accessibilité numérique de votre site Web ?
Vous êtes désormais convaincu qu’il est nécessaire de rendre votre site Web plus accessible aux personnes en situation de handicap, que ce soit par conviction, pour toucher un public plus large, être mieux référencé ou respecter les obligations légales. Vous vous posez cependant une question : comment faire ?
Pour rendre votre site Web accessible à tous, deux paramètres doivent être réunis. Tout d’abord, les agents utilisateurs doivent être accessibles. Par agents utilisateurs, nous entendons tout logiciel que l’on utilise pour accéder à votre site Web : les navigateurs, les plug-ins, les lecteurs multimédias et les logiciels d’assistance. En effet, il faut que l’utilisateur puisse accéder facilement à votre site Web, sans souci.
Ensuite, il faut que le contenu de votre site Web soit accessible. C’est sur ce paramètre que vous allez avoir la plus grande possibilité d’action. Comment rendre accessible le texte à tous ? Les images ? La navigation ? C’est ce que nous allons voir dans cet article.

Quelles règles suivre pour rendre mon site Web plus accessible ?
Il existe des règles et des conseils qui permettent de vérifier l’accessibilité d’un site Web. En France, le Référentiel Général pour l'Amélioration de l'Accessibilité (RGAA) est souvent utilisé. Ce référentiel se base largement sur les normes internationales de référence, particulièrement celles édictées par le W3C.
Le World Wide Web consortium ou W3C est une communauté internationale qui développe des normes et des initiatives pour assurer la croissance à long terme du Web. Parmi les normes élaborées, les Règles pour l'accessibilité des contenus Web (Web Content Accessibility Guidelines, ou WCAG) sont la référence internationale en matière d’accessibilité des contenus sur le Web.

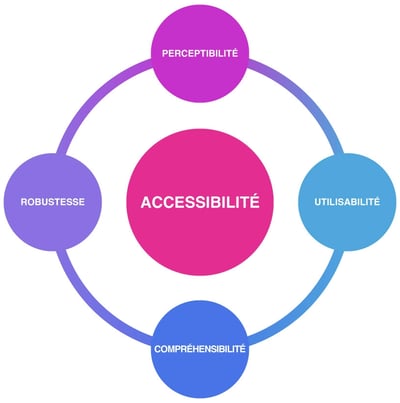
Les 4 grands principes d'accessibilité
Elles reposent sur 4 grands principes d’accessibilité qui peuvent être déclinés en règles plus précises et techniques. L’avantage de ces principes est que, peu importe les évolutions technologiques, ils demeureront toujours applicables, puisqu’ils représentent les bases nécessaires pour qu’un utilisateur puisse accéder à un contenu Web.
Nous allons maintenant découvrir ces 4 grands principes en détail, ainsi que quelques règles qui y sont rattachées.
Principe 1 : la perceptibilité
Le premier principe est la perceptibilité, c’est-à-dire la possibilité pour les personnes de percevoir le contenu par un de leurs sens. Généralement, il s’agit du fait que la personne puisse voir ou entendre le contenu, mais elle peut également utiliser le toucher, comme lors de l’utilisation d’une page braille.
Pour s’assurer de la perceptibilité de son contenu par les utilisateurs, et spécifiquement les personnes en situation de handicap, la clé reste l’adaptabilité ! Il faut que les contenus puissent être perçus, peu importe le contexte d’utilisation ou le handicap de l’utilisateur. Il existe en effet de nombreux formats de présentation et tous ne sont pas accessibles à tout le monde.

C’est pour cette raison que l’une des règles essentielles de la perceptibilité est de séparer la forme du fond. Il est nécessaire de créer des contenus qui peuvent être présentés de différentes manières sans perdre leur signification.
> Quelques conseils :
- Proposer des alternatives textuelles à tout contenu non textuel : Le contenu non textuel concerne les différents supports visuels de votre site Web : images, icônes, tableaux, etc. Pour percevoir ces éléments, les personnes malvoyantes ou non-voyantes ont besoin de descriptions alternatives qui pourront être lues par leur lecteur d’écran.
- Fournir des alternatives pour les médias temporels : Un média temporel est un média qui se déroule dans le temps, comme les formats vidéo ou audio. Pour ces derniers, il est nécessaire de proposer des alternatives, comme des transcriptions ou sous-titres pour les personnes malentendantes et des descriptions pour les personnes non-voyantes.
- Faciliter la perception visuelle et auditive du contenu : Gardez bien à l’esprit que votre utilisateur peut ne pas être en mesure de bien percevoir certains contenus. Il faut donc lui faciliter la vie. Évitez, par exemple, d’utiliser la couleur pour faire passer des informations. Faites attention à respecter un niveau de contraste suffisant entre votre texte et le fond. N’utilisez pas de musique de fond qui perturberait l’utilisation d’un lecteur d’écran. Etc.
Principe 2 : l’utilisabilité
Le second principe est l’utilisabilité. Il s’agit de la possibilité pour les utilisateurs d’utiliser sans difficulté les éléments d’interface et de navigation.
Votre contenu peut être parfaitement perceptible, si votre utilisateur ne peut pas naviguer sur votre site Web, il ne pourra pas y accéder. C’est pour cela que ce principe est important.
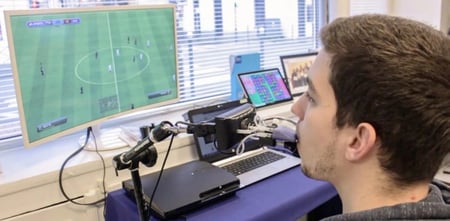
De nombreuses PSH vont utiliser des systèmes de navigation ou de saisie alternatifs pour accéder à votre contenu. Une personne aveugle ne pourra pas utiliser de souris, dont il ne voit pas le pointeur, il naviguera donc entièrement au clavier. Une personne paraplégique peut utiliser un système de contrôle basé sur le souffle ou encore sur le suivi des mouvements oculaires (eye-tracking). Il y a un très grand nombre de possibilités ! Il est donc nécessaire de faciliter leur utilisation.

Le Handi Joystick - Photo Bluelina
> Quelques conseils :
- Rendre toutes les fonctionnalités accessibles au clavier : De nombreuses personnes, en situation de handicap ou non, utilisent uniquement le clavier pour naviguer. De plus, de nombreux systèmes alternatifs de saisie sont basés sur le fonctionnement du clavier. Il est donc essentiel que la navigation puisse se faire entièrement avec celui-ci.
- Laisser à l’utilisateur suffisamment de temps pour lire et utiliser le contenu : La durée nécessaire pour accomplir une tâche est très différente d'une personne à l'autre. Certaines situations de handicap physique ou psychique causent un ralentissement des actions. Si un élément est soumis à un certain délai (formulaire, expiration de session connectée, etc.), permettez aux utilisateurs de prolonger celui-ci ou de sauvegarder leur travail.
- Faciliter la navigation : Aider l’utilisateur à naviguer, à trouver le contenu et à savoir où il se trouve dans la page est crucial. Il faut, par exemple, penser à indiquer clairement la cible des liens pour faciliter la navigation, ne pas cacher le focus clavier (qui permet à l’utilisateur de savoir quel élément est sélectionné), afficher un fil d’Ariane ou autre aide permettant de connaître la position de la page, etc.
Principe 3 : la compréhensibilité
Le troisième principe est la compréhensibilité. Il s’agit de rendre les informations et l’utilisation de l’interface compréhensibles pour les utilisateurs.
Vos utilisateurs doivent pouvoir accéder facilement au sens du contenu textuel, mais également comprendre comment le site fonctionne.
Il peut s’agir de personnes qui ont des difficultés à comprendre un langage complexe, à cause de handicaps psychiques notamment, ou de faibles connaissances (comme lorsque la langue utilisée n’est pas leur langue maternelle).
Pour la navigation, tous les utilisateurs bénéficieront d’une interface compréhensible, mais cela bénéficiera d’autant plus aux personnes qui souffrent de difficultés d’apprentissage ou qui ont peu de compétences Web.
> Quelques conseils :
- Rendre le contenu textuel compréhensible : Précisez la langue utilisée dans le code, cela permettra aux traducteurs automatiques, aux lecteurs d’écran et aux autres agents utilisateurs de l’interpréter correctement. N’utilisez pas de jargon trop technique ou d’abréviations sans les expliciter. Essayez d’utiliser des phrases et un niveau de langage simple (voir notre article sur le « Qu’est-ce que le FALC (facile à lire et à comprendre) ? »). Etc.
- Rendre le fonctionnement de l’interface compréhensible : Faites en sorte que le fonctionnement de votre site soit cohérent. Les menus doivent toujours fonctionner de la même manière, les boutons et les liens doivent être identifiés et fonctionner de façon similaire. La navigation dans votre site doit être facile à apprendre.
- Aider l’utilisateur à éviter et corriger les erreurs : Prenons l’exemple d’un formulaire. Si vous ne précisez pas d’instructions, le type de réponse que vous souhaitez dans un champ ou les endroits dans lesquels l’utilisateur a commis une erreur, le remplissage du formulaire risque d’être complexe. Pensez aussi à laisser la possibilité à l’utilisateur de corriger ses erreurs, en lui permettant de modifier les informations qu’il a données.
Principe 4 : la robustesse
Le dernier principe est la robustesse. Il s’agit d’optimiser la compatibilité de votre site Web avec les outils des utilisateurs actuels et futurs.
Cela signifie que votre contenu doit être facilement interprétable, de manière fiable, par une large variété d’agents utilisateurs, y compris les technologies d’assistance. Ce principe concerne toutes les personnes, en particulier celles qui utilisent des logiciels et technologies spécifiques pour accéder au Web.
Pensez aux personnes qui accèdent à votre site avec une lecture d’écran, une technologie de suivi de mouvements oculaires, des logiciels de traduction, etc. Il est nécessaire que votre site soit compatible avec ces technologies.
> Quelques conseils :
- Attention au balisage : Il est nécessaire que tous les éléments soient correctement balisés dans le code pour permettre l’interprétation correcte par les agents utilisateurs.
- Identifiez correctement le nom et le rôle de chaque élément : Utilisez les langages de balisage, comme HTML ou ARIA, pour définir correctement ces informations, qui vont permettre une utilisation facilitée.
En conclusion, pour garantir l’accessibilité, les grands principes et les règles associées doivent être réfléchis et mis en place dès le début de votre projet de site Web. Toutes les phases de votre projet et tous les acteurs ont un impact sur l’accessibilité de votre site.
Il y a, bien sûr, des éléments que vous pouvez appliquer facilement, même une fois le développement terminé (comme l’ajout d’alternatives textuelles), et qui vous permettront d’améliorer l’accessibilité, mais certaines règles nécessitent des compétences techniques spécifiques et une connaissance approfondie. Donc, si vous souhaitez évaluer l’accessibilité de votre site ou développer un site Web qui propose un bon niveau d’accessibilité, il est recommandé de s’adresser à des professionnels. Des partenaires comme Adimeo peuvent vous aider à développer un site accessible.







 9 minutes
9 minutes


