
Le Responsive Web Design
À savoir offrir des pages agréables à consulter, quel que soit le format de l'appareil utilisé. Quelles sont les techniques d'hier, d'aujourd'hui et de demain ? Réponses dans cet article.

Responsive Web Design : de quoi s'agit-il ?
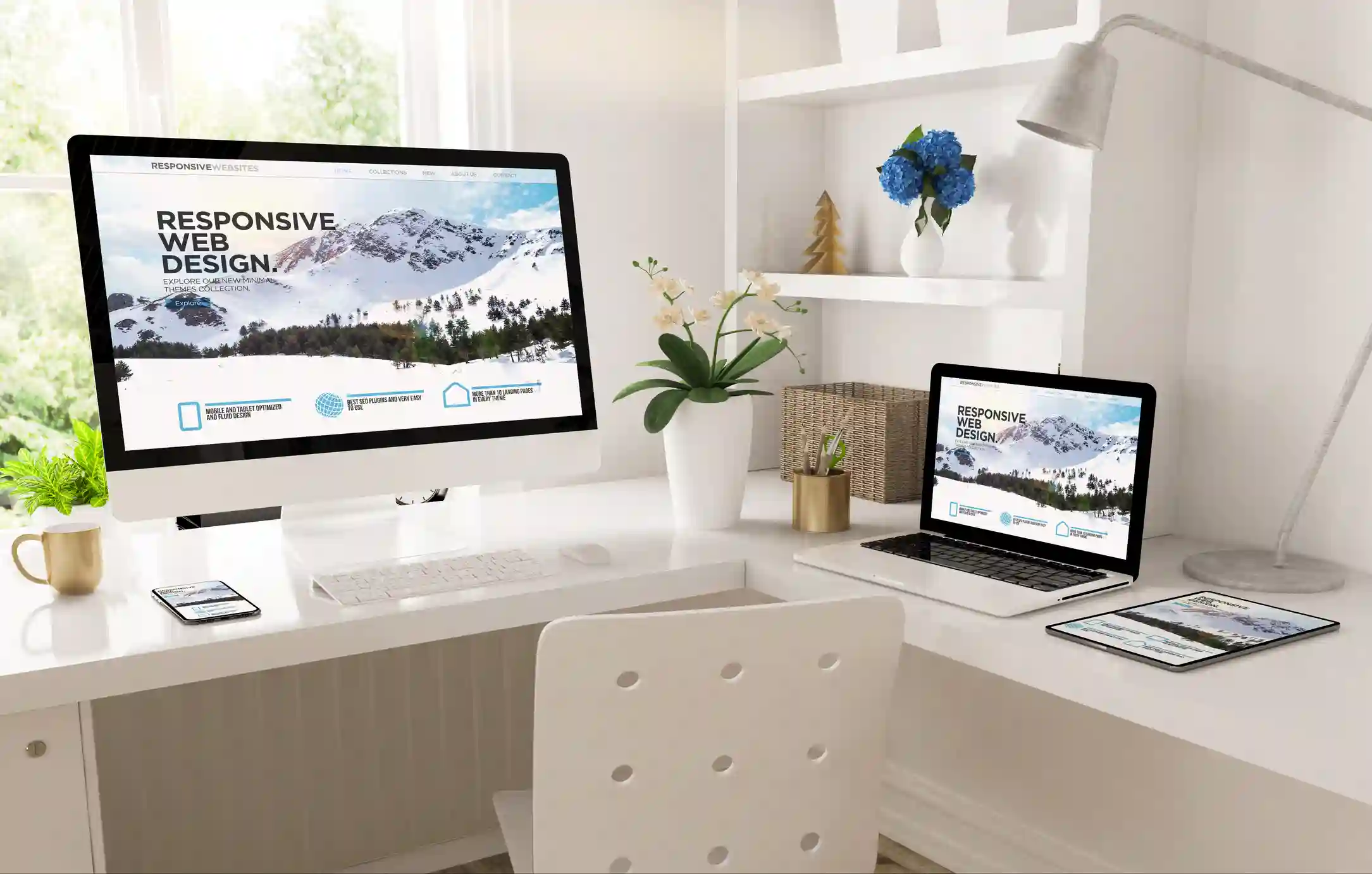
Si vous consultez le même site sur différents appareils (desktop, téléphones mobiles, tablettes, liseuses, etc.), vous pourrez constater que son interface s'adapte à la taille de l'écran que vous utilisez. Cette approche de conception web a un nom : le Responsive Web Design, aussi appelé conception web adaptative.
Il s'agit d'un ensemble de principes et de techniques qui permet d'auto-adapter le contenu d'une page au support utilisé. Par exemple, sur un mobile, le texte et les images seront présentés sur une seule colonne alors que sur un écran large, il y en aura plusieurs. La consultation des sites est alors bien plus confortable, notamment sur les écrans aux tailles extrêmes. (Vidéo de démonstration)
Le terme de « Responsive Web Design » a été cité pour la première fois par Ethan Marcotte dans un article de A List Apart publié en mai 2010.
Pourquoi le Responsive Web Design est sur toutes les lèvres ?
Aujourd'hui, tout le monde veut un site responsive ! Deux très bonnes raisons expliquent cet engouement :
- Depuis 2016, la navigation sur mobile a dépassé celle sur ordinateur et représente plus de 50 % des consultations,
- En 2015, Google a modifié ses algorithmes afin de privilégier les sites « mobile-friendly ».
Pour répondre aux attentes des utilisateurs et améliorer son référencement naturel, le Responsive Web Design n'est donc plus une option.
Qu'y avait-il avant le Responsive Web Design ?
Si créer un site responsive est aujourd'hui la norme, cela n'a pas toujours été le cas. Lorsque les smartphones sont apparus, d'autres solutions ont été envisagées et testées.
- Certaines marques ont créé un site dédié à chaque support : un pour les ordinateurs, un pour les tablettes, un pour les mobiles, etc. Si cette méthode est rapide à mettre en place et permet de développer des fonctionnalités variées, on peut imaginer tous ses inconvénients en termes de gestion, de maintenance et de SEO, notamment à cause du contenu dupliqué et de la difficulté d'indexation par les bots des moteurs de recherche.
- D'autres éditeurs ont développé une application adaptée aux téléphones. Ici aussi, la solution présente quelques avantages : la prise en charge facilitée des fonctionnalités natives (touch, accéléromètre, notifications, GPS, etc.), un total ajustement au périphérique (ergonomie, performances, densité de pixels) et l'accès direct au smartphone de l'utilisateur. Pour que votre application mobile soit utilisée par une grande majorité des utilisateurs, il préférable de réaliser une optimisation UX de cette dernière.
Mais le développement de l'application dans plusieurs langages propres à iOS, Android, WindowsPhone, etc. peut être long à mettre en œuvre et difficile à supporter financièrement. Avant de développer une application mobile, nous vous conseillons de répondre aux questions : Pourquoi développer une application mobile ? Qu'apportera-t-elle de plus aux utilisateurs ?
Autre point négatif : les applications ne sont pas indexées dans les moteurs de recherche. La visibilité reste donc limitée.
Au final, tous ces écueils ont trouvé des réponses dans le Responsive Web Design : plus de problèmes de référencement (au contraire), un coût limité, une adaptation automatique aux milliers de différents formats d'écran existants.

Quelles sont les principales techniques de Responsive Web Design ?
Le Responsive Web Design fait appel à différentes méthodes de base de conception de site.
- La conception ergonomique : il ne s'agit plus de concevoir autant de parcours qu'il y a de familles de terminaux, mais de concevoir une seule interface auto-adaptable.
- Les requêtes ou Media Queries, poussant des styles CSS différents en fonction de la taille de l'écran de l’internaute.
- Le design fluide ou liquide où les largeurs des différents éléments sont exprimées en pourcentage, permettant l'adaptation automatique à la taille de la fenêtre. Ce design n’est cependant pas très adapté aux très grandes tailles d’écrans ni aux très petites. Il représente tout de même une belle amélioration par rapport au design statique qui était la norme avant 2010 : les dimensions étaient figées (souvent 960px), quelle que soit la surface de l'écran. Si la fenêtre du navigateur était plus large que le site, il y avait du blanc sur les côtés. Par contre, si elle était moins large, il y avait une barre de scroll horizontal en bas de la fenêtre pour pouvoir accéder à la partie cachée, ce qui n’est pas très ergonomique. Ensuite est venu le design adaptatif où les unités de largeur étaient fixes, mais différentes selon la taille de l’écran. Lorsque la fenêtre du navigateur était redimensionnée, à chaque franchissement de points de rupture (breackpoints), une mise en page correspondante était utilisée. Voici les points de rupture couramment utilisés : 320px, 480px, 768px, 1024px.
- La mise en page Flexbox est un module CSS plus flexible et dynamique que le design fluide. Elle permet de bien disposer les éléments de la page même lorsque la taille du contenu n'est pas connue. Les conteneurs peuvent occuper l'espace disponible de manière plus efficace : ils sont agrandis ou rétrécis en fonction de la taille de l'écran.
Enfin, une autre approche peut être utilisée en fonction des besoins de la marque : le design mobile first. Il s'agit d'un système qui privilégie la construction d'une ergonomie mobile avec un faible espace d’affichage avant de concevoir celle pour « desktop » (ordinateur de bureau) qui reste le standard de l'affichage traditionnel. L'augmentation constante des ventes via smartphone accroît l’intérêt de cette démarche pensée pour améliorer l'expérience utilisateur.
Quel avenir pour le Responsive Web Design ?
Si toutes les techniques listées ci-dessus fonctionnent à merveille, elles ont cependant quelques limites et l'écosystème est en passe d'évoluer vers de nouvelles méthodes offrant plus de souplesse. Voici quelques défis relevés par la nouvelle génération de Responsive Web Design.
- Proposer un design et des fonctionnalités basés sur les préférences des utilisateurs (et pas uniquement sur la taille de l'écran), comme le contraste, les couleurs, la transparence ou encore la gestion des animations. Pour proposer une expérience unique et adaptée, les sites pourront se baser sur les préférences enregistrées dans l'appareil lui-même. Un vrai progrès pour l'UX, mais aussi pour l'accessibilité numérique.
- Permettre des requêtes venant des différents composants d'une page (et pas seulement de la page dans sa globalité). Cette technique novatrice, appelée « container queries » ou encore « element queries », permet de moduler chaque élément de la page de manière indépendante : quantité d'information, taille de la police, etc. Le contenu peut donc s'adapter à son propre contenant, apportant ainsi une note plus souple et dynamique à la page.
- Autoriser des requêtes venant d'un nouveau type de support comme les écrans pliables et flexibles par exemple.
Une chose est sûre : le Responsive Web Design ne cesse d'évoluer au gré des appareils utilisés et des technologies mises au point. Mais depuis peu, l'utilisateur est remis au centre de l'attention, comme dans la plupart des domaines touchant au Web. L'avenir du Responsive Web Design est résolument dans l'expérience utilisateur : proposer un design unique, adapté aux préférences et aux usages de chaque personne va devenir la priorité numéro 1 dans les années à venir.
Crédits photos :
- milindri
- NicoElNino
.jpg)






 12 minutes
12 minutes