Design System : à quoi ça sert et comment le faire ?
Vous gérez plusieurs interfaces digitales pour votre entreprise ? Vous souhaitez les retravailler, les harmoniser ? Et passer le moins de temps possible à gérer les évolutions ... ? La méthode du Design System est la solution pour répondre à vos besoins.
La digitalisation des entreprises bouscule les méthodes de conception, l'organisation des équipes et la cadence de production. Les plateformes digitales et leurs fonctionnalités sont mises en ligne rapidement pour répondre aux exigences d'utilisateurs finaux toujours plus exigeants.
Plusieurs équipes (développeurs web, UX designers...) interviennent sur les projets web et souvent à des moments différents. Incohérences, écarts de design, doublons ... plus les intervenants sont nombreux, plus il est complexe de centraliser les informations et d'uniformiser les usages.
Le Design System répond à une logique d'industrialisation du design. Ce référentiel UX et UI sert de base à la création des dispositifs digitaux. Comment ? Focus sur le Design Sytem ...
Qu'est-ce qu'un Design System ?
Le Design System (ou système de conception) peut être assimilé à une bibliothèque de composants dans laquelle se servir lors de la conception du développement d'un projet web. Il englobe des "bibliothèques" (libraries) et des "guides de style" (styleguides). Le Design System regroupe ce que l'on appelle la charte ergonomique et la charte graphique.
Le Design System traduit l'identité de marque de l'entreprise. On y trouve des éléments graphiques, la typographie, des visuels, le branding ...
Qu’il s’agisse d’une application métier ou encore d’un site e-commerce, le Design System peut être utilisé en tant que bibliothèque de référence et de guide. D'ailleurs, dans un précédent article, nous avons vu comment utiliser l'UX pour rendre un site e-commerce plus performant.
Grâce au Design System, les équipes techniques et design peuvent piocher des composants prêts à être utilisés et écrits dans un langage commun. Dès que l'équipe et l'entreprise se développent, le Design System doit être pris en compte, développé et appliqué de manière cohérente. Il aide une équipe à être plus productive et à atteindre un niveau plus élevé de cohérence sur le produit.
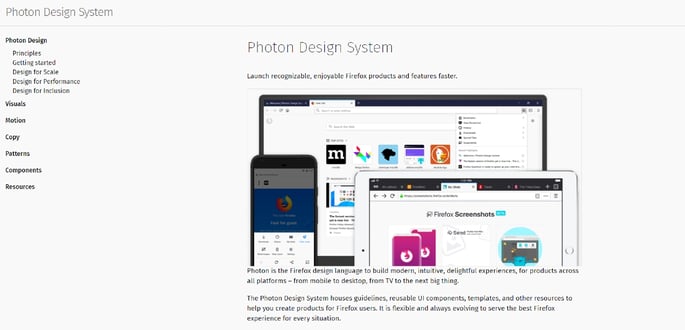
Plusieurs Design Systems ont déjà vu le jour. Par exemple, Mozilla Firefox a déjà pensé son propre Design System, le Photon Design System :

Comment faire un Design System ?
Le Rôle de l'atomic design
Construire un Design System demande du temps, de la rigueur et surtout une bonne méthodologie. C’est là qu’entre en jeu l’Atomic Design.
L’Atomic Design est une façon de concevoir un dispositif en le décomposant jusqu’à son plus petit composant. On parle alors de "conception modulaire" .
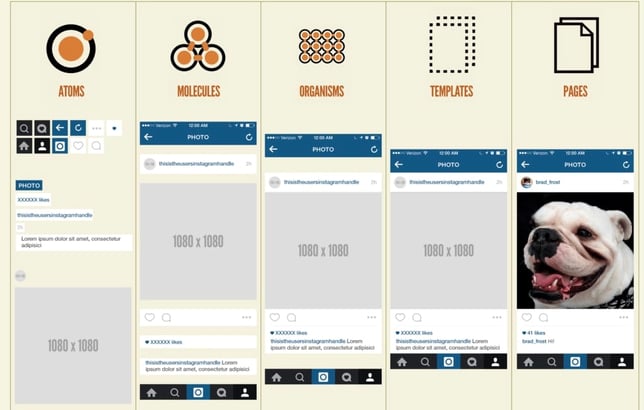
Les atomes/composants (boutons, palette de couleurs ...) assemblés forment des molécules ou modules (bandeaux, formulaire...). L'association de ces molécules permet de constituer des organismes (ensembles de blocs), qui une fois liés forment des templates ou gabarits. Ces templates permettent enfin de concevoir les pages du site web !
Voici un exemple précis pour illustrer le concept d'Atomic Design :
 Source : fabernovel.com
Source : fabernovel.com
Il ne s'agit plus seulement de construire des pages mais de concevoir des systèmes de composants pour s'adapter aux changements rapides.
L'Atomic Design est aussi une excellente méthode pour fédérer le travail d'équipe. L'équipe partage un langage commun et une documentation unique, qui sont le fondement d'un travail collaboratif de qualité.
Les éléments et outils de création d'un Design System
Le concept de Design System est encore assez méconnu aujourd’hui et il n’existe pas vraiment de guide expliquant les différentes étapes à suivre.
Une chose est sûre, il faut bien réfléchir avant de se lancer. Même si l’un des objectifs du Design System est de gagner du temps, sa mise en place est assez longue.
La première chose à faire est d’organiser une réunion entre les UX/UI designers et les développeurs web afin de réfléchir ensemble aux solutions pour mettre en place la bonne méthodologie et utiliser les bons outils.
Différents éléments et outils entrent en jeu :
Le guide de style (STYLE GUIDE)
Tout projet doit avoir un guide de style. Le guide de style se rapproche fortement de la charte graphique d'une entreprise. Il recense tous les éléments utiles concernant le webdesign d'un site. Par exemple, il permet de savoir quelle couleur et typographie utiliser, ou encore quelle apparence doivent avoir les boutons.
Un guide de style efficace doit être suffisamment détaillé afin que chaque élément de votre Design System soit décrit et documenté.
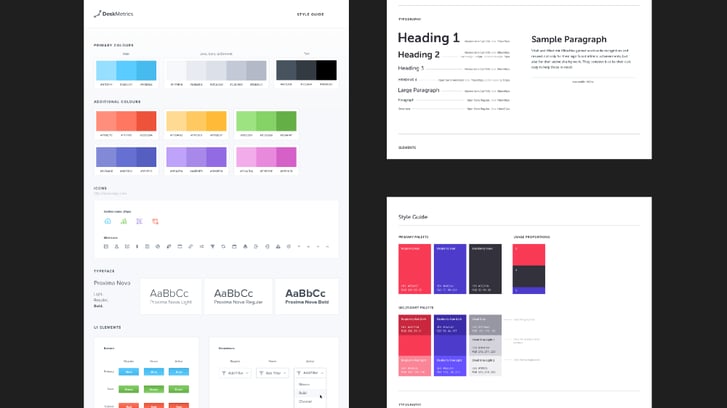
Voici un exemple de guide de style :
 Cet exemple nous ait offert par Mateusz Dembel, disponible sur medium.muz.li
Cet exemple nous ait offert par Mateusz Dembel, disponible sur medium.muz.li
Lorsque l'on doit commencer la construction d'un Design System, il faut s'assurer qu'il puisse potentiellement être mis à l'échelle sur plusieurs projets. En effet, il doit donc être accessible par différentes équipes de l'entreprise.
Pour créer un guide de style, il est possible d'utiliser l'outil de maquettage en ligne InVision. Pour mener à bien ce projet, il faut penser à ajouter une page de titre, sur laquelle nous listons tous les types des atomes, molécules et organismes de l'Atomic Design. Chaque type d'élément doit avoir une page distincte.
Si vous souhaitez voir ce que peut donner donner un Design System à l'aide d'InVision, voici quelques images des travaux de Damian Watracz :

Toutefois, concevoir des design web et mobiles n'est pas donné à tout le monde. Si vous manquez d'inspiration, nous vous invitons à lire notre article sur les tendances UI / UX.
LA CONVENTION DE DÉNOMINATION
La convention de dénomination est également à prendre en compte lors de la conception d'un Design System. Pour une meilleure communication au sein des équipes de conception et de développement, la convention de dénomination doit être cohérente et claire.
 Source : medium.muz.li
Source : medium.muz.li
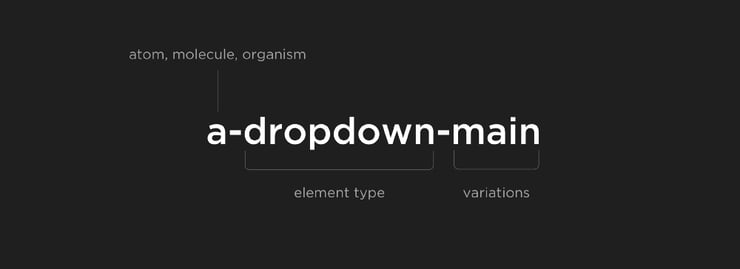
La convention de dénomination est écrite en minuscules et séparée par des tirets. Elle en devient facile à utiliser pour le concepteur et le développeur, car elle est visible dans un code source et est utile pour la dénomination des fichiers. Une telle dénomination permet également de repérer rapidement une couche ou un groupe documenté dans une maquette.
La première lettre représente une catégorie d'élément : atome, molécule, organisme. Le deuxième mot est un type d'élément. Le reste est utilisé pour décrire les variations d'un élément. Chaque groupe d'atomes, de molécules et d'organismes dans les maquettes graphiques doit être nommé en conséquence.
La convention de dénomination peut jouer un rôle important dans le succès d'un Design System. Prenons l'exemple d'un développeur qui examine une maquette. Celui-ci voit un organisme appelé " o-popup-alert-exit ". Il peut examiner un dossier de code source, trouver facilement un fichier nommé " o-popup-alert-exit.html ", et l'ajouter rapidement à un endroit nécessaire dans un projet. Cela permet de gagner un temps considérable lors de la conception du Design System.
Voici d'autres conseils à prendre en compte :
- Il faut penser à rendre les noms distinctifs et clairs et éviter d'utiliser des index. Les noms doivent être censés afin d'éviter toutes confusion et erreurs. Nous préférerons ainsi "a-dropdown-main" au lieu de "a-dropdown-1" ;
- Durant une dénomination, il faut se concentrer sur le rôle de l’élément dans le Design System. Il ne faut pas nommer un bouton sur sa forme (la couleur, la forme géométrique, ...). Le bouton doit avoir une dénomination selon sa fonction : s'il s'agit d'un bouton principal rouge, il faut indiquer dans la dénomination qu'il s'agit d'un bouton principal, et non d'un bouton rouge. Si la couleur de ce bouton principal doit être amenée à changer, nous n'aurons pas besoin de renommer chaque bouton. Puis, en regardant seulement le nom de l'élément, il est possible de connaître le rôle qu'il joue dans le Design System.
Les bibliothèques sketch
Les bibliothèques représentent une grande partie de la fonctionnalité Sketch. Sketch App est un logiciel qui permet de concevoir des interfaces de sites web ou encore des applications mobiles. Grâce à des plugins, les fonctionnalités Sketch peuvent être étendues. Aucune inquiétude : Sketch est simple d'utilisation et rapide à installer !
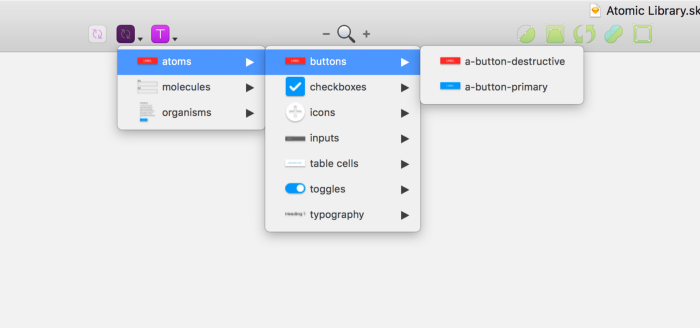
La fonctionnalité Sketch permet de connecter un fichier .sketch habituel dans les préférences du logiciel et d'utiliser les symboles de ce fichier dans toutes les maquettes. Il est possible d'en savoir plus sur l'utilisation des bibliothèques dans la documentation Sketch.
 Source : medium.muzz.li
Source : medium.muzz.li
Les maquettes graphiques (Design mockups)
Une fois le guide de style créé, il est temps de commencer à réaliser des pages en 4 étapes :
- Etape n°1 : Il faut commencer par créer la maquette d'une page. Les éléments de cette page proviendront éventuellement de votre guide de style. Ensuite, les couches doivent être structurées en groupes appropriés ;
- Etape n°2 : Une fois la page assemblée, elle passe généralement par quelques itérations et discussions avec le client avant d'être développée ;
- Etape n°3 : La conception est approuvée par le client. Il est donc temps de l’"atomiser". Assurez-vous que vos groupes soient structurés et nommés conformément selon l'Atomic Design. Il est possible d'ajouter de nouveaux éléments au guide de style ;
- Etape n°4 :Enfin, la page peut être développée. Chaque élément est documenté grâce au Design System. Par la même occasion, cela signifie que moins de questions seront posées par l'équipe de développement et le travail sera davantage productif !
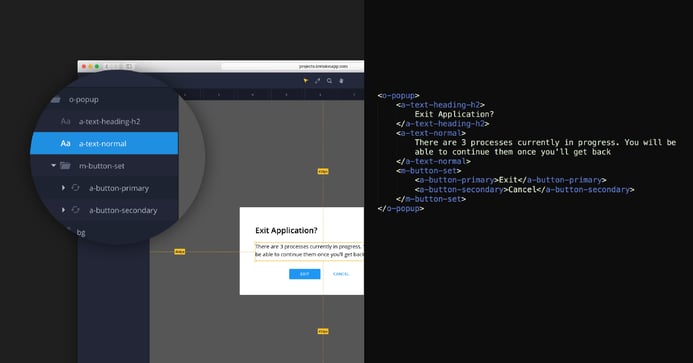
Sur InVision, le code du développeur ressemble à la structure de la couche :
 Source : medium.muzz.li
Source : medium.muzz.li
Quels sont les avantages du Design System ?
Le Design System a beaucoup d’avantages notables :
- La création d'un Design System sur un framework atomique aide les développeurs à créer les composants basiques et réduit ainsi le nombre de retouches au moment du développement. Ils peuvent facilement assembler les composants basiques pour réaliser des composants plus complexes ;
- En construisant un Design System selon l'Atomic Design, il devient facile pour les concepteurs de concevoir et de gérer efficacement les fichiers. En décomposant tout le Design System en atomes, molécules et organismes, le partage et la mise à jour des fichiers sont facilités ;
- Le Design System aide à documenter de manière claire l'ensemble des composants et des modèles de conception. La collaboration est facilitée et l'équipe peut se concentrer sur les complexités du projet ;
un Design System repose sur un travail d'équipe entre les concepteurs et les développeurs. Il appartient à l'équipe de travailler plus étroitement.
La mise en place d'un Design System peut être long, mais pratique. Au-delà du travail conséquent qu'il apporte, le Design System est l'un des meilleurs moyens pour standardiser son travail et s'assurer d'une bonne compréhension et cohésion de la part de l'équipe UX et de développement. En lien avec l'Atomic Design, le Design System permet d'organiser sa conception et de répondre à des problématiques UX. Si vous souhaitez en apprendre plus sur les méthodes de conception en UX, nous vous invitons à visionner notre webinar.







 12 minutes
12 minutes