
Comment choisir la police d’écriture de votre site Web ?
Que vous soyez dans un projet de création ou de refonte de site Web, le choix de la police d’écriture est très important. Elle va définir l’apparence de tous vos textes : titre, paragraphes, CTA, menus, etc. C’est pour cela, qu’il faut procéder par étape.
La première chose à faire, c’est de consulter votre charte graphique digitale. Si cette dernière est obsolète ou inexistante, alors vous êtes au bon endroit pour sélectionner votre ou vos nouvelle(s) police(s) avec méthode.
Maintenant, comment procéder ? Pour vous aider, nous avons rassemblé dans cet article tout ce que vous devez savoir avant de faire votre choix.

Quelle est la différence entre une « Police Web » et une « Web safe » ?
Avant de choisir sa police de caractères, il est important de connaître la différence entre une police Web et une police sécurisée pour le Web.
- Les polices Web font référence aux polices conçues sur mesure pour une marque ou sous licence.
- Les Web safe ou polices sécurisées pour le Web (également appelés « polices système » ou « polices de navigateur ») sont les polices d’écriture intégrées par défaut sur les appareils et navigateurs. Par exemple, nous connaissons tous : Arial, Times New Roman, Verdana...
Étant disponibles sur Windows ou Mac, Safari, Chrome, ..., les polices sécurisées pour le Web sont les plus utilisées, contrairement aux polices Web qui nécessitent un téléchargement et une installation.
Comment choisir entre une « Police Web » et une « Web safe » ?
Ces deux catégories de polices présentent des avantages et des inconvénients.
Avantages et inconvénients des polices Web
|
Avantages |
Inconvénients |
|
L’originalité. Une police Web peut être créée à la demande |
Le téléchargement et l’installation manuelle sur votre site internet |
|
La quantité. Il existe de nombreuses polices Web. Elles sont mises à jour régulièrement |
La vitesse de chargement de votre site |
Avantages et inconvénients des polices Web safe
|
Avantages |
Inconvénients |
|
La vitesse de chargement de votre site internet. La différence n’est pas énorme, c’est de l’ordre de quelques millisecondes, mais ce critère compte dans le référencement naturel de votre site |
L’originalité. Elles sont utilisées sur de nombreux sites internet |
|
Utilisation sur mobile. Les polices Web safe permettent de créer un design général des textes certes plus simples, mais sans temps de chargement et surtout sans risque de problèmes d’affichage ruinant l’expérience utilisateur |
|
|
L’éco-conception. Un site web qui souhaite réduire son impact carbone privilégiera cette catégorie de polices |
Ce qu’il faut retenir de tout ça ! Une police Web permettra de vous différencier des autres. Son originalité contribuera à l’identité visuelle de votre site internet. Maintenant, en jouant sur la taille, la graisse, l’empattement et l’espacement entre les lettres et les lignes, vous pouvez également concevoir un design original et percutant avec une police Web safe.
Quels sont les différents types de police d’écriture ?
Commençons par une courte définition. Une police d’écriture ou de caractères est un ensemble de signes graphiques de caractères qui constitue une même famille. Une même famille compte plusieurs tailles (corps) et graisses (épaisseurs) et partagent un même style cohérent afin de former un ensemble homogène. Nous pouvons répartir les types de polices en 4 grandes catégories :
- Les polices avec Serif ;
- Les polices Sans Serif ;
- Les polices Script ;
- Les polices Décoratives.
Opter pour une police avec Serif

Les polices d’écriture avec Serif présentent des empattements (ou ornements). Ce type de police est employé dans la presse écrite ou les livres, car les empattements aident les lecteurs à suivre la ligne du texte, facilitant ainsi la lecture.
Sur un site Web, il est plutôt conseillé de les utiliser comme éléments de contenu supplémentaires comme des titres, des citations, etc. Pour les textes plus longs, ce type de police peut rendre le contenu plus difficile à lire.
Les polices avec Serif donnent un côté de tradition, d’élégance, de sérieux, « vieille école ».
Les polices les plus connues sont : Times New Roman, Georgia, Courier, Cambria, Garamond...
Préférer une police Sans Serif

Les polices de caractères Sans Serif n’ont pas d’empattements. Plus lisibles sur les écrans, elles sont considérées comme les « polices du Web ». Elles sont plus appropriées pour les sites Web et à une utilisation sur mobile.
Ces polices sont plus modernes et dynamiques.
Les polices les plus connues sont : Arial, Montserrat, Helvetica, Verdana, Roboto...
Choisir une police script (manuscrite ou cursive)

Les polices script imitent l’écriture manuscrite. Elles donnent un aspect plus original, personnel, créatif parfois même humoristique. Parmi ce type de polices, vous pouvez trouver des polices assez simples ou très ornementales.
Sur un site Web, vous pouvez les utiliser pour des contenus supplémentaires comme des titres, des citations ou en signature.
Quand vous utilisez ce type de polices, vous devez être vigilant quant à leur lisibilité. Plus la police est ornementale et plus elle sera difficile à lire pour l’utilisateur.
Exemple de polices scripts : Bradley hand, Brush Script MT, Admara, Germanica, Tangerine...
Sélectionner une police décorative

Enfin, les polices décoratives englobent de nombreuses polices. Ce sont généralement des polices originales, amusantes et très expressives. Elles peuvent facilement véhiculer des émotions (ex. la joie, l’enfance, la peur, etc.) ou faire référence à une époque, un phénomène culturel, etc. Attention, nous vous recommandons de les utiliser par touches, et vous devez être très vigilant en les utilisant car elles peuvent vite être démodées.
Voici des exemples de polices décoratives : Polya, Nordic, Angel Wish, Magic Retro, Hollies Too Much Love...
La police d’écriture, un choix stratégique
Votre site Web est la vitrine de votre entreprise, son premier commercial. Vous devez donc penser « stratégie » avant de choisir une ou des polices d’écriture. Elle doit correspondre à votre image et pour la (ou les) sélectionner, vous pouvez vous baser sur ces 3 critères : identité de la marque, cible et objectif.
L’Identité de la marque
Votre police de caractères sera choisie en fonction de la manière dont vous voulez vous présenter à vos clients. Par exemple, une marque de sport choisira une police assez massive, forte, imposante. À l’inverse, une marque de luxe privilégiera une police plus fine, plus élégante pour son site.


La Cible
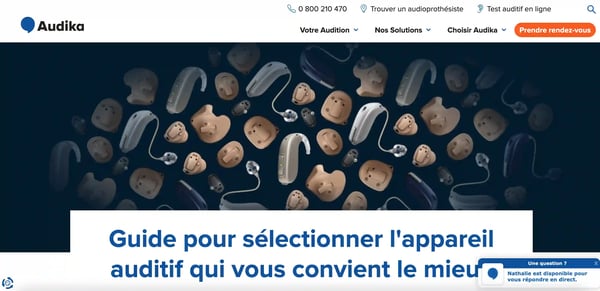
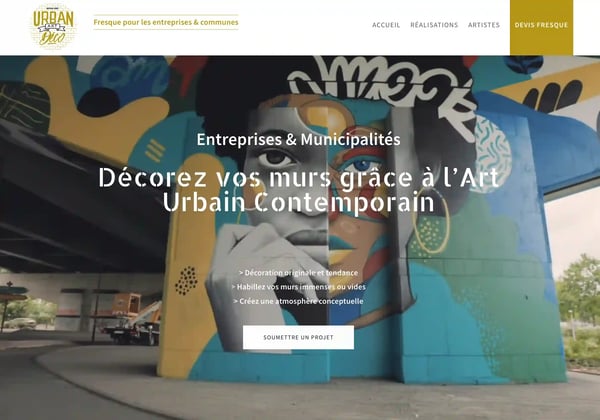
Votre police doit parler à votre cible. Eh oui, même pour choisir une police d’écriture, il est important de se référer à vos personas. Par exemple, une entreprise qui propose de faire de l’Art Urbain Contemporain sélectionnera une police d’écriture plutôt moderne, décorative alors qu’une entreprise qui propose des appareils auditifs choisira une police plutôt sérieuse et lisible.


L’Objectif
Enfin, selon les objectifs d’utilisation, vous pouvez choisir des polices d’écriture différentes pour vos titres, paragraphes et call-to-action (CTA). Reprenons notre exemple de notre entreprise d’Art Urbain Contemporain. Ici, cette entreprise a fait le choix de sélectionner une police décorative pour les titres et d’associer une police sans serif pour les textes et CTA. Elle a conjugué originalité et modernité.

5 conseils pour bien choisir sa police d’écriture
> 1er conseil : N’ abusez pas du nombre de polices
Pour un site Web, vous pouvez choisir jusqu’à 3 polices d’écriture. Si vous utilisez plus de polices, votre site risque de perdre en lisibilité.
Vous pouvez en sélectionner une seule et jouer sur la taille, l’italique, la graisse (light, medium, regular, semi-bold, bold et black...) et la couleur pour hiérarchiser le contenu de votre site Web, ou alors 2 polices : une pour vos paragraphes et une autre pour les titres et les contenus supplémentaires.
> 2ème conseil : Pensez à l’accessibilité
Même s’il n’existe pas encore de réglementations (RGAA et WCAG) sur le sujet, vous devez garder en mémoire qu’il faut rester lisible. Ne sélectionnez donc pas, pour vos paragraphes, une police trop fine. De même, n’oubliez pas de créer un contraste fort entre votre background et la couleur de vos textes.
> 3ème conseil : Tester vos combinaisons de police de caractères
Il existe de nombreux outils vous permettant de visualiser votre combinaison. Voici une liste de 3 outils faciles à prendre en main :
- FontJoy,
- Canva Font Combinaisons,
- Fontpair.
> 4ème conseil : Vérifiez que votre police possède tous les caractères nécessaires
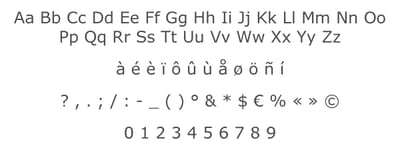
Certaines polices proposent uniquement les lettres de l’alphabet, mais les chiffres, les lettres avec accent, la ponctuation, etc. peuvent être absents. Avant de vous décider, vérifiez bien que la police d’écriture possède bien l’ensemble des caractères dont vous avez besoin.

Et si votre site Web est destiné à être multilingue, pensez à regarder les caractères spécifiques aux autres langues.
> 5ème conseil : Être stratégique
Vous vous souvenez, les types de polices d’écriture expriment des sentiments différents, créent une expérience utilisateur unique. Ne perdez pas de vue vos personas.
Où trouver sa police d’écriture ?
Là aussi, il existe de nombreux sites vous permettant de trouver des polices d’écriture. Les plus connus sont :
- Google Fonts,
- DaFont,
- Font Quirrel,
- Creative Market,
- Adobe font.
En bonus ! Vous aimez une police d’écriture présente sur une photo, mais vous n’arrivez pas à l’identifier. Rien de plus simple avec ces 2 outils : WhatTheFont et Adobe Sensei, ils retrouveront la police recherchée et pourront vous proposer des fonts alternatives.
Voilà, maintenant vous avez toutes les bases. Une fois votre (vos) police(s) d’écriture sélectionnée(s), vous pouvez passer à l’étape suivante : le graphisme de votre site Web.
Encore deux petites choses, n’oubliez pas d'actualiser votre charte graphique ou de la créer, et vous pouvez en profiter pour créer un Design System. Vous gagnerez du temps pour vos futurs projets digitaux.
Crédit photo : Filmstax








 9 minutes
9 minutes


