
Comment mesurer l'accessibilité numérique de votre site Web ?
Vous connaissez les enjeux de l’accessibilité numérique et les règles de base pour garantir l’accessibilité numérique de votre site Web. Avant de vous lancer dans un projet d’amélioration de l’accessibilité de votre site Web une question se pose : quel est son niveau d’accessibilité ? Mon site est-il accessible ou non ?
Pour connaitre ces informations, il faut comprendre comment vous pouvez mesurer l’accessibilité de votre site Web. Il existe plusieurs manières de le faire, des vérifications de base jusqu’à un audit complet, permettant la certification RGAA.

Les vérifications de base
Pour avoir un aperçu rapide de l’accessibilité de votre site Web, quelques vérifications de base sont facilement réalisables, même pour des personnes qui n’ont pas des compétences extensives en accessibilité.
Ces quelques vérifications rapides et faciles ne vous donneront pas un état des lieux complet du niveau d’accessibilité de votre site internet, mais vous permettront d’éviter certains problèmes.
Vérifiez les alternatives textuelles
C’est une des premières choses à laquelle on pense quand on parle d’accessibilité : les alternatives aux images.
Les alternatives textuelles sont utilisées par les personnes qui ne peuvent pas voir l’image pour comprendre la signification d’une image comme une illustration ou un graphique. Par exemple les personnes aveugles qui utilisent des lecteurs d’écran.
L’alternative textuelle doit apporter une information sur ce que signifie l’image, pas forcément la décrire. Elle doit fournir une expérience utilisateur équivalente.
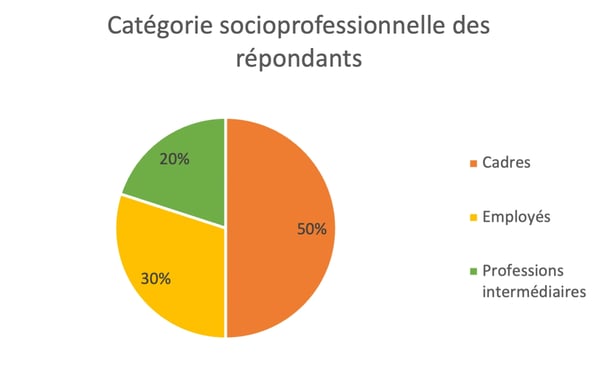
Par exemple, sur le graphique suivant l’alternative ne sera pas “un graphique en camembert” mais “50% des répondants sont des cadres, 30% des employés et 20% des professions intermédiaires”.

L’élément le plus compliqué dans la création d’alternatives textuelles est de savoir quand l’image en nécessite une. En effet, seules les images qui transmettent des informations utiles pour interagir avec ou comprendre le contenu de la page Web ont besoin d’une alternative.
Il faut donc vérifier si les images porteuses d’information ont une alternative textuelle pertinente, avec une balise alt remplie, mais également vérifier que les images qui ne sont pas porteuses d’information n’en disposent pas, en général alt="".
Réalisez un zoom texte
Les personnes malvoyantes peuvent avoir besoin d’agrandir le texte d’une page Web pour pouvoir le lire. Il est donc nécessaire qu’elles puissent le faire sans que les colonnes et les lignes ne se chevauchent ou que le texte sorte de l’écran. Il faut donc vérifier que cela est possible en augmentant la taille du texte sur votre navigateur.
Sur Firefox, par exemple, allez dans Affichage et cochez l’option « Zoom texte seulement » puis zoomez jusqu’à 200%. Si tout le texte est encore lisible, alors c’est validé.
Naviguez avec le clavier
De nombreuses personnes en situation de handicap ne peuvent pas utiliser de souris et naviguent uniquement au clavier sur le Web. Les personnes aveugles et certaines personnes à mobilité réduite comptent sur le clavier ou sur des technologies d'assistance qui reposent sur des commandes au clavier, comme la saisie vocale. Pour être accessibles, les sites Web doivent donc permettre aux utilisateurs d'accéder à tous les contenus et fonctionnalités (liens, formulaires, commandes multimédias, etc.) via le clavier.
Pour vérifier si votre site peut être utilisé au clavier, naviguez grâce à la touche TAB entre les différents contenus. Votre navigation doit suivre un ordre logique, de ne pas passer du header au footer sans transition, et doit pouvoir atteindre tous les éléments interactifs de la page.
Vérifiez également que le focus clavier est visible. Le focus clavier est l’indication que l’élément sur lequel vous êtes positionné. Il peut être visible de différentes façons, généralement un liseré bleu autour de l’élément concerné :

Les titres
Les titres sont des éléments nécessaires pour permettre aux personnes en situation de handicap de naviguer facilement dans le contenu, et pour comprendre l’organisation du site Web. Plusieurs types de titres sont essentiels.
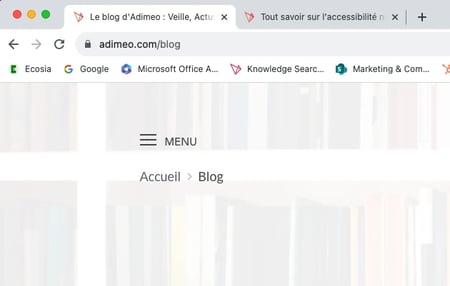
Les titres de pages sont ce qui est affiché dans la barre de titre de la fenêtre du navigateur, dans les onglets lorsque plusieurs pages Web sont ouvertes ou dans les résultats des moteurs de recherche. Ces titres sont essentiels aux personnes aveugles pour connaitre le contenu de la page dans laquelle ils vont naviguer.
Il faut donc vérifier que ce titre existe, et qu’il distingue correctement cette page des autres pages du site Web.

On peut voir sur cette capture d’écran les titres de deux pages du blog : elles ont chacun un titre différent, qui décrivent le contenu de la page.
Le deuxième type de titre à vérifier est les titres de contenu. Sur les pages Web (comme celle-ci), les sections d’information sont généralement séparées par des en-têtes plus gros et gras que le contenu.
Ces titres doivent être balisés grâce à des balises <H>, cela permet par exemple aux personnes qui ne peuvent pas utiliser de souris et naviguent avec le clavier de se déplacer rapidement dans la page pour atteindre le contenu qui les intéresse.
Il faut donc vérifier que tous les textes qui ressemblent à des en-têtes sont bien balisés <H> et que tous les textes qui sont balisés sont bien des en-têtes.
Nous verrons dans une deuxième partie un outil très utile pour vérifier cela.
Les contrastes
Un critère très connu dans l’accessibilité en conception graphique est l’importance du contraste. En effet, certaines personnes mal-voyantes ne peuvent pas lire le texte si le contraste entre celui-ci et l’arrière-plan n’est pas suffisant.
Dans le RGAA la règle stipule qu’un contraste minimal de 4,5:1 est nécessaire pour un texte de taille normale, et un contraste de 3:1 est nécessaire pour un texte de grande taille.
Des outils de test automatisés peuvent nous aider à vérifier cela.
Les outils de test automatisés
Pour des vérifications simples et rapides, il est également possible d’utiliser des outils de test automatisés, qui permettent de relever en un coup d’œil les possibles problèmes d’accessibilité.
Certains de ces outils ne testent que des critères précis, alors que d’autres proposent une évaluation globale. Voyons-en quelques-uns ensemble.
Évaluer le contraste
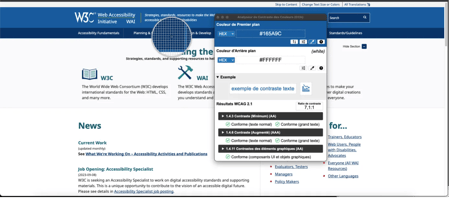
Comme mentionné dans la section précédente, les règles concernant les contrastes imposent des contrastes minimums pour une bonne accessibilité des textes. Deux outils peuvent vous aider à vérifier la conformité de votre site Web :
L’extension WCAG Contrast checker (sur Chrome ou Firefox)va vérifier automatiquement le contraste de tous les textes par rapport à la couleur de fond déclarée dans le code.

Vous pouvez savoir automatiquement si le contraste est suffisant : une croix rouge indique un contraste inférieur à la norme. Les niveaux vérifiés sont AA (conforme à la norme) et AAA (contrastes augmentés). Cliquez sur l’élément signalé et retrouvez sur votre page l’élément qui doit être modifié.
Cependant cette extension ne permet pas de vérifier le contraste du texte avec une image de fond, car elle n’a aucun moyen de connaître sa couleur depuis le code. Pour vérifier cela, il est nécessaire d’utiliser un logiciel comme Colour Contrast Analyzer.

Celui-ci va vous permettre, avec une pipette de sélectionner exactement les deux couleurs que vous voulez comparer, pour vérifier le contraste.
Évaluer la structure de titres
Nous avons vu plus haut que les titres avaient un impact important sur la capacité des utilisateurs en situation de handicap à naviguer dans le contenu, et qu’il faut donc vérifier que les titres de section sont bien balisés.
Cependant, tout le monde n’est pas à l’aise pour se balader dans le code de son site pour en vérifier les balises. Une extension Web vous permet de vérifier cela facilement.
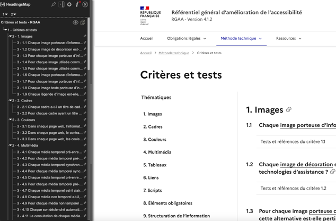
L’extension Headings Map (sur Chrome ou Firefox) vous permet de générer un index de tous les éléments balisés comme des titres <h>.

Cet index vous permet de vérifier si l’ordre et le niveau des titres sont bien cohérents, si tous les titres sont bien balisés et s’il n’y a pas d’éléments qui sont balisés alors qu’ils ne le devraient pas.
Des outils de tests généraux
Certains modules de navigateurs vous permettent de réaliser des tests automatiques d’accessibilité sur votre site Web. Cela vous permet d’avoir une première vision un peu complète de l’accessibilité de votre site. Nous vous proposons deux extensions disponibles sur plusieurs navigateurs.
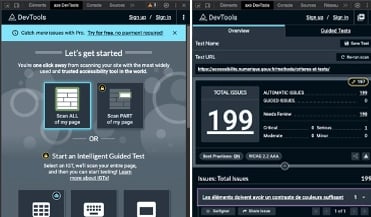
Le module aXe est disponible pour Chrome et Firefox, et permet de mettre en lumière de possibles erreurs d’accessibilité, dans l’inspecteur Web de votre navigateur. Vous pouvez scanner votre page Web tout entière et avoir des conseils pour améliorer l’accessibilité.
 Le menu de aXe et une page de résultats
Le menu de aXe et une page de résultats
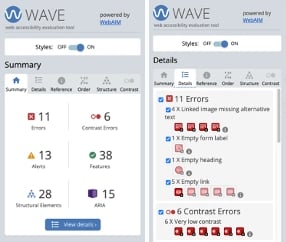
Un deuxième exemple d’extension est Wave qui fonctionne globalement de la même façon, à cela près qu’il remonte également des alertes, qui demandent une vérification manuelle.
Les erreurs sont classées selon différents types et le détail de chaque erreur est accessible ainsi que sa localisation sur la page.

Ces outils de tests automatisés vous permettent d’identifier facilement et rapidement des erreurs d’accessibilité, et donc d’améliorer votre site internet en conséquence. Cela vous petesrmet d’espacer les vérifications manuelles, audits et tests utilisateurs réalisés par des spécialistes, et de sensibiliser vos équipes aux bonnes pratiques.
Cependant ces outils ne permettent d’identifier que les erreurs qui peuvent être testées automatiquement, comme les absences d’alternatives textuelles ou la présence de balises vides et de les corriger. Ces outils ne peuvent pas évaluer des critères plus complexes, comme la pertinence des alternatives, ou la cohérence de la navigation. Ces éléments doivent obligatoirement être évalués manuellement. Ils ne permettent donc pas d’évaluer le taux de conformité de votre site internet, ni le niveau d’accessibilité.
Pour une vraie évaluation de l’accessibilité : audits et tests utilisateurs
La mesure efficace et exhaustive de l’accessibilité numérique de votre site internet requière plus que l’utilisation d’outils automatisés ou de tests de base. L’évaluation de l’accessibilité nécessite des experts formés, avec des connaissances des technologies Web, des façons dont les personnes en situation de handicap interagissent avec le Web et des problèmes auxquels ils peuvent être confrontés. Ces experts peuvent réaliser des audits pour évaluer votre conformité aux standards du RGAA et WCAG.
Un audit manuel de vérification
Un audit manuel permet d’évaluer précisément le niveau de conformité de votre site Web. Il se base sur des standards, comme le RGAA et le WCAG, et vérifie tous les critères applicables.
Les audits sont réalisés par des experts et servent à vous donner le niveau de conformité de votre site internet, ainsi qu’à détailler l’ensemble des corrections à mettre en place pour atteindre l’accessibilité.
Le travail avec un expert vous permet également de mieux sensibiliser vos équipes aux questions d’accessibilité et aux difficultés rencontrées par les utilisateurs en situation de handicap.
Réaliser un audit complet de votre site Web est essentiel si vous souhaitez vous assurer que les utilisateurs handicapés puissent utiliser votre site, et pour obtenir une déclaration d’accessibilité. Il y a trois niveaux de conformité suite à un audit :
- Totalement conforme : si tous les critères du RGAA sont respectés,
- Partiellement conforme : si au moins 50% des critères sont respectés,
- Non-conforme : si moins de 50% des critères sont respectés.
Vous pouvez également souhaiter aller plus loin que les standards sur l’amélioration de votre site Web et la compréhension des problèmes d’accessibilité. Pour cela, il est utile d’inclure des personnes en situation de handicap dans l’évaluation.
Réaliser des tests utilisateurs
Une des façons d’inclure des personnes handicapées dans l’évaluation de votre site Web, est de prévoir des tests utilisateurs avec des personnes en situation de handicap.
En faisant appel à de spécialistes de l’expérience utilisateur, comme des UX Reseachers, qui peuvent construire un protocole de recherche centré sur l’accessibilité, vous pouvez directement interroger les personnes concernées sur l’accessibilité de votre site internet.
Un test utilisateur centré sur l’accessibilité sera différent d’un test utilisateur classique. Comme ce dernier, il s’agira de réunir des utilisateurs et de les faire interagir avec votre site Web en utilisant généralement une méthode « think aloud » (penser à haute voix). Cependant, les tâches seront centrées sur des éléments spécifiques concernant des problèmes d'accessibilité potentiels, plutôt que sur l'utilisation générale du site, et les données collectées seront orientées sur la réussite des tâches et la compréhension des obstacles à l'accessibilité.
Si le site est accessible alors les testeurs devraient pouvoir réussir toutes les tâches du protocole de façon autonome.
Une méthode complète
L'évaluation de l'accessibilité du contenu Web nécessite divers types d'expertise et de connaissances. De nombreux outils peuvent être utilisés à différents moments du projet.
Chez Adimeo, nous vous proposons une méthode complète pour concevoir un site Web accessible et mesurer l’accessibilité de votre site.
Nous impliquons des experts en accessibilité dès le début du projet, et sur chaque phase de celui-ci, des tests peuvent être menés pour évaluer l’accessibilité.
En phase de design et conception UX, des tests de base sont réalisés sur les maquettes et nos designers utilisent des outils de vérification des contrastes.
En phase de développement, nos développeurs se servent d’outils et d’extensions Web pour corriger le plus tôt possible les erreurs d’accessibilité qui pourraient apparaitre, tout en étant accompagnés par nos experts accessibilité.
En fin de projet, nous proposons également la réalisation d’audits de correction et de tests utilisateurs, pour corriger les derniers problèmes, avant de vous accompagner sur votre audit de conformité, avec nos partenaires externes pour éviter tout conflit d’intérêt.
La réalisation d’un site Web accessible est un travail important pour assurer une égalité d’accès aux personnes en situation de handicap, et la mesure de l’accessibilité est une des pierres angulaires de ce travail.
Poursuivez votre lecture avec notre article : 2 ans pour rendre vos services et produits numériques accessibles !
Crédit photo : GOCMEN







 9 minutes
9 minutes


