
Notre vision des tendances UX et UI
Les tendances UX et UI sélectionnées ici nous ont marquées en ce début d’année. Évidemment, les apports de l’IA sont incontournables, mais nous aborderons ce sujet plus en détail dans un prochain article.
Nous avons préféré privilégier l’émotion, l’inclusivité, le retour aux sources avec des influences médiévales ou nostalgiques et, bien sûr, la sobriété numérique, toujours de mise avec une influence notable, versus l’IA, un modèle gourmand en carbone.
Du côté de l’UX/UI Design
Jetons d’abord un œil du côté du numérique, dont les tendances sont étroitement liées aux questions d’innovation.
La personnalisation par l’IA
Sujet clé de ces dernières années, l’intelligence artificielle se fait une place dans la conception des interfaces et applications, aussi bien comme outil pour concevoir que comme fonctionnalité à part entière sur les interfaces.
Avec des outils tels que Lummi.ai, Uizard, Adobe Sensei, ou l’IA intégrée à Figma, on se retrouve aujourd’hui avec de plus grandes possibilités pour adapter nos méthodes, proposer des fonctionnalités plus poussées, et satisfaire plus rapidement les demandes des utilisateurs.
 Source : www.wanderai.co.uk
Source : www.wanderai.co.uk
En revanche, l’un des enjeux de cette progression de l’IA va être de réussir à trouver un équilibre avec les problématiques de l’éco-conception, car malgré cette contradiction entre les deux tendances, les IA ont et auront forcément un impact sur l'expérience utilisateur dans le futur. Il est donc essentiel de se poser la question de la pertinence de l’intelligence artificielle et de l’impact que son usage peut avoir.
Les interfaces émotionnelles, originales et joyeuses
Le design émotionnel cherche à remettre l’humain au premier plan. Mais pas que ! Il vise aussi à améliorer l’expérience utilisateur et à transmettre des émotions et réactions pour rendre l’expérience mémorable.
 Source : www.therapyin.london
Source : www.therapyin.london
Les leviers pour y parvenir sont multiples et englobent :
- Les micro-interactions satisfaisantes ;
- Les textures et l'imitation de matières, pour ajouter de la chaleur ;
- Les typographies dynamiques ;
- Les couleurs, selon les émotions qu’elles suscitent chez les utilisateurs.
La gamification de l'expérience, par l'inspiration des interactions et de la navigation des jeux vidéo (interfaceingame.com, scrollytelling) par exemple, est aussi une piste à explorer. Tout comme l’ajout d’une touche de nostalgie avec des références au passé, telles que l’internet d’avant, des références vintages, ou un retour aux années 2000. En bref, tous les éléments qui font appel à des souvenirs participent à une forme de design émotionnel.
Autre point qui a son importance : le ton adopté sur les interfaces. En effet, par ce biais, on peut proposer des messages personnalisés et adopter un style plus familier qui crée de la proximité avec l’utilisateur.

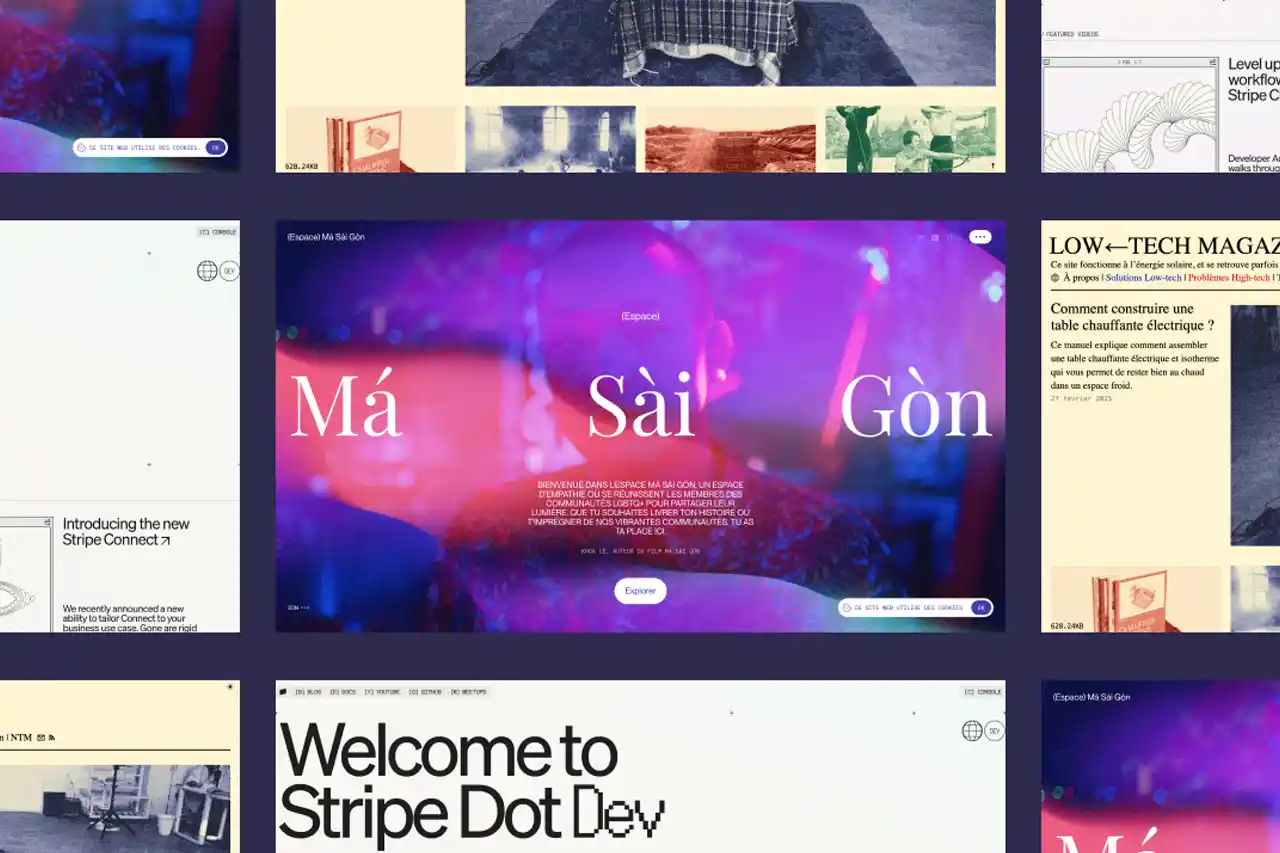
Le site de masaigon.space/fr est un bel exemple de design émotionnel. Il utilise le son pour créer de l’immersion, mais aussi des formes, des couleurs et des textures qui viennent envelopper et accompagner l’utilisateur. Son message, porté aussi bien par le design que par les choix éditoriaux, est réconfortant, clair et rassurant. Et puis, on y retrouve plusieurs micro-interactions satisfaisantes, toujours en lien avec les émotions.
Il va sans dire que réfléchir aux interfaces avec cette intention peut nous permettre de trouver des fonctionnalités plus originales, dont les clients et les utilisateurs se souviendront.
La sobriété numérique
Ces dernières années témoignent d'une volonté croissante de tendre vers une sobriété numérique plus prononcée et des interfaces éco-conçues. Et d’un point de vue graphique, cela se traduit entre autres choses par la conception d’interfaces minimalistes et l’utilisation de grosses typographies, qui deviennent des habillages graphiques à part entière et permettent de limiter l’utilisation d’images.
 Source : solar.lowtechmagazine.com/fr
Source : solar.lowtechmagazine.com/fr
Les visuels sont, quant à eux, traités avec des filtres qui viennent « dégrader » leur qualité et permettre de diminuer leur poids, tout en maintenant une cohérence graphique sur l’ensemble de l’interface. Cerise sur le gâteau, au-delà des problématiques liées à l’écologie dans le numérique, la Low-Tech (à savoir le retour à l’essentiel dans la technologie) est aujourd’hui une tendance graphique importante qui nous ramène à la moelle du design.
Le design inclusif
Grâce notamment à l’évolution des normes d’accessibilité, l’attention portée à l’inclusivité est croissante et doit être considérée dès le début de la conception des interfaces. Ces dernières doivent prendre en compte la diversité des utilisateurs et leurs besoins parfois spécifiques, pour adapter au mieux leur expérience et rester accessibles à tous.
De nombreux outils permettent aujourd’hui de mesurer le respect de ces normes. Certains deviennent même des fonctionnalités à part entière des logiciels de design. C'est par exemple le cas de la vérification des contrastes de couleur inclue dans Figma, qui témoigne au passage de l’importance que cette tendance a pu prendre.
Les interfaces invisibles
Les interfaces invisibles visent, elles, à intégrer une immersion via la 3D. Elles permettent de créer des expériences en réalité augmentée et d’utiliser des interactions par la voix.
 Source : Ikea
Source : Ikea
À noter qu’on parle plus ici d’une projection que d’une réelle tendance. Car si ces interfaces en réalité augmentée sont présentes depuis des années, elles ne rentrent pas encore dans les pratiques des utilisateurs et restent un peu gadget.
Le design nostalgique
Comme évoquée dans la tendance sur le design émotionnel, la nostalgie se fait une place de choix dans le design. Et c’est une tendance que l’on retrouve aussi bien sur les sites internet que dans la mode, la décoration intérieure, la photographie, etc.
Par exemple, on observe un fort retour à la photographie analogique ou encore à l’utilisation de typographies serif sur les sites. Ce n’est pas anodin si les esthétiques des années 70s, 80s, 90s et le retrogaming redeviennent particulièrement populaires.
Et cette tendance s’exprime à travers beaucoup de vidéos (courtes, à des endroits peu habituels), des animations satisfaisantes, des arrondis (encore et toujours), de grosses typographies, la modification et l’apparition progressive de textes, etc. Les couleurs chaudes, comme le marron, l’orange, l’expresso ou la cerise viennent aussi beaucoup appuyer cet aspect rétro.

Le site www.stripe.dev reprend par exemple cette tendance avec un design inspiré par les interfaces des années 90, des pictogrammes et typographies pixellisés, mais aussi un sound design (univers sonore) rétro lorsque l’utilisateur interagit avec certains éléments du site.
Du côté du design graphique
Côté design graphique, nous avons pu observer des tendances plutôt maximalistes.
Le collage et DIY
La tendance du collage et du DIY est assez globale dans le graphisme et les pratiques créatives, avec des éléments clés facilement identifiables comme le découpage, les variations de typographie et de couleur, etc. En établissant un lien avec le digital, l’idée d’un chaos harmonieux s’inscrit parfaitement dans la tendance des interfaces émotionnelles, originales et joyeuses.

Et d'ailleurs, cette tendance se retrouve sur les réseaux sociaux avec la repopularisation du scrapbooking ou du « junk journaling ». À contre-courant de l’automatisation par les IA, le retour au fait main est très présent.
Le futur médiéval
Autre tendance inattendue, le retour au médiéval, qui se distingue par l'utilisation de typographies gothiques, d'ornementations denses et symboliques, et de créatures fantastiques telles que des gargouilles et des griffons.

À lire : Heralding the ancient and otherworldly charm of Future Medieval graphics
Ces deux tendances graphiques se sont récemment retrouvées au Palais de Tokyo, à travers les œuvres de Raphaël Barontini et son exposition « Quelque part dans la nuit, le peuple danse », où l’artiste allie techniques contemporaines et archives du passé.
Ce qu’il faut retenir de ce premier semestre 2025, c’est que les tendances graphiques actuelles reflètent les contradictions présentes dans la société d’aujourd’hui. Deux visions se heurtent, et aucun gagnant ne se profile à ce jour. La seule chose de sûre, c’est que les enjeux écologiques, politiques et sociaux doivent être pris en compte dans la direction des projets UX et UI, comme nous le faisons chez Adimeo.







 9 minutes
9 minutes


