
UX Design : quel menu de navigation pour votre site ou votre application ?
Même si on trouve tous types de menus sur le Web - qui sont plus originaux les uns que les autres : hamburgers, horizontaux, verticaux, stickys, etc. - sont-ils efficaces pour autant ? Et lequel choisir ?
Concevoir soigneusement l’interaction avec les différents éléments des volets et du menu permet de simplifier efficacement la navigation à travers votre site.
Le travail des designers, des ergonomes et des développeurs est d’offrir aux utilisateurs une expérience optimale et de les aider à obtenir un parcours client fluide du début à la fin de leur navigation.
Chez Adimeo, nous travaillons sur des projets Web centrés sur l’utilisateur. Nous avons rassemblé pour vous quelques bonnes pratiques pour concevoir des menus de navigation UX friendly et adaptés à votre solution. Découvrons-les ensemble.

Qu’est-ce qu’un menu de navigation ?
Le menu de navigation (ou barre de navigation) permet d’accéder aux principaux contenus d’un site internet par le biais d’un ensemble de liens qui redirigent vers les différentes pages ou sections d’un site. Il est généralement placé horizontalement dans la partie supérieure de la page ou verticalement sur la gauche de la page.

Pourquoi est-il important de bien travailler le menu de navigation ?
Le menu de navigation est la carte de vos utilisateurs. Sans lui, il leur est impossible de se repérer et de parcourir le site. En mettant en place un menu bien pensé selon leurs besoins et leurs usages, vous améliorez l’ergonomie de vos interfaces digitales, facilitez son utilisation et ainsi prolongez le temps de visite de vos utilisateurs sur le site ! L’objectif est que l’internaute se sent assez à l’aise sur un site pour naviguer de page en page et augmenter les chances qu’il se transforme en prospect.
De plus, Google juge la qualité de l’expérience utilisateur grâce aux Core Web Vitals pour le référencement des sites Web. Avoir une bonne stratégie UX ne vous aide pas seulement à convertir plus facilement un utilisateur mais également à être mieux positionné dans les résultats de recherche.
Comment améliorer l’expérience utilisateur (UX) d’un menu ?
Pour améliorer l’expérience d’un utilisateur sur votre site, il faut comprendre leurs besoins et leurs comportements sur votre site. Comment perçoivent-ils chaque élément de votre site ? Comment naviguent-ils entre chaque page et entre chaque bloc ?
Comprendre ses utilisateurs via la théorie de l’UX Design
Parmi les 8 principes de l’UX Design, trois d’entre eux sont particulièrement intéressants pour imaginer et construire le menu de navigation idéal :
1. La loi de Miller (ou Miller’s Law) stipule que le nombre moyen d’objets pouvant être mémorisé est 7, plus ou moins 2.
Ce qu’il faut retenir :
- Il est important de limiter le nombre d’informations proposées à l’utilisateur si on veut qu’il comprenne immédiatement le choix qui lui est proposé et/ou ce qu’il a à faire.
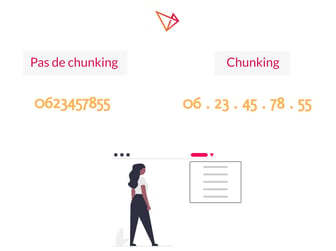
- Le « chunking » permet d’aider les utilisateurs à retenir et mémoriser facilement les éléments présents sur la page. En organisant et regroupant les éléments en petits groupes, le cerveau a plus de facilité à traiter et mémoriser les informations.

L’exemple le plus connu du chunking est l’écriture des numéros de téléphone ! Séparés par des espaces, des points ou des tirets, l’ensemble de chiffres est bien plus lisible et mémorisable.
2. La loi de Pareto (ou Pareto’s Law) indique que 80 % des tâches sont généralement réalisables grâce à 20 % des fonctionnalités ou encore que 80 % de vos utilisateurs utilisent 20 % de vos fonctionnalités.
Ce qu’il faut retenir : concentrez-vous sur les fonctionnalités les plus impactantes de votre site internet ! Quelles catégories de pages attirent le plus l’intérêt de vos visiteurs ? Comment pourraient-elles être intégrées de manière pertinente dans le menu de navigation ?
3. L’effet de position en série (ou Serial Position Effect) théorise le fait que les utilisateurs ont une propension à mieux se rappeler des premiers et derniers éléments d’une série.
Pensez-y lorsque vous travaillez votre menu de navigation (et n’importe quel élément de votre site Web) : favoriser l’accès aux fonctions importantes permet de favoriser l’expérience utilisateur. Aviez-vous remarqué que dans la majorité des menus (dont celui d’Instagram) le premier élément est l’accueil et le dernier est le profil ?
Un bon menu est un menu mobile first
Aujourd’hui, les internautes sont de plus en plus nombreux à consulter un site Web sur mobile. En 2022, le trafic Internet mobile représentait 59 % du trafic Internet mondial total, soit plus de la moitié.
Il est donc important de concevoir votre site afin que sa mise en page s’adapte en fonction de la résolution de l’écran sur lequel il est affiché, et particulièrement à l’affichage sur mobile. C’est ce qu’on appelle le responsive design.
Les meilleures fonctionnalités du monde et un contenu parfait peuvent totalement passer inaperçu si les internautes n’arrivent pas sur votre page…
Les différents types de menus
Passons à présent à la présentation des différents types de menus qui existent !
Le menu de navigation principal
Le menu de navigation principal est le plus souvent situé en haut de page ou bien latéralement, sur un des côtés de la page. C’est le premier point d’accès à l’ensemble du site. Il aide les visiteurs à naviguer dans votre site Web.
Voici quelques exemples de menu de navigation principal :
> Pull-down menus (ou menus linéaires)


Aussi connus sous le nom de menus déroulants, le menu pull-down est composé d’un ensemble de menus sélectionnables : sélectionner un menu ouvre alors une liste contenant des sous-items.
Le menu déroulant s'utilise notamment pour regrouper des produits, des collections ou des pages. Par exemple, si vous avez beaucoup de produits et/ou services, vous pouvez les ajouter à une gamme, puis utiliser le menu déroulant du menu principal pour organiser le tout en rubriques et sous-rubriques. De cette façon, vos visiteurs auront plus de faciliter à se retrouver dans toutes vos offres.
| Avantages | Limites |
|
|
Exemple :

Le site Navigo présente une liste déroulante uniquement pour une option. Résultat : pas de surcharge cognitive et une navigation claire et épurée. On remarque cependant qu’il n’y a pas de descriptif des sous-options.
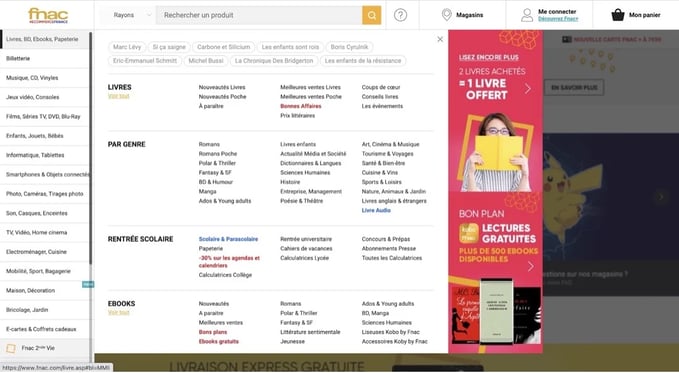
> Menus rectangulaires (ou méga menus)

Depuis quelques années, les "mégas menus" se sont répandus à une vitesse folle sur le Web. On les trouve plus particulièrement sur les sites e-commerce.
Le méga menu a pour objectif de donner accès à un maximum de rubriques sur un site quelle que soit la page sur laquelle on se trouve. Ils permettent un mode de navigation transversale facilitée.
| Avantages | Limites |
|
|
Exemple :

La Fnac, avec ce choix de menu, permet de contenir toutes les entrées sans obstruer la navigation principale. Le déploiement se fait de gauche à droite : dans le sens de la lecture et permet d’insérer 3 niveaux pour une vue d’ensemble.
Cependant, l’absence de pictogrammes pour distinguer les catégories et tous les items mènent à la surcharge cognitive. À lire également notre article : "Prendre en compte les biais cognitifs dans votre stratégie UX Design".
Les side-bars
> Sidebar fixe (ou menu latéral)

Si le menu de navigation vertical à gauche ou à droite autorise un nombre de sections étendues, il est tout de même recommandé de ne pas dépasser 9 sections principales pour un accès de premier niveau. L’objectif est de pouvoir masquer le menu latéral qui sert pour la navigation.
| Avantages | Limites |
|
|
Exemple :

Chez Brico Dépôt, malgré le double menu qui permet de mettre en avant plus d’entrées qu’un top menu seul, la page semble chargée et la hiérarchie est difficile à identifier avec les mélanges de couleurs.

En revanche sur Google Drive, la navigation principale en sidebar laisse beaucoup de place à la searchbar en top menu, avec une bonne distinction des zones visuelles.
> Sidebar drawer & navigation rail

Le tiroir de navigation est l'un des moyens les plus communs de fournir à l’utilisateur un accès à diverses destinations et permet de gérer la quantité d’espace disponible sur différents appareils et de jouer sur la conception réactive.
| Avantages | Limites |
|
|
Exemple :

Sur le site de Kayak, on distingue bien les catégories et la hiérarchie est bien établie grâce aux dividers.
Grâce au contraste mis en place lorsque l’on clique sur un item, on sait sur quelle page on se trouve. Les pictogrammes apparaissent lorsque le menu est plié. Des labels courts et concis viennent s’ajouter à l’ouverture du menu.
Les menus hamburgers

L'utilisation du menu hamburger (ou burger) est très populaire depuis quelques années, bien que son utilisation fasse débat (ses résultats en termes d'engagement, de satisfaction et de vitesse de perception étant parfois moins bons que d'autres types de menus). D'abord représenté avec 3 lignes horizontales et nommé "Hamburger", ce type de menu a rapidement évolué sous plusieurs formes avec des noms qui ouvrent l'appétit (Bento, Meatball, Kebab...).
À l'origine de sa création, l'usage de plus en plus accru des devices mobiles a contraint les designers et ergonomes à repenser l'ergonomie des interfaces. En effet, les tailles d'écran étant plus petites que sur tablette ou sur ordinateur, l'objectif était de permettre un accès à la navigation simplifié.
Aujourd'hui, ce menu est toujours utilisé car comme pour tout menu de navigation, tout est question de contexte, d'usage utilisateur et d'objectifs du site / de l'application.
| Avantages | Limites |
|
|
Exemple :

Sur le site de la chaîne TV Arte, on retrouve la mise en avant de fonctionnalités en accès direct via le top menu avec les catégories rangées dans le menu burger. Mais la liste de 16 items sans descriptif ni visuel semble trop simple et peut présenter une limite à la navigation.
Gesture-based navigation

La navigation gestuelle est une méthode de navigation sur mobile ou tablette qui abandonne les boutons de retour, d'accueil au profit d'une interface basée sur les gestes. Ce type de menu garanti une interaction plus fluide, bien que sur certains appareils, des fonctionnalités comme le bouton de retour peuvent être cachés.
La navigation se compose entre autres de balayement, de swipe et de pincement entre deux doigts. C’est le menu que l’on retrouve souvent chez les smartphones d'Apple et Android.
| Avantages | Limites |
|
|
Et les footers dans tout ça ?
Le menu de navigation du footer (en pied de page) a plusieurs avantages :
- Il permet d’alléger le menu principal en créant des liens vers les pages que vous ne pouvez ou ne souhaitez pas afficher dans le menu du haut de page (FAQ, Conditions d’utilisation, Politique de retour, etc.),
- Il participe au bon référencement du site en créant un solide maillage interne.
C’est également un bon complément d’informations sur lequel on peut trouver : un moteur de recherche, les réseaux sociaux, des CTA (demande de démo, d’appel ou contenu premium) ou encore vos valeurs. La zone du footer n’est donc pas à négliger !
Vous avez à présent toutes les cartes en main pour proposer une expérience de navigation cohérente et fluide à vos utilisateurs !
Il est possible que certains types de menus vous aient plus convaincus que d’autres. Cependant, il faut construire des interfaces digitales selon le type de site internet mais aussi les attentes et besoins des utilisateurs. C’est là que l’UX et l’A/B testing interviennent pour permettre d’orienter la mise en place d'une navigation Web.
Bien sûr, il est important de favoriser un design attrayant, clair, lisible, organisé et au service de votre contenu mais il doit aussi servir à la navigation de l’utilisateur final.
La définition des buyers personas et de leurs buyers journeys ainsi que les tests utilisateurs sont souvent négligés (voire oubliés) lors de la réalisation d’un site internet. Pourtant – et surtout dans le cadre de la refonte ou de la création d’un menu de navigation – ces bonnes pratiques se révèlent essentielles pour obtenir un menu qui facilite la lecture et l’expérience de l’utilisateur.








 9 minutes
9 minutes


