
Quel CMS choisir pour mon site Web ?
Pour commencer, un CMS ou système de gestion de contenu (Content Management System en anglais) est un logiciel conçu pour la création d’un site web et sa mise à jour.
Choisir le bon CMS pour son projet digital est crucial, que vous lanciez un nouveau site ou ayez un projet de refonte de votre site web actuel. Ce choix va en effet déterminer pour plusieurs années les possibilités du site, mais aussi ses limites.
Dans ce contexte, comment être sûr de ne pas se tromper ? Si la solution parfaite n’existe pas, baser sa décision sur des éléments d’arbitrage est une bonne approche. Nous vous aidons à y voir plus clair.

Les enjeux d’un projet web
Avant de faire le choix d’un CMS, il est important de réfléchir aux enjeux de votre projet digital. Ce sont ces enjeux qui doivent guider votre choix et non l’inverse.
1. Le type de projet
Première question à se poser : la nature du projet ? Les très nombreux CMS du marché sont plus ou moins forts sur certains domaines. Ainsi, si votre site est avant tout :
- Un portail de contenus : optez pour des solutions comme Drupal (on a fait un article sur Drupal 10 !), Wordpress, Joomla, EzPublish, Jahia ou Adobe ;
- Un site e-commerce : privilégiez Magento, Prestashop, Drupal Commerce, WooCommerce, Hybris ou Sylius ;
- Un réseau social d’entreprise / un intranet : penchez-vous sur Jalios, Liferay ou Workplace ;
- Une plateforme de gestion documentaire : considérez Sharepoint ;
- Un outil ou un site métier qui veut intégrer une dimension contenu : vérifiez si un CMS est la meilleure solution, un framework ou des développements spécifiques peuvent parfois être plus adapté.
2. Le contexte et l’organisation du projet
Autre dimension fondamentale : le contexte du projet et l’organisation interne que vous allez mettre en place. Les paramètres à prendre en compte incluent :
- L’architecture de l’écosystème des sites web (par exemple pour plusieurs gammes de produits, filiales ou pays) : certains CMS, tels SiteCore, Adobe ou Drupal sont très adaptés à des problématiques d’usine à sites, les architectures complexes et la gestion du multilinguisme ;
- L’interfaçage de l'écosystème SI : Le CMS retenu doit-il s’interfacer avec de nombreux outils externes ? Dispose-t-il d’une architecture orientée API voire micro-services pour faciliter son interconnexion avec vos outils internes ? Des solutions comme Sylius sont ainsi conçues pour être interfacées avec des solutions tierces, ce qui sera plus complexe avec Prestashop ou WooCommerce ;
- La richesse fonctionnelle : il convient de trouver le bon arbitrage entre une solution facile à prendre en main mais dont la granularité fonctionnelle est faible (comme Hubspot) ou à l’inverse une solution plus complexe avec beaucoup de fonctionnalités (comme Sharepoint) ;
- L’évolutivité : les solutions Open Source tendent à être plus évolutives que les solutions propriétaires, dont l’évolutivité dépend d’un éditeur unique ;
- Les contributeurs : le nombre de contributeurs, leur expertise et maturité digitale et la gestion des droits d’accès sont aussi des facteurs déterminants pouvant justifier le choix d’une solution simple ou la collaboration avec un développeur.
3. Les exigences de performance
D’autres paramètres importants résident dans l’adaptabilité du design : ainsi, avec Sharepoint, les contraintes d’intégration sont nombreuses et ne permettent pas de faire des ergonomies et des design complètement à façon.
Si l’enjeu de référencement est clé pour vous, veillez également à choisir des CMS disposant d’outils ou modules intégrés facilitant le référencement et le respect des bonnes pratiques.
Quant à la question de la vitesse de chargement, elle aussi clé, il est important de challenger la légèreté intrinsèque de l’outil : ainsi, entre un Magento et un Sylius, le ratio de légèreté et de performance intrinsèque est du simple au quintuple ! Il faudra ainsi dimensionner l’architecture d’hébergement en conséquence. (Poursuivez votre lecture avec notre article sur les outils pour mesurer la performance d'un site Web).
4. Le long-terme
Dernier enjeu : au-delà de la phase de conception (build), le fonctionnement du site (run) sur le long terme doit être considéré et notamment la sécurité, la pérennité, l’évolutivité et le coût de maintenance.
Lorsque vous avez répondu à toutes ces questions concernant les enjeux de votre projet digital, c’est que vous avez fait le plus gros du travail. Selon vos besoins, il suffit, maintenant, de choisir le bon CMS et de passer en mode opérationnel.
Choisir son CMS web : tout est une question de méthode !
Du site vitrine de communication au projet e-commerce, du portail à l'usine à site, les projets voisinent sans se ressembler. Alors, de quel type est le vôtre ?
Le fait d’avoir précisé la nature du projet web permet de passer l’offre des solutions / réponses techniques dans un premier tamis.

1. Quelle est la nature de votre projet ?
Selon les enjeux de votre projet, ses besoins fonctionnels, sa finalité, vous allez orienter votre choix vers un type de CMS plutôt qu’un autre.
Grâce au tableau ci-dessous, « les différents types de projets digitaux », nous constatons que les fonctionnalités courantes se retrouvent dans plusieurs types de projet. Cela peut être de manière naturelle ou optionnelle. De ce point de vue, vous allez opter pour une orientation, qu’il va falloir ensuite préciser.
|
Fonctionnalités |
Gestion de contenu |
Portail |
E-commerce |
Documentaire |
Autres |
|
Gestion et publication de contenus et de pages |
✔️ |
- |
- |
- |
- |
|
Séparation de la forme et du fond |
✔️ |
✔️ |
✔️ |
✔️ |
✔️ |
|
Evolutif grâce à des plugins |
✔️ |
✔️ |
✔️ |
✔️ |
✔️ |
|
Collaboratif |
- |
✔️ |
❌ |
- |
- |
|
Usine à site |
- |
- |
❌ | ❌ |
- |
|
Workflow |
- |
✔️ |
- |
✔️ |
- |
|
Gestion des utilisateurs et des droits |
- |
✔️ |
❌ |
✔️ |
- |
|
E-commerce de produits et de services |
- |
❌ |
✔️ |
❌ | ❌ |
|
GED |
❌ | ❌ | ❌ |
✔️ |
❌ |
|
Archivage |
❌ |
- |
❌ |
✔️ |
- |
|
CMIS (Content Management Interoperability Services) |
❌ |
- |
❌ |
✔️ |
- |
|
Gestion de la relation client (CRM) |
- |
❌ |
- |
❌ |
** |
|
E-learning |
❌ | ❌ | ❌ |
- |
** |
|
Wiki |
❌ |
- |
❌ |
- |
** |
|
Gestion de projet / ticketing |
❌ |
- |
❌ | ❌ |
** |
|
Framework de développement applicatif |
- |
- |
- |
- |
- |
|
Exemples de solutions |
WordPress, Drupal, Joomla, eZ Publish, TYPO3, Jahia, SPIP, Adobe Expérience Manager (CQ5) |
Liferay, EXoPlatform, Jalios |
Magento, Drupal Commerce, Hybris, PrestaShop, Opencart, Oxatis |
Alfresco, Documentum, Nuxeo |
DrupalCommons (RSE), Drupal Opigno (e-learning), Dotclear (blog), Odoo (CMS+ CRM) , Moodle (e-learning), XWIKI |
Légende du tableau
- ✔️ : par nature
- - : en option / via plugin
- ** : produit spécialisé
- ❌ : inexistant
2) Définir des critères d'aide à la décision
Il faut alors ajouter des critères d’évaluation. L’importance d’un critère n’est pas représentative de son impact dans le choix. Prenons l’exemple de l’aptitude au responsive design, c'est-à-dire la capacité d’un site à s’adapter au terminal, qu’il s’agisse d’un PC, d’un smartphone ou d’une tablette. C’est un critère capital puisqu’il conditionne la visibilité de votre site et même son référencement. Pourtant, il n’est conditionné que par la conception réalisée par le prestataire, l’outil n’a que peu d’importance pour répondre au critère. C’est un critère faible.
En revanche, d’autres critères vont avoir un impact important sur le choix final. Par exemple, si une technologie est maîtrisée au sein de votre entreprise (PHP, Java, Python), vous favoriserez les solutions qui l’adoptent en éliminant de facto les autres. C’est un critère fort.
Enfin, des critères d’ordre stratégique entrent en ligne de compte. Par exemple, si vous avez choisi de favoriser l’utilisation de solutions Open Source dans l’entreprise, les solutions propriétaires seront a priori écartées.
Attachez-vous à identifier les critères forts, ceux qui vont vraiment orienter le choix
En attendant, le tableau « Les critères de sélection » reprend nombre de critères possibles en les explicitant. En fonction de vos besoins, simplifiez-le ou complétez-le.
|
Critères |
Qu'est-ce que c'est ? |
|
Critères Faibles |
|
|
Accessibilité |
Votre site doit être accessible à tous y compris les personnes atteintes d'un handicap |
|
Editeur WYSIWYG |
Les champs de description et de détail proposent des fonctions de mise en forme avancées |
|
Référencement |
Les données utiles au référencement sont bien prises en charge par l'outil |
|
Réseaux sociaux |
Les fonctions de relation avec vos réseaux sociaux sont présentes |
|
Digital Asset Management |
Des fonctions élémentaires de gestion documentaire et de traitement des images sont présentes |
|
Séparation fond/forme |
L'affichage est construit à partir de contenus qui se glissent dans des modèles (templates) |
|
Responsive Web Design |
Le site est accessible efficacement quel que soit le terminal, PC, smartphone ou tablette |
|
Critères forts |
|
|
Technologies de développement |
Le langage (PHP, Java, Python), les Framework (Symfony, Zend, Ruby) ou même la base de données (MySQL, SQL Server, MongoDB) |
|
Gestion de l'arborescence |
Arborescence hiérarchique classique ou "à plat" qui favorise la navigation transverse, chaque solution a sa philosophie |
|
Plug and play |
On oppose les solutions fonctionnellement riches aux solutions ouvertes |
|
Extensibilité |
Elle vient de la bibliothèque d’extensions et des capacités des Framework sous-jacents |
|
Structuration des contenus |
Les contenus sont d'autant plus qualifiés qu'ils sont structurés. Ils sont alors plus difficile à gérer mais apportent beaucoup au référencement |
|
Moteur de recherche |
Toutes les solutions ont un moteur simple. Les fonctions de recherche avancée sur la base d'indexation s'appuient sur un moteur externe |
|
Cycle de vie des contenus |
Les fonctions basiques de workflow sont présentes partout, les fonctions plus élaborées nécessitent des outils spécialisés ou du développement |
|
Multilinguisme |
La gestion du multilinguisme commence dans la préparation du contenu, la solution adoptée doit répondre à vos besoins spécifiques |
|
Gestion documentaire |
La GED est une discipline spécialisée de gestion de bibliothèque de contenus, liée aux droits utilisateurs et les cycles de vie |
|
Gestion des droits |
Elle peut être interne à l'outil ou externe (LDAP par exemple). Il faut s'assurer de la cohérence avec l'organisation interne de l'entreprise |
|
Gestion de l'expérience utilisateur (CMX) |
Pour améliorer le rendement d'un site il faut tester des solutions et suivre le retour des utilisateurs |
|
Multi-site / Usine à sites |
La problématique multi-site s'aborde de deux manières, la plus courante est le multi-site, la plus élaborée l'usine à sites. |
|
Responsive BackOffice |
Autant un site responsif est la normalité, autant la capacité à le gérer sur un smartphone est délicat |
|
Maintenabilité |
Quelle est la taille de la communauté de développeurs, quels sont les protocoles de mises à jour, quel est le taux de pénétration chez les hébergeurs ? |
|
Hébergement |
De quelques euros à quelques milliers d'euros par mois, l'offre est très large parce que les besoins le sont aussi |
|
Gestion de la sécurité |
Elle dépend de l'hébergement et de la maintenance de l'application. La réactivité et la compétence des deux sont mises en œuvre |
|
Choix stratégiques |
|
|
Open Source ou propriétaire |
Ce sont deux écoles. La première prône le partage pour la communauté, la seconde l'homogénéité des solutions. |
|
Licences payantes ou gratuites |
Les premières intègrent un support engagé contractuellement, les second ont souvent des coûts cachés. |
|
Pérennité du socle technique |
Les architectures récentes s'inscrivent bien dans la durée avec leurs défauts de jeunesse |
|
Taille de la communauté |
Les plus petites communautés sont plus proches de leurs clients, les plus grandes de l'état de l'art et de l'innovation |
|
Clés en main ou modulaire |
Plus les délais sont serrés plus une solution packagée s'impose. Les fonctions métiers demandent plus de modularité |
3) Les outils d'analyse comparée des différents CMS
Vous l’avez constaté, il existe de nombreux CMS : Drupal, WordPress, Magento, Joomla, Hubspot, etc. Pour prendre votre décision finale vous pouvez également :
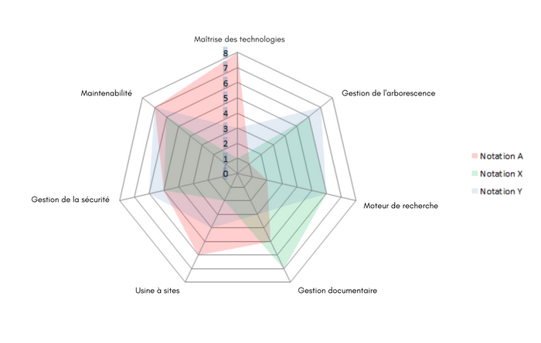
- Utiliser un radar décisionnel pour visualiser vos options de manière synthétique ;
Vous le construisez sur la base des spécificités de votre projet en commençant par pondérer vos critères d’analyse.
Ensuite, notez une sélection restreinte des solutions qui s’offrent à vous, pour chaque critère retenu. De même, ne multipliez pas les critères pour conserver la lisibilité.
Pour vous-même ou pour aider votre décideur à y voir plus clair, proposez une vision synthétique de l’offre basée sur un radar décisionnel.
Pour cela, n’éliminez pas de critères, mais agrégez les. Par exemple, pour le critère d’aptitude au SEO vous pouvez prendre en compte le paramétrage de la réécriture d’url, la gestion automatique des métadonnées, le contrôle de l’accessibilité, etc.

Exemple de radar décisionnel
- Faire appel à une matrice fonctionnelle pour comparer les solutions CMS entre elles ; mettre un exemple de matrice fonctionnelle
- Solliciter des conseils et démos auprès d’intégrateurs et d’agences. Au minimum, faites-vous faire une présentation par le prestataire pressenti. Et n’oubliez pas d’impliquer les futurs utilisateurs dans l’évaluation, vous aurez ainsi leurs impressions et vous favoriserez l’adoption de la solution choisie.
En conclusion, le choix d’une technologie aide donc à prendre conscience des enjeux et des particularités de son projet digital. Cela permet aussi de se projeter dans les phases du développement web et d’anticiper les risques éventuels.
Le choix d’un CMS est aussi celui d’une philosophie, celle de l’open source ou du logiciel propriétaire (ou Saas). Il est essentiel de trouver le bon prestataire pour vous accompagner, celui qui sera un véritable partenaire et vous aidera à identifier la meilleure solution pour vos besoins. N’hésitez pas à confronter très tôt les agences que vous consultez à cette problématique d’analyse comparée des CMS appliquée à votre projet.
Vous hésitez toujours entre deux CMS ? Nous avons analysé et comparé plusieurs CMS entre eux. Alors découvrez ces articles sans plus attendre !
Crédit photo : Sitthiphong







 9 minutes
9 minutes


