
Les grandes étapes d'un projet Web
La création ou la refonte d'un site internet est définie par la stratégie digitale de l'entreprise. La réussite d'un tel projet repose sur la garantie de l’équilibre qualité-coût-délai, défini préalablement. Mais cela ne suffit pas, d’autres critères sont aussi à prendre en compte.
Un projet Web fait intervenir de nombreux acteurs interne à l’agence : designers, développeurs, intégrateurs (voir notre article sur les métiers du web), et chez les clients : responsables métiers, chefs de produit, le service informatique, etc. Il faut donc coordonner les différents talents investis dans le projet. Tous doivent être alignés pour assurer la fluidité de la gestion du projet. Et bien sûr, il faut s’assurer de répondre aux attentes des utilisateurs et clients.
Pour chapoter tout cela : un chef de projet digital. Celui-ci doit manager ses équipes, prendre des décisions, anticiper et veiller au bon déroulement du projet. Mais comment gérer sa conception ? Quelles sont les étapes importantes d’un projet Web réussi ?

Les modèles de conception d’un projet Web
Lors de la conception d’un projet Web, vous avez le choix entre adopter une méthode traditionnelle ou une méthode agile.
La méthode classique
Dans la démarche traditionnelle, dite en cascade ou en V, le projet est divisé en tâches. Dans ce modèle, la conception et le développement du projet prennent du temps et imposent une grande rigueur d’exécution. Cette méthode permet d’anticiper les imprévus.
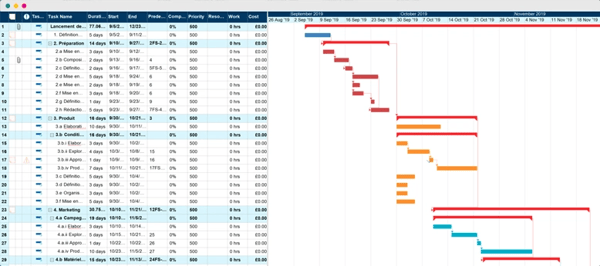
La planification du projet se fait avec la mise en place d’un macro-planning. Dans ce planning, les tâches sont séquencées, les étapes de développement découpées. Des outils de planification comme GanttProject sont souvent intégrés aux outils de gestion de projet.

Exemple d’un diagramme de Gantt (source Gantt.com)
L’organisation des équipes, elle, est définie au lancement du projet. Un Comité de pilotage, un Comité projet, des réunions fonctionnelles et techniques et un document Plan Qualité sont mis en place. Dans cette conjoncture, le chef de projet peut être associé à un directeur projets ou chef de projet technique.
La méthode agile
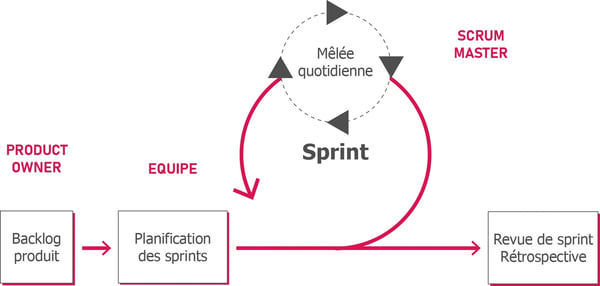
Dans la démarche agile (ou méthode agile), la construction du projet se fait au fur et à mesure, selon les retours des utilisateurs, du client. Cette méthode est évolutive, contrairement à celle en V. Les délais se découpent en plusieurs sprints. Au début du projet, un backlog produit est défini, c’est-à-dire la liste des attentes utilisateurs. Ces attentes sont ensuite réparties dans chacun des sprints. La durée de la tâche se détermine selon un nombre de points de complexité à traiter et non en jours. À la fin de chaque sprint, les tâches sont réévaluées et réajustées au besoin. Cette réévaluation constante permet de rester au plus près des besoins utilisateurs et client.
Dans l’organisation des équipes on retrouve une mêlée quotidienne, une réunion de planification du sprint, une revue de sprint et une rétrospective.
Le choix de la méthode à adopter est déterminant pour le déroulement du projet et sa mise en place. Dans ce choix il faut prendre en compte : les équipes et leurs habitudes, le délai de rendu du projet, le niveau d’incertitude du projet, si les prix, délais et fonctionnalités sont figés. Ce choix doit être clair pour éviter tout cafouillage.

Schéma de la méthode Agile
Quelle méthode est la plus adaptée à mon projet ? Pour en savoir plus, nous vous conseillons de lire notre article : "Agilité, semi-agilité, par lot, cycle en V... comment choisir ?"
Les étapes de la gestion de projet Web

Les 9 étapes de la gestion de projet Web
1. L’avant-projet
Cette étape définit les orientations stratégiques du projet. Lors de cette phase il est possible de mener des tests utilisateurs, des enquêtes ou recherches utilisateurs, etc.
Cet avant-projet répond aux questions :
- Quel projet ?
- Pourquoi ce projet ?
- Comment mener ce projet ?
- Dans quel délai ?
- Quels sont les indicateurs de performance à suivre ?
2. Le cahier des charges
L’élaboration d’un cahier des charges est essentielle. C’est le document de référence. Il décrit chaque fonction des points de vue « utilisateur » et « administrateur fonctionnel et technique ». Il fixe le cadre et donne la vision du projet.
3. Le lancement
Cette réunion définit le rôle de chacun, les instances (Comité de pilotage, Comité projet…), les documents et données existants, le macro-planning.
4. La conception et l’UX
Un document est élaboré, énonçant les spécifications fonctionnelles et techniques. Il détaille fonctionnalité par fonctionnalité, processus par processus les attendus. Les différents intervenants doivent être d’accord sur les livrables attendus. Durant cette étape beaucoup de démarches UX (voir notre article sur les 5 ateliers UX à mettre en place pour votre projet Web) peuvent être mises en œuvre, parmi lesquelles :
- Des études et recherches utilisateurs : personas, cartographies, tests utilisateurs, audits ergonomiques, etc. ;
- Des conceptions d’interfaces : benchmark, design graphique, charte ergonomique, tests A/B, maquettage et prototypage d’interfaces, user-flow, etc.
5. Les développements
L’élaboration d’un planning détaillé des tâches de développement doit être effectuée. Avec ce planning, le projet est découpé en étapes. Durant cette phase, il est crucial que le chef de projet garde contact avec le client et prévoit un point régulier avec lui. L’équipe de développement, quant à elle, doit évoluer dans une démarche cadrée.
Avant de livrer, une vérification du produit en interne doit être effectuée. Pour cela, vous pouvez faire une revue qualité́ sur l’ensemble des fonctionnalités du site. À l’issue des développements, le client a à sa disposition :
- L’application prête à être testée avec des données et des jeux de test,
- Un plan de test et un cahier de recettes.
6. La recette
La recette se divise en plusieurs phases :
- La définition d’une stratégie de recette,
- L’élaboration d’un plan de tests,
- La rédaction d’un cahier de tests,
- Le déroulement effectif des tests.
Pour contrôler les délais d’une recette et ne pas être impacté par des retards, il est nécessaire de mettre en place un suivi des recettes. Ce dernier consiste à matérialiser le nombre de tests restant à mener et le nombre de cas de tests en anomalie. Ce suivi permet d’évaluer le temps passé et le temps restant. Une recette sert également à valider la performance d’une application, tester sa sécurité, vérifier son accessibilité. Elle permet de vérifier si tout fonctionne et correspond à ce qui a été demandé.
7. La mise en production
La mise en production, ou mise en ligne, prend en compte, entre autres, l’analyse de statistiques, le suivi des performances du site, les démarches de communication, le suivi des erreurs 404, etc.
8. Les versions ultérieures
La gestion d’un projet digital implique des tests afin de s’assurer que tout fonctionne et répond à la demande du client ou de l’utilisateur. Cela s’inspire des démarches de « test and learn » qui reposent sur des hypothèses et apprentissages permettant d’expérimenter, ceci afin de s’assurer de bien répondre aux besoins de la cible. Le projet web évolue tout au long de sa conception, certaines fonctionnalités sont abandonnées, d’autres ajoutées. Lors du lancement de la première version il est nécessaire d’opérer des tests et de mettre en place des outils pour constater ce qui fonctionne et ce qui ne fonctionne pas. La première mise en ligne est donc toujours suivie d’autres mises en ligne qui prennent en compte les changements.
9. La tierce maintenance applicative
Le processus de tierce maintenance applicative (TMA) est à définir avant la mise en ligne. Elle représente la manière dont les équipes techniques interviennent pour maintenir le site web opérationnel. Pour en savoir plus sur la TMA, poursuivez votre lecture avec notre article : « Quels sont les enjeux de la TMA dans un projet de développement Web ? ».
Les différences d’un projet agile
Toutes les étapes énoncées ci-dessus sont les étapes dites « classiques » de la gestion d’un projet Web. Elles s’appliquent lors de la mise en place d’une méthode en cascade (ou en V). Si une méthode agile a été choisie alors certaines choses diffèrent.
Le cycle conception, développement, recette est condensé dans un sprint. Mais la conception UX et le développement du projet ne peuvent être menées dans un seul sprint. Soit les sprints UX et développement sont divisés, soit l’UX est considérée comme une release et planifiée séparément. Dans tous les cas, il faut anticiper ces besoins UX afin qu’ils soient toujours adaptés au développement.
Cette coordination est la difficulté de tout projet agile étant donné les contraintes de temporalité entre les deux. En effet, l’amélioration de l’expérience utilisateur et la technique n’ont pas les mêmes besoins et délais.
Dans un projet agile, plusieurs sprints peuvent constituer une release qui nécessite une mise en ligne. Prévoir un sprint final destiné à la recette globale de la release peut être utile.
Garantir la qualité de votre site Web
L’esthétique, l’ergonomie, le référencement, la performance, l’éditorial, l’accès sur mobile sont autant de critères à développer pour garantir la qualité de votre site web. Le référentiel Opquast peut vous aider à mesurer la qualité de votre site web grâce à ses grilles et outils d’analyse. Quelques points de vigilance :
L’éditorial
La qualité de votre site internet est indissociable de son contenu. Il faut donc le soigner. Pour cela, il est nécessaire de définir une stratégie éditoriale au préalable afin de fixer vos objectifs, identifier vos cibles et décider du format, du genre, de la fréquence de vos contenus. Cette stratégie doit être alignée à la conception UX. Pour qu’elle fonctionne, il faut par la suite prévoir un budget en conséquence et avoir les ressources.
Le référencement
Pour que votre site internet soit optimisé et efficace une stratégie de référencement est indispensable. Le référencement technique, le référencement naturel et le référencement payant doivent être réfléchis et travaillés.
L’exploitation de KPI SMART
Disposer de bons indicateurs d’objectifs pour mesurer l’amélioration de la performance permet de corriger les défauts de son site au fur et à mesure. Ces indicateurs s’appuient sur les données statistiques de votre site Web. Ils peuvent être définis au lancement du projet puis ajustés par la suite.
.webp?width=600&height=802&name=KPI-SMART-(271222).webp)
Définir les KPI SMART de son projet Web
Les contraintes techniques
Un projet digital peut faire face à des contraintes ou difficultés techniques tout au long de sa conception. Cela peut être :
- Des exigences de sécurité, confidentialité, performance, etc. ;
- Le respect de normes techniques spécifiques au client, de normes de marque, de normes de codage ;
- Les contraintes techniques peuvent aussi être présentes lors d’un projet de refonte ou basé sur un existant. Il faut alors s’adapter et être vigilant quant aux données existantes à conserver ou à communiquer vers d’autres solutions ;
- Ces exigences peuvent également être liées à une infrastructure d’hébergement particulière, par exemple.
La spécification de l’ensemble de ces contraintes doit être faite en amont pour éviter toute erreur et anticiper au maximum.
En conclusion, la gestion de projet digital est un exercice à ne pas négliger. Qu’importe la méthode choisie, qu’elle soit classique ou agile, les étapes énoncées ici sont incontournables. Veillez à les appliquer rigoureusement pour éviter toute mauvaise surprise. Leur maîtrise et leur anticipation sont essentielles tout au long de la gestion de votre projet.
Crédit photo : AndreyPopov








 9 minutes
9 minutes


