
Core Web Vitals : l’impact de l’expérience utilisateur sur le SEO
Si vous êtes un lecteur assidu de nos articles, il n’est plus nécessaire de vous préciser à quel point l’expérience utilisateur (UX) est importante pour Google. À vrai dire, il favorise même significativement les sites dotés d’une très bonne expérience utilisateur dans son classement des résultats.
Mais comment Google mesure-t-il cette notion ? Vous vous en doutez, son puissant algorithme utilise de multiples paramètres à cette fin. Toutefois, ce sont les Core Web Vitals (ou signaux Web essentiels), mis en place en mai 2021, qui restent l’un des outils majeurs de Google pour mesurer l’expérience utilisateur sur le plan technique. On parle alors de Webperf ou performance Web.
Tout cela est encore flou à vos yeux ? Vous voulez en découvrir plus sur ces mesures ? On vous explique tout.

Core Web Vitals ou signaux Web essentiels : c’est quoi ?
Avec les Core Web Vitals, Google mesure des données qu’il estime essentielles pour le positionnement d’un site.
Avant mai 2021, vous pouviez suivre les KPI (indicateurs de performance) de votre expérience utilisateur (UX) grâce à Page Experience de Google, un outil qui permettait de mieux comprendre les habitudes des internautes lors de leur navigation sur les différentes pages d'un site Web.
Désormais, cette mesure est plus précise et repose sur 3 indicateurs plus techniques :
- Le LCP, Largest Contentful Paint, que l’on peut traduire par le « temps maximum d’affichage du plus gros bloc » ;
- Le FID, First Input Delay, qui mesure l’interactivité d’une page Web ;
- Le CLS, Cumulative Layout Shift, qui évalue la stabilité visuelle d’une page Web.
Largest Contentful Paint (LCP)
Le Largest Contentful Paint, ou LCP, est un indicateur qui permet de mesurer le temps que met le contenu le plus important (en termes de taille) à apparaître à l’écran. À noter qu'il peut s’agir d’un texte, d’une image, d’une vidéo, etc. Autrement dit, c’est la vitesse d’affichage de cet élément, soit le temps d’attente pour les internautes.
En sachant que les utilisateurs sont de plus en plus pressés, cette métrique de l’expérience utilisateur est cruciale. En effet, le temps moyen d’attente toléré par les internautes est estimé à 5 secondes sur un ordinateur et 3 secondes sur mobile. Si vos pages mettent plus de temps à charger, il est statistiquement prouvé que plus de la moitié des utilisateurs quittent votre site.
Vous imaginez alors facilement les conséquences sur votre taux de rebond, le nombre de pages consultées, le taux de conversion, etc.
Pour une bonne expérience utilisateur, le LCP de votre site doit donc se situer autour des 2,5 secondes (à décompter après le début du chargement de la page).
First Input Delay (FID)
Le First Input Delay, ou FID, est un indicateur qui mesure l’interactivité (ou la réactivité) d’une page Web, c’est-à-dire le temps nécessaire entre le moment où l’utilisateur réalise une première action (un clic sur un produit, par exemple) et celui où le navigateur peut répondre.
En règle générale, Google recommande un FID inférieur à 100 ms pour que l’expérience utilisateur soit considérée comme « bonne ».
Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift, ou CLS, est l’indicateur qui mesure la stabilité visuelle du contenu d’une page internet.
Vous avez probablement déjà été dans cette situation : vous allez sur une page Web et vous vous retrouvez face à des changements inattendus de mise en page (changement de police, blocs de textes ou d’images qui ne gardent pas la même position, texte qui descend, etc.). Or, ce sont tous ces points qui affectent la stabilité visuelle globale de la page et donc l’expérience utilisateur.
Concrètement, pour une bonne expérience utilisateur, les pages doivent conserver un CLS inférieur à 0,1.

Vous l'aurez compris, pour Google, l’expérience utilisateur et le référencement naturel (SEO) ne se cantonnent pas à la qualité du contenu en ligne. Il s'agit aussi de prendre en compte les performances techniques du site Web concerné. Mieux vaut donc bien considérer ces 3 indicateurs pour optimiser la performance Web de vos pages.
Comment vérifier et suivre les Core Web Vitals d’un site internet ?
Maintenant que nous avons vu ce que sont les Core Web Vitals, passons en revue les moyens à votre disposition pour vérifier la performance de votre site.
Il existe en effet plusieurs outils de mesure gratuits et en ligne. Si l’un des plus utilisés est sans conteste PageSpeed Insights, vous pouvez aussi privilégier la Google Search Console qui inclut ces métriques. On vous explique comment faire.
La mesure des Core Web Vitals avec la Google Search Console
La Google Search Console est l’outil gratuit de Google qui permet aux webmasters ou propriétaires d’un site Web de suivre la santé de leur site. C'est donc en toute logique que Google, à l'initiative des Core Web Vitals, intègre ces mesures dans son propre outil.
La Google Search Console rapporte les performances des URL (pages) rassemblées par statut, par type de métrique et par groupe de pages Web similaires. Pour cela, vous devez vous rendre dans le menu « Améliorations », puis dans « Signaux Web essentiels ».
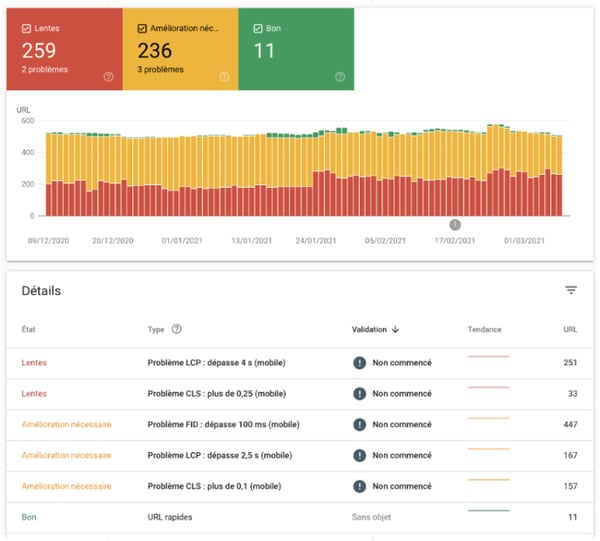
Le rapport généré permet d’identifier les pages trop lentes et les indicateurs à optimiser, dont voici un exemple.

À droite de cette image, vous pouvez voir toutes les URL à optimiser qui présentent une mesure trop élevée.
Pour savoir exactement quelles pages de votre site Web sont concernées par les améliorations suggérées, il vous suffit de cliquer sur l’un des problèmes indiqués pour avoir le détail desdites pages.
La mesure des Core Web Vitals avec PageSpeed Insights
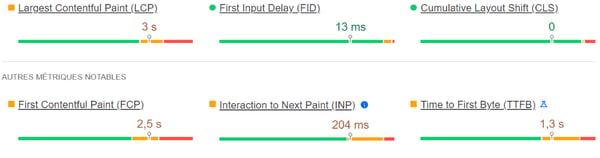
En plus d’être gratuit, PageSpeed Insights est particulièrement simple d’utilisation et complet. Il analyse la page que vous lui indiquez, afin de vous donner son score global et les scores détaillés pour chaque indicateur (LCP, FID, CLS). Cerise sur le gâteau, il vous propose des recommandations pour optimiser vos Core Web Vitals.

Grâce à PageSpeed Insights, vous constatez que d’autres métriques que celles abordées plus haut permettent de compléter la mesure des Core Web Vitals d’un site ou d’analyser d’autres aspects de l’expérience utilisateur. C’est notamment le cas du First Contentful Paint (FCP) et du Time To First Byte (TTFB) que vous voyez sur l’image ci-dessus, qui viennent compléter le rapport lié aux problèmes de vitesse de chargement d’une page et qui précisent la mesure du LCP (Largest Contentful Paint).
Quant à la mesure de l’INP (Interaction to Next Paint), celle-ci a été ajoutée en 2022 par Google pour compléter la métrique de l’interactivité (FID ou First Input Delay).
Si nous passons rapidement sur ces autres métriques, c’est parce qu’elles viennent en complément des trois indicateurs essentiels étudiés jusqu’ici, sans pour autant faire partie, à proprement parler, des Core Web Vitals.
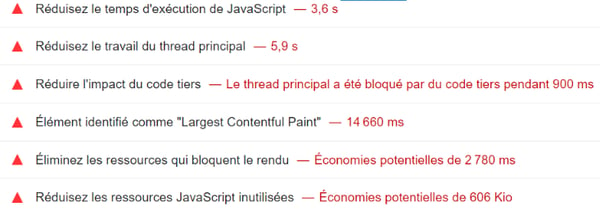
Pour en revenir à PageSpeed Insights en lui-même, son principal atout réside sans aucun doute dans les recommandations qu’il donne pour corriger les problèmes. En voici une preuve par l’exemple :

Bon à savoir : La résolution de ces problèmes peut nécessiter le recours à un webmaster.
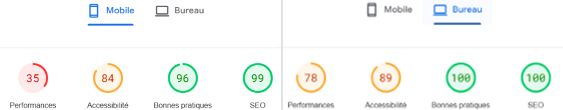
Enfin, PageSpeed Insights vous permet de voir rapidement la santé générale de votre page sur mobile et desktop (ordinateur de bureau).

Pour conclure sur la Google Search Console et PageSpeed Insights, notez que :
- La Google Search Console ne permet pas de mesurer le score d’une URL spécifique, elle est faite pour monitorer les performances Web de votre site dans son ensemble ;
- PageSpeed Insights ne permet pas de mesurer les performances Web globales de votre site ;
- Le score d’une page peut être bon sur PageSpeed Insights, sans que votre site soit considéré comme « rapide » dans la Google Search Console.
Gardez à l'esprit que Google note plus sévèrement que PageSpeed Insights. De même, la Google Search Console va prioriser le score le plus bas pour catégoriser votre page.
Optimiser les performances sur mobile
Signalons que vos performances sur mobiles sont aussi essentielles pour Google et qu’elles ne se limitent plus aux appareils de type smartphone, tablette, etc. Effectivement, un site qui n’est pas convenablement accessible sur téléphone est également pénalisé par Google dans sa version desktop (bureau).
Vous devez donc plus que jamais optimiser vos performances sur mobile. À ce titre, il existe un certain nombre d'outils qui proposent un test d’optimisation pour vérifier que vos pages sont compatibles avec la navigation mobile. C'est le cas de l’extension Webmobilefirst.
De son côté, Google a supprimé son outil en ligne de test d’optimisation mobile, après avoir jugé que d’autres outils étaient bien plus performants.
Les alternatives pour mesurer les performances de votre site Web
Comme nous l'avons évoqué précédemment, il existe d’autres outils que PageSpeed Insights ou la Google Search Console, à vous de choisir celui qui vous convient le mieux.
Lighthouse, par exemple, est une plateforme open source conçue pour améliorer les performances des sites Web. Elle génère un rapport SEO sur les pages visitées, des audits de performance, des tests d’accessibilité numérique, des audits d’applications Web, en plus d'englober des outils de référencement. Néanmoins, Lighthouse ne mesure pas le FID.
De même, le rapport sur l’UX (expérience utilisateur) de Google Chrome est un outil intéressant, car les mesures sont basées sur de véritables données utilisateurs et reflètent l’expérience utilisateur réelle.
Enfin, Chrome DevTools est la suite d’outils de développement Web intégrée dans le navigateur Google Chrome. Elle permet de modifier les pages en temps réel pour un premier aperçu bienvenu, et autre avantage non négligeable, elle est régulièrement mise à jour en fonction des évolutions de Google.
Comment optimiser ses métriques Core Web Vitals ?
Tout ce qui précède vous permet de mesurer vos signaux Web essentiels. Mais une fois vos rapports en main, vous devez apporter les corrections nécessaires aux URL concernées. Si comme nous l'avons évoqué, certains outils vous donnent des recommandations, étudions plus précisément comment améliorer le score de chaque métrique et quelles bonnes habitudes prendre pour éviter un travail incessant d’optimisation de vos Core Web Vitals.
Optimiser le score Largest Contentful Paint (LCP)
Plusieurs raisons peuvent expliquer un mauvais score LCP, l’indicateur qui mesure la vitesse de chargement du bloc principal d’une URL (image, texte, etc.).
L’une des premières raisons possibles concerne évidemment le serveur qui met trop de temps à répondre. Après tout, un serveur Web n’est autre qu'un ordinateur qui stocke les fichiers du site Web (documents HTML, images, feuilles de style CSS, fichiers JavaScript, etc.). À chaque fois qu’un navigateur a besoin d’un fichier hébergé sur un serveur Web, c’est-à-dire dès que les utilisateurs viennent sur votre site, celui-ci envoie une requête au serveur. Or, un serveur trop lent met plus de temps à répondre au navigateur de l’internaute, ce qui augmente la vitesse de chargement de votre page.
La meilleure option reste donc de changer de serveur, bien que ce ne soit pas toujours la solution la plus simple. Heureusement, d’autres possibilités existent. En effet, vous pouvez :
- Indiquer au serveur les éléments à charger en premier, c’est la commande Time To First Byte (TTFB) ;
- Supprimer ou désactiver les balises du code JSS ou JavaScript qui peuvent provoquer un blocage.
Si le serveur n’est pas en cause, un mauvais score LCP peut venir d’un contenu trop long à charger. Il faut alors compresser les médias (le plus souvent les images) et privilégier un chargement en mode « lazy loading » (tout au long de la navigation sur la page).
La mise en cache est également recommandée, car elle permet de stocker les données statiques des URL sur le navigateur des utilisateurs, et ce, pour que les médias chargent plus vite chez ceux qui ont déjà visité le site.
Bon à savoir : Tant que votre site n’a pas chargé tout son contenu, il ne peut faire aucune autre action. Il manquera donc de réactivité.
Optimiser le score First Input Delay (FID)
Comme nous l'avons vu, le FID est l’indicateur qui mesure la réactivité d’une page lors d’un « événement d’entrée » qui résulte de l’action des utilisateurs (un clic, par exemple).
Ainsi, un score FID supérieur à 0,1 seconde résulte bien souvent de problèmes avec des scripts JavaScript, qui fonctionnent de manière indépendante des autres ou qui sont exécutés en arrière-plan.
Pour optimiser le score FID de vos pages, nous vous recommandons donc de réduire le temps d’exécution du JavaScript au minimum, c’est-à-dire de :
- Vérifier, supprimer ou modifier les scripts JavaScript concernés ;
- Compresser le code ou activer la compression GZIP sur le serveur si nécessaire (voici un outil en ligne pour vérifier si c’est le cas) ;
- Vérifier l’ordre d’exécution des scripts tiers ;
- Différer le JavaScript inutilisé et le fractionner ;
- Travailler l’UX design et l’interface utilisateur de votre site.
Optimiser le score Cumulative Layout Shift (CLS)
Les raisons d’un mauvais score CLS sont multiples :
- Dimensions des images, des iframes, des vidéos ou d’autres éléments intégrés ;
- Problèmes de chargement des polices personnalisées (changement de taille, etc.) ;
- Diffusion d’annonces publicitaires responsives (par exemple, AdSense) de différentes tailles, sans espace réservé pour ces annonces ;
- Injection de contenus dynamiques par des extensions (consentement aux cookies, newsletter, etc.) ;
- Utilisation d’animations sans la propriété CSS Transform.
Pour optimiser votre score CLS, et en fonction de votre situation, vous devez donc :
- Indiquer les dimensions des images, iframes, vidéos, etc., lorsque vous les intégrez dans votre contenu via votre CMS (WordPress, par exemple) ;
- Corriger et optimiser le chargement des polices en les hébergeant directement sur votre site ;
- Définir le Font-Display sur « Optional » ou « Swap », la propriété CSS Font-Display vous permettant de contrôler le comportement de rendu des polices sur votre site ;
- Réserver de l’espace pour les annonces si vous utilisez des annonces d’affichage ;
- Injecter le contenu dynamique des extensions en dessous du contenu statique pour éviter que le texte redescende après le chargement.
Les bonnes habitudes à prendre pour avoir de bons Core Web Vitals
Plutôt que de corriger les pages au fil de vos mesures, nous vous conseillons de prendre quelques bonnes habitudes dès maintenant. Pour cela, voici un récapitulatif des actions à mettre en œuvre dès que vous créez du contenu sur votre site.
- Optimisez vos images en réduisant leur taille sans perdre en qualité grâce aux formats WebP ou SVG (que ce soit sur mobile, tablette ou desktop) ;
- Réduisez la taille des fichiers CSS, JavaScript et HTML grâce à la compression (on parle de minification) ;
- Utilisez un cache pour stocker les ressources statiques dans le navigateur de vos visiteurs et privilégier un chargement plus rapide lors des prochaines visites sur votre site ;
- Utilisez le lazy loading pour charger certains éléments de la page au scroll et non au lancement de la page (chargement au fur et à mesure de la lecture) ;
- Utilisez des pages en statique plutôt qu’en dynamique. Les pages statiques sont déjà générées sur le serveur, elles seront donc plus rapides à afficher et le nombre de requêtes sur votre site sera fortement diminué ;
- Pensez à l’expérience mobile en créant un modèle de page adapté aux téléphones et tablettes ;
- Évitez les redirections inutiles pour un chargement plus rapide.
Avec cet arsenal de bonnes pratiques, nul doute que vous mettez toutes les chances de votre côté pour conserver de bonnes performances Web sur votre site.
Quel est l’impact des Core Web Vitals sur le SEO ?
Si vous avez été attentif à tout ce qui précède, vous voyez très certainement mieux le rapport entre le SEO, l’expérience utilisateur et les signaux Web essentiels.
Effectivement, les signaux Web essentiels impactent l’optimisation pour les moteurs de recherche (SEO) puisqu’ils ne sont pas sans conséquence sur la qualité de navigation d’un site. Or, cette même qualité de navigation (expérience utilisateur) est jugée très importante par Google, qui y voit l'un des critères les plus importants pour rester leader des moteurs de recherche.
Il faut dire qu'entre le nombre de sites désormais en ligne et le nombre de nouveaux sites créés chaque jour, Google ne peut plus s’intéresser uniquement à la pertinence des réponses apportées aux requêtes des internautes.
Tous ces éléments expliquent pourquoi les Core Web Vitals font aujourd'hui partie intégrante des critères pris en compte par Google pour déterminer l’ordre d’affichage des résultats de recherche sur la SERP (page des résultats de recherche).
Vous pouvez donc avoir le meilleur contenu qui soit (utile, intéressant, pertinent), et le site le plus beau et le plus intuitif, si vos performances Web ne sont pas bonnes, votre site ne sera probablement jamais en haut du classement de Google.
Il est par conséquent indispensable de prendre en compte les scores Core Web Vitals dans votre stratégie SEO. L’enjeu est double : s’il est question de plaire à Google pour avoir une bonne position dans les résultats de recherche, il s’agit aussi d’améliorer la satisfaction des utilisateurs de votre site pour qu’ils reviennent, parlent de vous autour d’eux, achètent vos produits ou services, etc.
En conclusion, les Core Web Vitals sont les indicateurs clés de la performance Web de votre site. Ils s’intéressent principalement à l’aspect technique : vitesse de chargement (LCP), réactivité (ou interactivité) au chargement (FID), et stabilité des pages (CLS). Ici, la pertinence et la qualité du contenu ne sont pas prises en compte dès lors qu’elles ne perturbent pas le bon fonctionnement de votre site. Google dispose d’autres outils pour analyser ces éléments. Sachez donc vous montrer vigilant sur tous ces aspects, car désormais, les sites doivent montrer patte blanche en matière d’expérience utilisateur s'ils veulent atteindre le top des résultats de recherche dans Google.







 9 minutes
9 minutes