
Comment créer des Tokens Custom dans Drupal ?
Les tokens de Drupal sont une fonctionnalité puissante qui permet d'afficher des données dynamiquement en fonction des réglages effectués dans l'interface d'administration du site.
Une multitude de tokens sont déjà offerts de base par le module Token (maintenant intégré au core), mais vous pouvez également créer vos propres tokens personnalisés. C’est ce que je vais vous montrer dans cet article.

Les tokens dans Drupal, kesako ?
Si vous n'êtes pas familier avec le concept de token dans Drupal, voici une rapide introduction ou rappel sur le fonctionnement de ce module (aujourd'hui intégré au core de Drupal).
Les tokens (ou « jetons » en français) permettent de remplacer des motifs par des valeurs.
Si ce n'est pas clair, prenons l'exemple d'une url dans le module pathauto. Si on souhaite créer une url personnalisée du type https://nomdusite.fr/article/titre_de_l_article ou https://nomdusite.fr/evenement/titre_de_l_evenement, on pourra créer dans pathauto le pattern suivant pour les types de contenu « Article » et « Évenement » : [node:content-type]/[node:title].
Dans un champ de texte qui le permet, on pourrait par exemple récupérer le nom du site avec le token [site:name] ou le titre de la page courante avec [current-page:title].
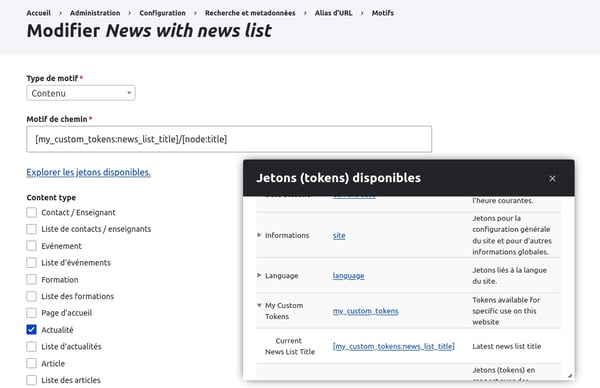
Ces tokens déjà présents dans le core de Drupal, sont disponibles dans la petite popup qui s'affiche lorsqu'on clique sur le lien « Explorer les jetons disponibles ».
%20disponibles.webp?width=600&height=392&name=Jetons%20(tokens)%20disponibles.webp)
On peut également atteindre les données référencées d'un contenu en chaînant le token.
Par exemple, si on souhaite atteindre l'url d'une image référencée à un contenu node par le champ 'field_cover', on pourra utiliser le jeton [node:field_cover:entity:url].
Les tokens sont également disponibles pour les medias, termes de taxonomies ou encore utilisateurs. Leurs utilisations peuvent donc couvrir un nombre conséquent de besoins.
Créer ses propres tokens personnalisés
Néanmoins, il peut être très pratique de créer ses propres tokens personnalisés, car parfois, ceux fournis par le module du core ne suffisent pas.
La création de tokens personnalisés est très simple, prenons ici l'exemple de l'implémentation suivante :
Sur un site, les articles seraient tous liés à une page de liste d'articles et leur URL serait de cette forme : https://nom_du_site.com/titre_de_la_liste/titre_de_l_article.
Si le titre de la liste venait à changer, il faudrait donc que l'URL change également. Comme on n'a pas l'option de récupérer dynamiquement le titre de la liste d'actualités courante dans les suggestions de tokens de base, il nous faut donc créer un token personnalisé qui va la créer.
Pour ce faire, il suffit de faire appel à seulement deux hooks dans le fichier .module du module custom de son choix (ex : my_custom_tokens.module pour le module my_custom_tokens ici).
> Le premier appel va permettre d'appeler le hook_token_info() pour déclarer le (ou les) token(s) personnalisé(s) et les insérer dans la popup de tokens disponible sur les champs de texte permettant d'ajouter des tokens (voir plus haut).
/**
* Implements hook_token_info().
*/
function my_custom_tokens_token_info() : array {
$info = [];
$info['types']['my_custom_tokens'] = [
'name' => t('My Custom Tokens'),
'description' => t('Tokens available for specific use on this website'),
];
$info['tokens']['my_custom_tokens']['news_list_title'] = [
'name' => 'Current News List Title',
'description' => t('Latest news list title'),
];
return $info;
}
> Le deuxième va nous permettre de récupérer les valeurs qui vont remplacer le token lors de son utilisation sur le site.
/**
* Implements hook_tokens().
*/
function my_custom_tokens_tokens($type, $tokens, array $data, array $options, \Drupal\Core\Render\BubbleableMetadata $bubbleable_metadata) : array {
$replacements = [];
if ($type == 'mycustomtokens') {
foreach ($tokens as $name => $original) {
switch ($name) {
case 'news_list_title':
// We fetch the latest published news list
$newsListNid = \Drupal::entityQuery('node')
->condition('type', 'news_list')
->sort('changed', 'DESC')
->range(0, 1)
->execute();
/* @var NodeInterface $newsList */
$newsList = \Drupal::service('entity_type.manager')->getStorage('node')->load(reset($newsListNid));
$replacements[$original] = $newsList->getTitle();
break;
default:
break;
}
}
}
return $replacements;
}
Et voilà, notre token est bien disponible dans la popup, et utilisable !

Pour notre cas d’utilisation ici en tant qu’alias d’url il faudra bien entendu regénérer les alias de contenus déjà présents. Mais ce token peut également être utilisé ailleurs.
En conclusion, ce système de token est très pratique pour le remplacement de chaines de caractères, que ce soit dans une url ou une zone de texte.
La possibilité offerte par Drupal de créer ses propres tokens personnalisés augmente encore la puissance de cette fonctionnalité.
Cet article vous a été utile ? Je vous conseille de lire également les articles suivants :
Crédit photo : Deagreez







 12 minutes
12 minutes