Liste déroulante : l'ennemi de l'expérience utilisateur ?
Vous constatez un taux d'abandon élevé sur les formulaires de votre site web ? Contiennent-ils une ou plusieurs listes déroulantes ? Elles sont bien pratiques mais nuisent à l'expérience utilisateur...
La conception des formulaires est un sujet sensible dans un projet de création ou de refonte d'un site Web. Les formulaires, s'ils sont optimisés, favorisent la conversion et permettent de récupérer des informations précieuses sur les leads/prospects.
La liste déroulante (ou dropdown list) est un type de champ inclus par défaut dans la plupart des outils de création de formulaires. Ce pattern de conception très populaire est souvent utilisé à outrance et son usage principal détourné …
Les UX designer détestent les listes déroulantes parce qu’elles ne sont pas très jolies et peu personnalisables. Les développeurs les adorent parce qu’elles sont simples à intégrer...
Quand doit-on utiliser une liste déroulante ? Dans quel contexte n’est-elle pas adaptée ? Quelles répercussions sur l’expérience utilisateur ? Quelles solutions pour remplacer les listes déroulantes ?
La liste déroulante, l’ennemi de l’expérience utilisateur ?
En matière de conception web, il est impossible de passer à côté de la notion d’expérience utilisateur. L'UX (ou expérience utilisateur) désigne la qualité de l’expérience globale vécue par les internautes sur une interface web. Évidemment, ça ne se limite pas au design, à l’esthétique ou encore aux animations … L’UX inclut les notions d’ergonomie et d’utilisabilité.
Il faut accorder une attention particulière à l'ergonomie des formulaires. Le formulaire est un levier important de conversion (formulaires de contact, de téléchargement …).
L’utilisation des listes déroulantes doit être mûrement réfléchie. Pourquoi ? Parce qu’elles ralentissent les visiteurs et peuvent nuire à l’expérience utilisateur.
En effet, la complétion d’une liste déroulante demande plus d’efforts et de temps à l’utilisateur :
- Clics supplémentaires,
- Interruption du flux de frappe,
- Lecture difficile des éléments de la liste avec un interligne souvent réduit au minimum,
- Défilement des options (action supplémentaire) quand la liste de choix est longue,
- Difficulté de sélection à la souris et risque d’erreur,
- Affichage incomplet des options au-delà d’un certain nombre de caractères (surtout sur mobile),
- ...
Alors, liste déroulante ou pas ?
Liste déroulante, à partir de combien d’options ?
Sa polyvalence et sa simplicité d’utilisation font de la liste déroulante un outil très populaire, tant et si bien qu’elle est souvent utilisée à mauvais escient, au détriment d’autres types de champs.
La liste déroulante permet de choisir entre un nombre illimité d’options (a priori deux options minimum).
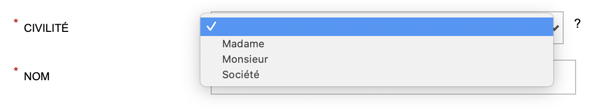
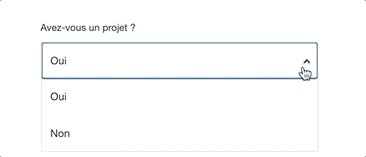
Prenons cet exemple de liste déroulante avec trois options de réponse :

Le développeur web a certainement choisi d’intégrer une liste déroulante par facilité. Des alternatives, plus esthétiques et surtout plus user-friendly, sont envisageables dans le cas d’une liste d’options réduite.
C’est le cas des boutons-radio, à préférer aux listes déroulantes en-dessous de 5 options de réponses. L’utilisateur n’a besoin que d’un clic pour sélectionner sa réponse. La saisie est plus rapide et le design plus attractif.

Ce type de bouton est utilisable pour des questions à choix unique ou à choix multiples (avec des cases à cocher).
S'il est proposé à l’utilisateur de choisir entre plus de 5 réponses, la liste déroulante est la solution la plus adaptée. Dans le cas d’une liste d’options très longue (une liste de villes ou pays par exemple), il est possible d’intégrer un champ filtre/recherche pour éviter un défilement interminable. Le champ filtre peut aussi être associé à une fonction d'autocomplétion pour faciliter la recherche.
La liste déroulante peut aussi permettre la sélection de plusieurs choix de réponses pour répondre à des besoins bien précis :
.gif?width=733&name=liste-deroulante-multi-autocomplete%20(1).gif) Liste déroulante multi-sélection avec fonction d'autocomplete
Liste déroulante multi-sélection avec fonction d'autocomplete
Liste déroulante ou switch/toggle ?
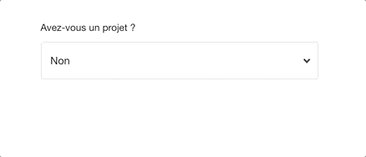
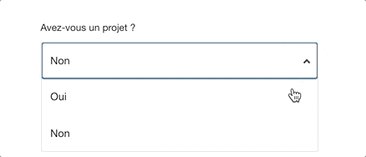
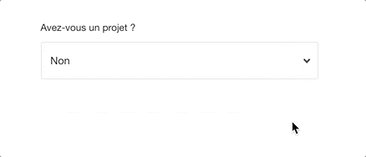
Il est inutile de proposer une liste déroulante pour répondre à une simple question avec une réponse en "oui" ou "non" ! Et pourtant c'est un grand classique...

Un bouton switch/toggle (interrupteur à bascule) est une bien meilleure option :

liste déroulante et saisie de date : bonne idée ?
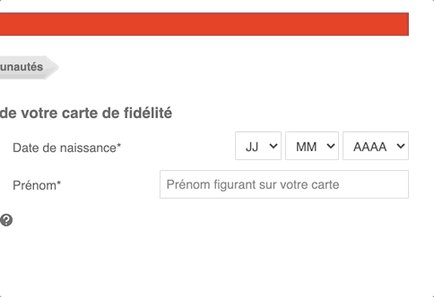
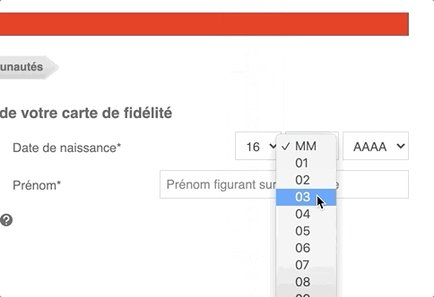
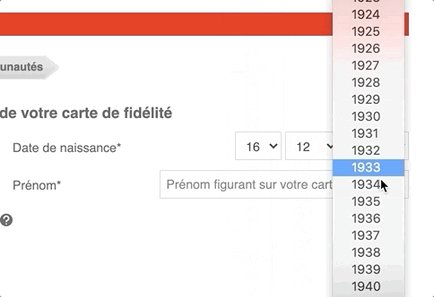
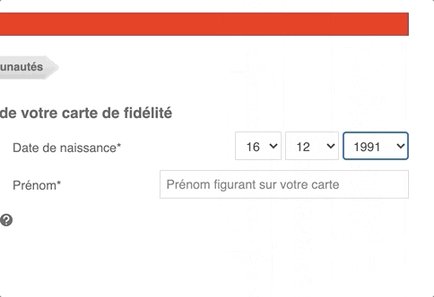
L’un des pires exemples est celui de l’utilisation d’un menu déroulant pour renseigner une date.
L’utilisateur commence à compléter un formulaire. Il renseigne ses nom, prénom, adresse mail, numéro de téléphone. A priori, il n’a même pas eu besoin d’utiliser sa souris pour faire tout ça … Il doit maintenant saisir sa date de naissance, sous forme de listes déroulantes ...

Il multiplie alors les clics et les scrolls pour parvenir à saisir sa réponse. L’utilisateur a passé 2 à 3 fois plus de temps à compléter ce champ que n’importe quel autre champ du formulaire. Pour peu que le formulaire contienne d’autres listes déroulantes, l’utilisateur quitte probablement la page avant même d’avoir validé ses réponses.
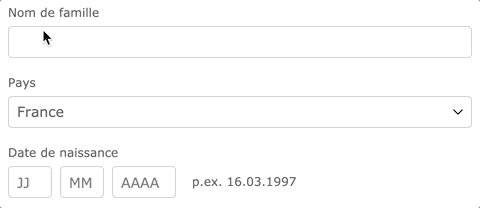
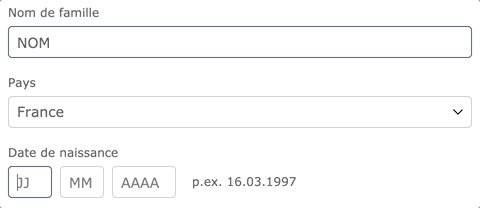
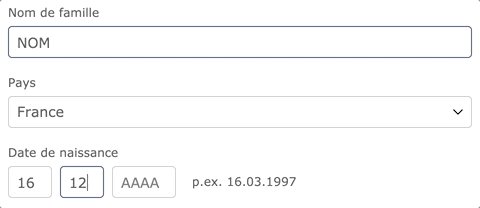
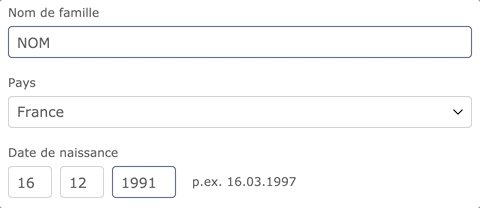
Une bonne alternative est de proposer une simple saisie au format numérique :

L’utilisateur renseigne d’abord le jour. Il est automatiquement renvoyé vers les champs suivants (mois et année) sans manipulation supplémentaire. L’utilisateur n’effectue qu’un seul clic pour compléter le champ date, et n’a qu’à saisir des chiffres. La saisie est donc plus rapide et moins contraignante.
Le remplissage d'un formulaire est une tâche souvent pénible. Il est conseillé de varier les composants et types de champs pour rythmer la saisie du formulaire et ne pas ennuyer l’utilisateur.
L’interaction avec des listes déroulantes sur mobile est d'autant plus difficile. La taille réduite de l’écran empêche parfois l’affichage de toutes les options et oblige l’utilisateur à scroller. Et même sur grand écran, les listes déroulantes sollicitent plus d'efforts de la part des visiteurs, au risque de les décourager.






 12 minutes
12 minutes