
Comment retenir vos utilisateurs avec un footer efficace ?
Tout comme une tenue élégante ne serait rien sans de belles chaussures, vos pages paraitront fades sans un pied de page digne de ce nom. Non seulement le footer vous aide à améliorer votre référencement naturel, mais il peut aussi vous permettre de convertir plus. À condition bien sûr qu'il soit conçu correctement. Vous voulez en savoir plus ? Partez du bon pied en lisant cet article jusqu'au bout, enfin jusqu'au footer… Ce sera une bonne occasion de le découvrir.

Footer dans un site Web : c'est quoi ?
Le footer, aussi appelé « pied de page » en français, est comme son nom l'indique, la partie la plus basse d'un site Web. On le trouve donc tout en bas, lorsque toute la page a été scrollée.
Souvent négligé par les éditeurs de site, le footer est pourtant bel et bien consulté par les utilisateurs : soit parce qu'ils vont y chercher des informations qui y sont traditionnellement présentes comme les conditions d'utilisation, soit parce qu'ils n'ont pas trouvé ailleurs ce qu'il cherchait (blog, souscription, liens vers les réseaux sociaux, offres d'emploi, etc.).
Votre footer représente donc une seconde chance pour votre site. Les visiteurs non convaincus par votre menu ou votre contenu principal peuvent aller chercher leur bonheur dans les liens qui y sont proposés.
De quoi est composé un footer ?
Les éléments constituant le footer peuvent varier en fonction de l'activité et de l'objectif du site. Mais globalement, on y retrouve les coordonnées de l'entreprise ainsi que des liens vers :
- Les pages « administratives » comme les mentions légales, la politique de confidentialité, les droits d'auteur, les moyens de paiement, les CGV, etc.
- Une page de contact,
- Des pages « entreprise » : à-propos, valeurs, recrutement, partenariat, presse, etc.
- Les différentes entrées du menu de navigation (ce qui évite aux utilisateurs de retourner en haut de la page),
- Des contenus secondaires : blog, formation, catalogue, FAQ, etc.
- Les différents réseaux utilisés par l'entreprise.
Ce n'est pas tout. Le footer peut aussi proposer :
- Un plan plus ou moins détaillé du site,
- Une barre de recherche,
- Une galerie de médias (photos, vidéos, audios, articles récents, etc.),
- Des éléments de réassurance, preuves de sécurité et de crédibilité à travers des certificats, des récompenses, une liste visuelle des clients, etc.
- Des CTA (Call to Action) du type formulaire pour recevoir la newsletter.
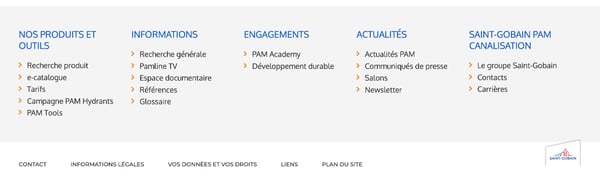
 Exemple de footer
Exemple de footer
Comment le footer agit-il sur le SEO ?
Certains spécialistes du référencement naturel clament que le contenu du footer n'a pas de réelle incidence sur le SEO. Il est vrai que Google lui donne peu de poids. Ceci est dû aux diverses techniques black hat utilisées pendant des années par de trop nombreux sites.
Mais soyons pragmatiques : le pied de page se retrouve sur toutes les pages de votre site. Il serait quand même dommage de l'ignorer. Gagner quelques points avec le footer, c'est donc possible, à condition d'éviter la sur-optimisation.
Il est préférable de mettre en place une stratégie peu agressive en ciblant les mots-clés les plus performants pour votre activité.
Le footer favorise-t-il la conversion ? Spoiler : Oui !
Optimiser le pied de page de votre site Web peut vous aider à améliorer votre taux de conversion. Pour preuve les tests réalisés par Smart Insight sur le site e-commerce d'un de leur client. Ils révèlent une amélioration de 16 % des conversions grâce à une simple optimisation de la navigation dans le footer(01).
On pourrait penser qu'une telle augmentation du taux de conversion est forcément le fruit d'un travail acharné et coûteux en marketing… Il n'en est rien ! Grâce à une petite pincée d'UX Design, le footer fait le job : l'ajout d'une liste de liens hiérarchisés vers les différentes catégories de produits a suffi à faire grimper les ventes. Quel dommage de ne pas y avoir pensé plus tôt !
Un footer adapté à votre activité
L'exemple cité précédemment est valable pour un e-commerce, mais vous pouvez vous orienter vers d'autres stratégies en fonction de votre projet Web (site vitrine, plateforme SaaS, réseau social, etc.).
Par exemple, si vous êtes créateur de contenu, vous pouvez proposer un lien vers une vidéo ou un article de blog que vous savez être performant pour la conversion.
Si votre site est une simple vitrine, mais que vous êtes très actif sur les réseaux sociaux, mettez des liens vers vos différents profils. N'hésitez pas à détailler ce que vous faites sur chacun d'eux pour aider les visiteurs à choisir. Par exemple, vous pouvez expliquer que vous diffusez des tutoriels sur YouTube, animez des discussions sur votre groupe Facebook et montrez les coulisses de votre business sur Instagram.
Enfin, si votre taux de conversion est dû en grande partie à vos campagnes d'emailing, faites gonfler votre liste de contact en ajoutant un formulaire d'inscription à votre newsletter dans votre footer. Pour plus d'efficacité, expliquez quel type d'informations les utilisateurs recevront en s'inscrivant. La simple mention de « newsletter » ne fait pas rêver et peut même faire fuir. Qui n'en met pas une bonne dizaine à la poubelle chaque semaine sans même les consulter ? Vous devez donc trouver les mots justes pour motiver les visiteurs à entrer leur adresse mail.
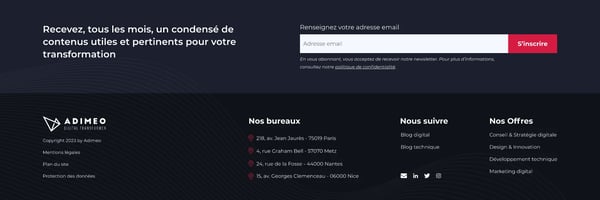
 Exemple de la maquette du site Adimeo mettant en avant la newsletter dans son footer
Exemple de la maquette du site Adimeo mettant en avant la newsletter dans son footer
Les bonnes pratiques pour un pied de page au top
Pour que votre footer vous aide à améliorer votre taux de conversion, voici quelques pratiques à mettre en place rapidement. Bonne nouvelle, ces changements ne vont pas demander beaucoup d'efforts, et vont normalement donner de bons résultats.
- Faites de l'ordre dans votre pied de page. Évitez les colonnes de liens sans rapport les uns avec les autres. Les visiteurs doivent pouvoir retrouver ce qu'ils cherchent en quelques secondes, sinon ils iront voir ailleurs.
- Votre footer doit faire partie de votre stratégie globale. Posez-vous la question : qu'aimeriez-vous que les utilisateurs fassent une fois arrivés tout en bas de vos pages ? Qu'ils vous contactent, qu'ils lisent votre dernier article de blog, qu'ils vous suivent sur les réseaux sociaux ? Proposez un CTA qui peut faire avancer vos visiteurs vers l'étape suivante de votre tunnel de vente.
- Mettez toujours bien en évidence le lien vers la page de contact. Oui, il existe encore des sites ne proposant aucun moyen de contacter le service client. Les utilisateurs ont parfois besoin d'une simple réponse à une question pour passer à l'acte d'achat. Pourquoi se priver de cette opportunité ?
- Pensez au Responsive Web Design ! Tout comme le reste de votre site, votre footer doit être lisible depuis n'importe quel appareil et surtout les smartphones. N'oublions jamais que les internautes sont en grande partie des mobilonautes.
Nous espérons avoir réussi à vous faire partager notre enthousiasme pour les footers ! Pour que votre projet Web vous offre de bons résultats, vous ne devez rien laisser au hasard. De la tête au pied, il doit être l'objet d'une réflexion sans cesse renouvelée afin d'aller vers toujours plus de performance. Le pied de page ne doit plus être considéré comme la cave du site Web dans laquelle on entasse tout ce dont on ne sait pas quoi faire. Au contraire ! Il doit devenir l'une des boussoles de votre site : celle vers laquelle on se dirige lorsque l'on a perdu pied…
Source : 01 - Smart Insight
Crédit photo : scyther5
.jpg)






 9 minutes
9 minutes


